精选国外2015年优秀的网页设计欣赏
文章来源于 Designmodo,感谢作者 陈子木 给我们带来经精彩的文章!是时候开始准备挥手告别2015年了。这一年中涌现了许多优秀的设计作品,设计趋势也在时间的推移中渐渐转变。在这个新旧更替的时间节点,重温过去一年中的优秀网页设计,无疑是对2015最好的纪念和总结。
这一年当中,网页设计的转变绝大多数时候是可以预见的,颠覆性的设计趋势并没有跳到你我面前,不过许多原创、奇特的设计依然让我们惊艳不已。
总体上来说,在响应式设计、页面对移动端的兼容、动效都有了不小的进步,扁平化的设计风格和页面滚动效果则更加成熟,汉堡图标和单页设计总体上还是维持2014年的状态,并无明显改变。毫无疑问,2015年是设计师们正在沉淀的一年,是网页设计圈稳步前进的一年,也正是有了这个基础,创意十足的设计者们才可以更轻松地开脑洞玩儿出更多花样。
当然,我们依然可以追溯这一年中设计圈中的每一个关键时刻,不过用最优秀的网页设计作品来一窥这一年的成就,似乎更加巧妙而有趣。
下面,是 Designmodo 团队评选出的2015最佳网页设计作品,准备好截图和收藏夹吧。
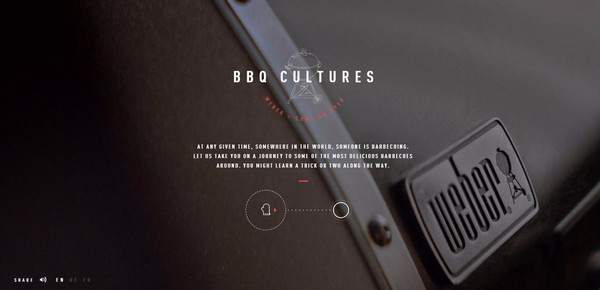
BBQ Cultures

BBQ Cultures 的页面设计证明了关乎烧烤的餐饮业网站也可以设计得高大上。设计手法上,设计师结合流行的设计趋势,用足以取悦用户的设计手法来完成设计,包括高清而充满气质的图片,精心制作的视频,漂亮的装饰图形和微妙的交互和动效。尤其是微动效和微交互,让整个站都充满了活力。
In Pieces

In Pieces 的页面展示了第一流的动态展示效果是怎样的,设计师巧妙地使用JS和CSS将多边形融入页面不同的元素中,让多边形元素赋予了页面全新的生命力。
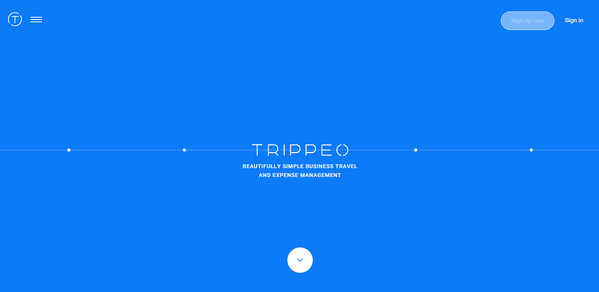
Trippeo

Trippeo 展示了如何使用现代的解决方案来呈现即将到来的产品。这个网站采用了经典的横向布局,本质上接近单页滚动式页面设计,所以页面中的滚动动效设计地非常不错,给用户深刻的印象。
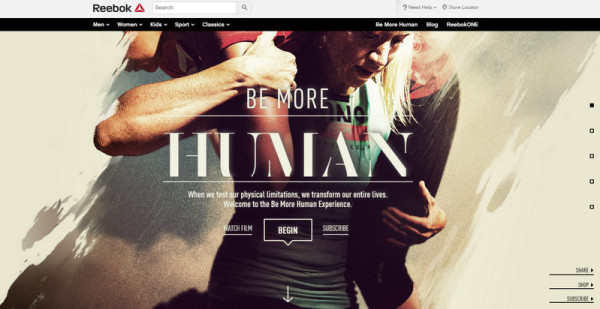
Be More by Reebok

Reebok 的这个网页采用了经典的单页式的设计,有效地收纳了全部的相关信息。风格化明显的Grunge 风元素让整个页面的质感极为突出,动态效果的执行力也极强,赋予了页面良好的用户体验。
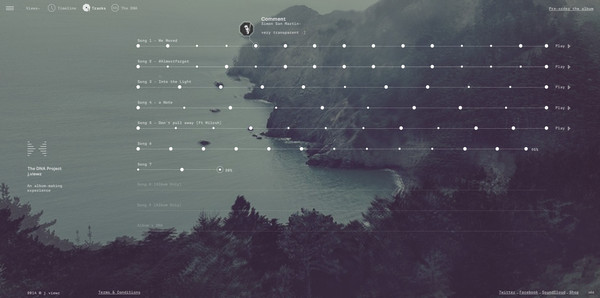
The DNA Project

The DNA Project 是一个极为创新的音乐网站项目,它为用户提供了截然不同的音乐制作流程,时尚又不同凡响。每首歌都被划分为关键的音乐节点、音轨背后的故事和参与的音乐家等几个部分,这个项目让用户与音乐人们一同制作音乐。
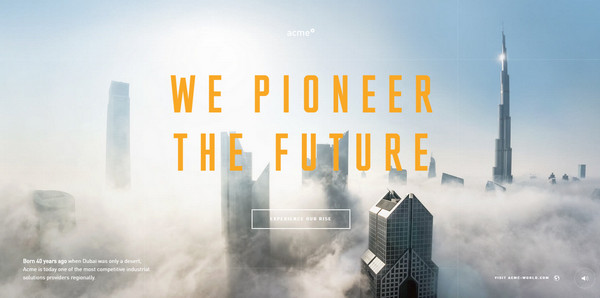
ACME Experience

网站以更加视觉化的方式来践行这家公司的口号“我们是未来先锋”,这个页面采用率非对称式布局,多层布局技术和微妙的动效,配合这色调活泼的背景,许多有趣的小技巧在页面中各自发挥出独特的功用,充分展现了“先锋”这一特色。
Weltrade

Weltrade 营造了华丽而晦暗的场景,作为一个着陆页,无论是桌面端还是触摸屏都可以轻松操作,不过页面中散落的菱形按钮,最好的操作介质还是手指。
Georg Jensen

Georg Jensen 的背景视频将整个品牌宏大、华丽的气质渲染了出来,每个精致到位的细节都会让你忍不住将他们的产品放到购物车中去。
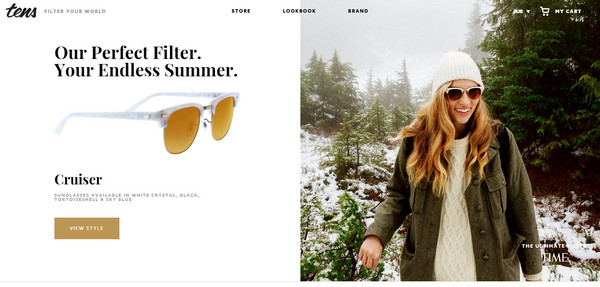
Tenslife

Tenslife 也是一个采用了非传统式的页面布局的在线商店,其中精致而美观的细节保持了风格的一致性和。两栏式布局包含了所有有用的信息,不仅展示了产品的美妙之处,还让用户同时可以获取产品信息,虽然内容很多,但是一点都不凌乱。
Quechua

 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
-
 20个优秀手机界面扁平化设计欣赏
相关文章5102017-12-13
20个优秀手机界面扁平化设计欣赏
相关文章5102017-12-13
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
