Flash CS4制作质感的水晶泡泡
文章来源于 闪吧,感谢作者 love黄家驹 给我们带来经精彩的文章!本例主要在前面所学编程知识的基础上进一步掌握元件类扩展类的编写,通过编写get 和 set 存取器函数,为创建的元件类提供易于使用的编程接口,使得元件类的属性在可以被访问的基础上进行良好的隐藏和封装。本例还配合使用三角函数知识创建丰富特效,通过本例的制作,读者可以掌握如何为元件类提供易于使用的编程接口,以及加深对三角函数知识的理解应用。
本例思路:
<1> 创建实例背景。
<2> 绘制类似水泡的图形,并转换为元件类。
<3> 编写元件类扩展类。
<4> 创建文档类。
实例步骤:
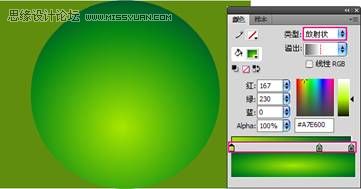
(1)新建一个空白文档,舞台大小设置为400*300,帧频设置为30,将舞台背景颜色设置为 #618D0E ,绘制一个直径为舞台高度大小的正圆,并填充放射状渐变色,调整高光位置在下方,如下图10-1所示。
其填充放射状渐变色值为:#A7E600 - #078914 - #00552F 。调整色柄值,参数依次为:
色柄一:红: 167,绿:230,蓝: 0 Alpha: 100%
色柄二:红: 7,绿:137,蓝: 20 Alpha: 100%
色柄三:红: 0,绿:85,蓝: 47 Alpha: 100%

图10-1 绘制背景
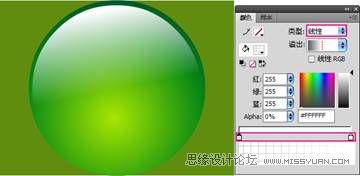
(2)创建一个新图层,命名为“高光”。绘制一个半径与步骤(1)中的圆形略小的同心圆形,并填充线性渐变色,使用“渐变变形工具”进行调整高光位置由上至下分布,如图10-2 所示。
其填充线性渐变色值为:#FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 0%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 100%

图10- 2 高光部分
(3)再创建一个新图层,命名为“顶部高光” 。使用“椭圆工具”在顶部绘制一个椭圆,填充线性渐变色,高光位置同上一样分布,如图10- 3所示。
其填充线性渐变色值为:#FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 0%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 68%

图10-3 顶部高光
(4)新建一个影片剪辑,命名为“Ball_mc” 。绘制类似小水泡的图形,这里我们绘制一个放射状渐变的圆形,大小约在20左右,如图10-4所示。
其填充放射状渐变色值为:#FFFFFF - #FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 36%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 9%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 0%

图10-4绘制类似水泡图形
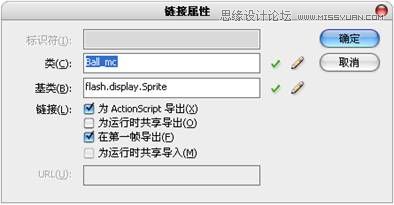
(5)为影片剪辑“Ball_mc”添加元件类,如图10-5所示。

图10-5 添加元件类
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
