网页设计师必收的实用网站作品欣赏
文章来源于 webdesigndev,感谢作者 陈子木 给我们带来经精彩的文章!我们常开玩笑说,不想当产品的设计不是好开发,而实际上多数的设计师、开发和产品都会在自己的领域深耕,为了技术、眼界和能力的进阶而不遗余力。不断的学习是这几个行业的从业者必须具备的素质。我们经常为设计师推荐网站,给产品经理推荐文章,而今天的文章,我们搜集并总结了20个前端开发者肯定会感兴趣的网站,其中的一部分你可能见过甚至熟知,而其中另外一部分则是全新的。
这些网站所承载的工具与服务能够帮前端和网页设计师节省时间,提升效率,其中绝大多数是免费的,少数则拥有免费的版本和收费的进阶版,适应不同的需求。
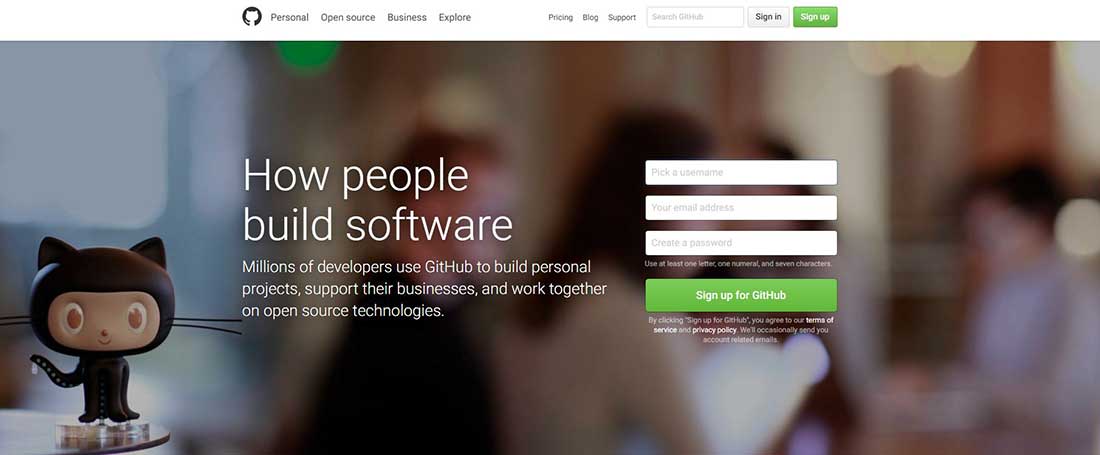
GitHub

在线项目托管平台Github,想必没有前端不认识。Github 采用的是Git式的版本管理体系,内置了源代码浏览器、在线编辑工具、维基百科等组件,最重要的是,它一直是开源免费的。
Cody

Cody 是一个免费的HTML/CSS/JS资源库,你可以借助Cody 提升你的Web开发技能,学习全新的技巧。
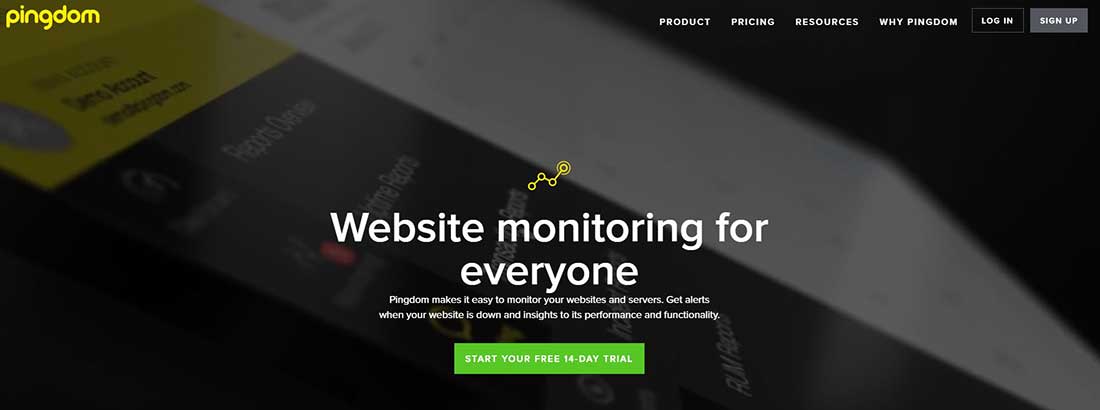
Pingdom

Pingdom 是一项网站监控服务,它能帮你在第一时间注意到网站的变化,如果你不清楚它的实际效果,最初的14天免费试用能帮你最终作出选择。
Visual Studio

Visual Studio 是微软所推出的一组开发工具与服务合集,几乎全部的微软平台的软件和产品都是通过它来开发完成。
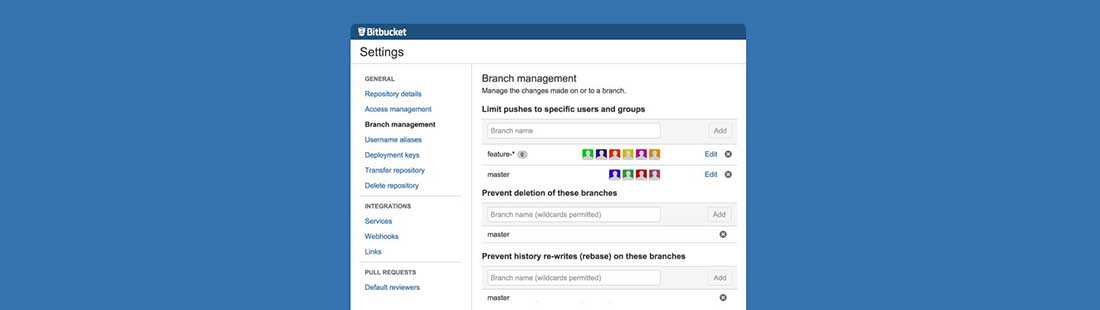
BitBucket

Bitbucket 是一个给专业团队所准备的Git解决方案,它让你的团队能够协同编写代码、注释,提供更加专业的Git存储库管理和共享机制。
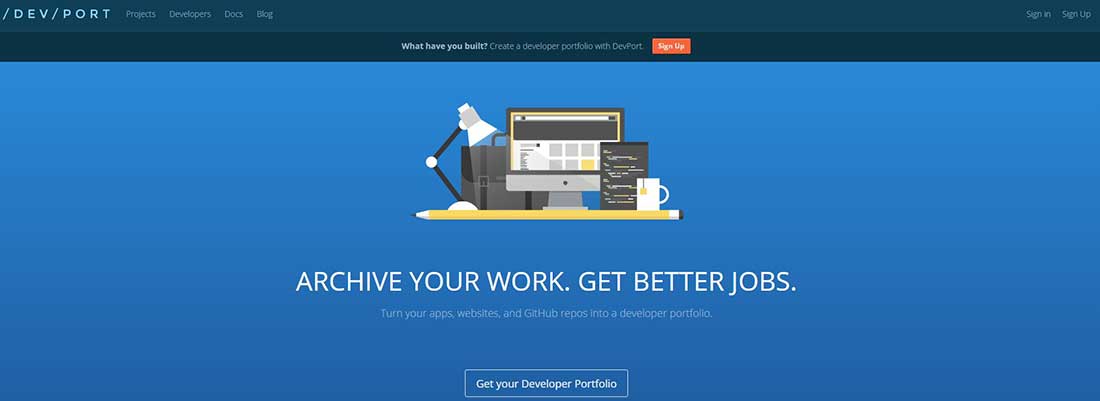
Devport

对于前端而言,Devport 相当的实用,它能够帮助开发者将APP、网站和Github项目转化为作品集。只要你的产品或者作品已经存在于线上,无论是Github、iTunes App Store还是网站,它都能系统地帮你导出、整理。Devport 能够自动的抓取截屏、多媒体、代码引用、自述文件等等。
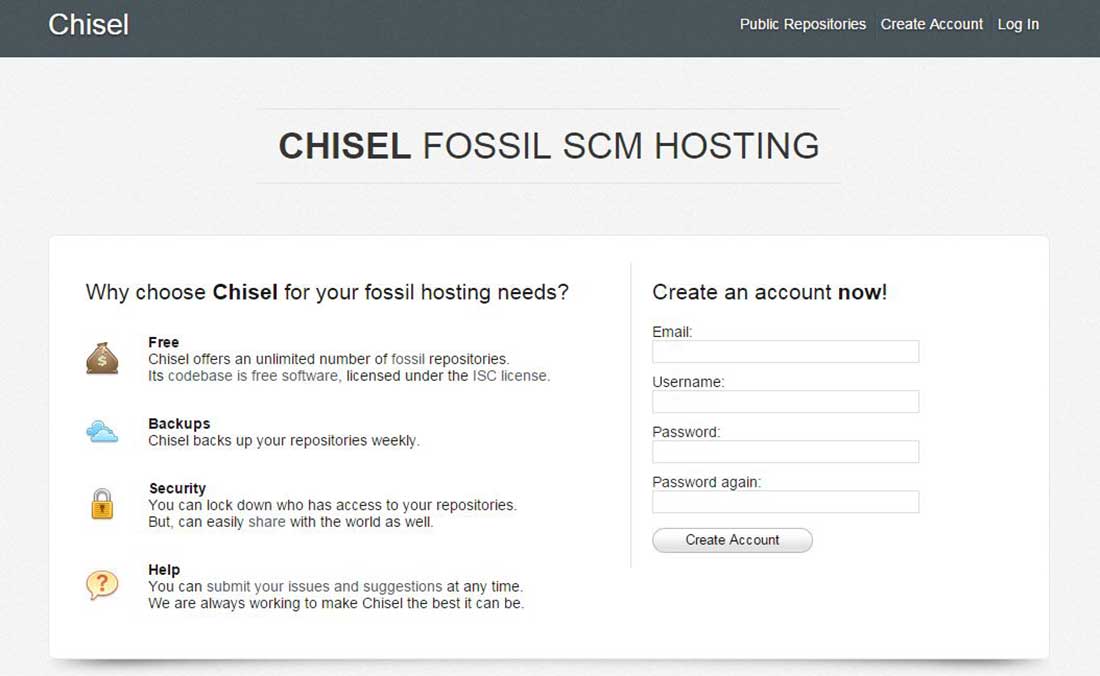
Chisel

作为一款免费软件,Chisel 采用的是ISC协议,为你提供数量无限制的Fossil存储库。你可以同全世界进行分享,同样可以限定谁才能访问你的存储库。
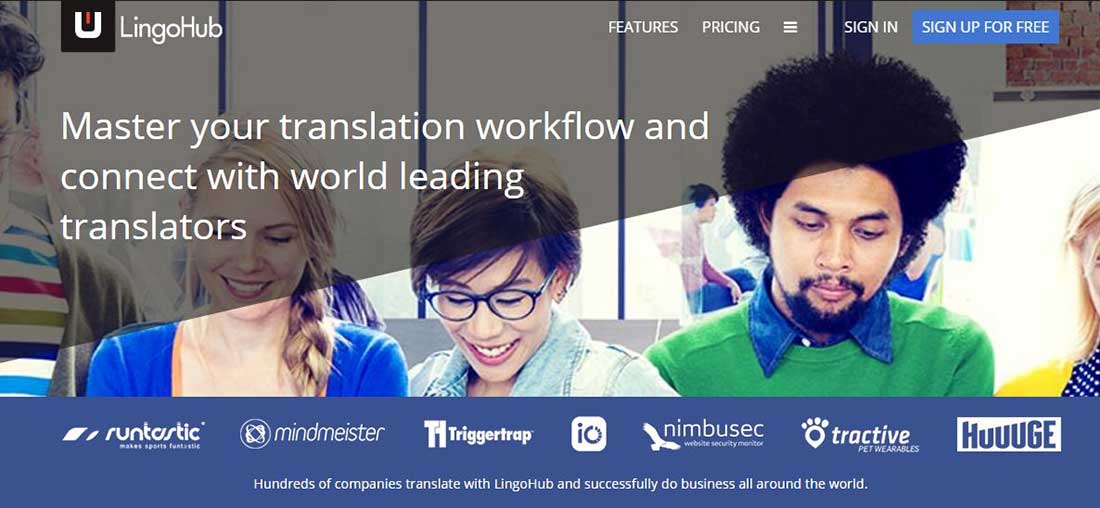
LingoHub

LingoHub 是语言和翻译领域的专业服务,能帮你组织和控制网站、软件、移动端APP的翻译工作,它提供各类专业的翻译工具、服务和相应的工作流。你可以同你的团队、专业的译者一起协作,并合理地控制翻译完成进度。
Rollbar
![]()
Rollbar 能够帮你搜集你的APP中的错误信息,并给予提示和分析,帮你更好的Debug 和修复。它能够解决 Ruby、 Python、PHP、Node.js、JS等编程语言的相关问题。
Iconic Creator

已经有超过8万名开发者使用这一工具来快速制作他们的APP,对于想要制作 Iconic App 的开发者而言,它有着天然的吸引力。
TinyCert

TinyCert 能够帮你快速生成 SSL 证书并进行管理,这让你无需查找复杂的 OpenSSL命令来搞定这些问题。
Landscape

Landscape 是一个针对 Python 代码库的早期预警系统,花费几分钟完成注册之后,你就可以有针对性地部署代码质量标准,开启监测。
Opbeat

Opbeat 能够帮你准确定位各种性能问题,查看你的APP的性能与速度,了解有待优化的部分,定位是哪些代码拖慢了整体的效率。
DevFreeCasts

DevFreeCasts 为开发者提供了大量的免费截图。
Swiftype

Swiftype 是一个为您的网站和业务提供专业化自定义搜索的服务,仅需几分钟就可以完成设置,你可以免费试用。
Peek

如果你想一窥你的用户到底是怎么使用你的产品的,你可以使用Peek的服务,通过5分钟的视频观察真实的用户和你的网站或者APP进行交互的全部细节。
Keen.io

Keen.io 是一组强大的API,允许你搜集、分析和整理任何互联网相关的事情,并且视觉化地呈现出来。
Loggly

Loggly 是一款基于云的日志管理和分析服务,目前他们为超过9000个客户提供专业的运营和分析服务。
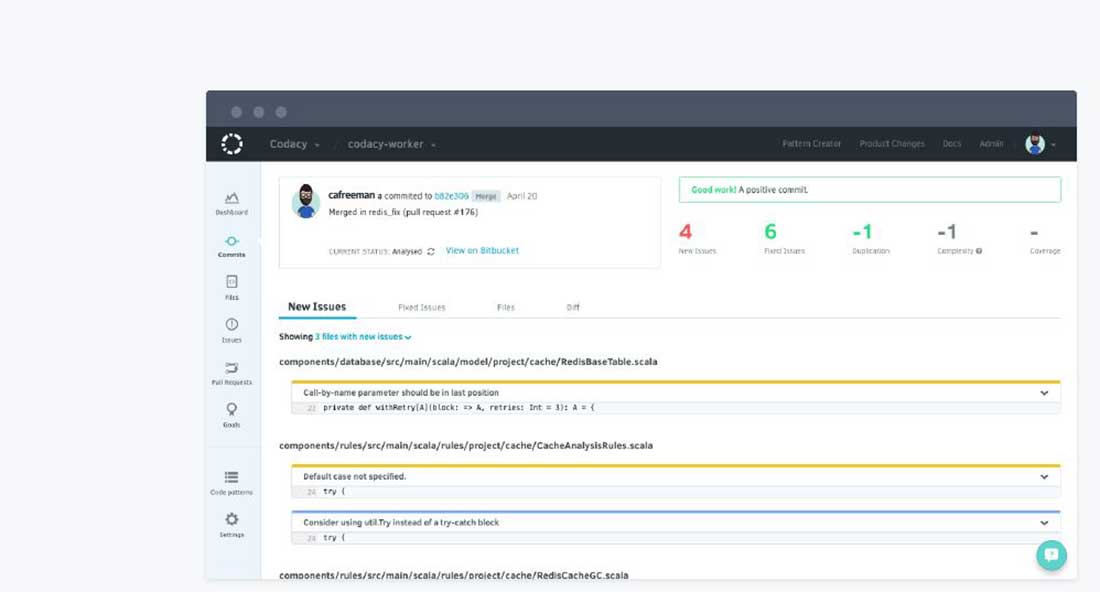
Codacy

Codacy 能够全自动地进行代码审查,帮你监控低阿妈质量。这一服务能够为Ruby、JS、PHP、Scala、Java、Python 等编程语言进行静态分析、代码覆盖和评定。
Searchcode

这款工具能够帮你找到函数在真实世界中的案例,它的API和库覆盖了超过10多个不同来源和超过90种语言。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
