Flash CS4制作质感的水晶泡泡(2)
文章来源于 闪吧,感谢作者 love黄家驹 给我们带来经精彩的文章!(6)下面是元件类扩展类。该类有三个私有属性,如第11到13行代码所示,我们在第22、第25行代码分别定义其属性对应的get()方法,为该元件类实例提供可访问对应属性的接口,第三个属性还提供set()方法,如第29行代码所示。在该类构造函数中还初始化了三个属性,分别产生随机的newX、newY值,如第17到19行代码所示。AS3代码:
| /** * 该类为扩展元件类 * @author lbynet * @version 0.1 */ package { import flash.display.Sprite; public class Ball_mc extends Sprite { private var newX:Number; private var newY:Number; private var W:Number; public function Ball_mc() { this.newX = 1 + Math.random()*100; //x轴上的随机速度 this.newY = 1 + Math.random()*20; //y轴上的随机速度 this.W = 0;//用于改变 x轴上的随机速度 值 } public function get _newX():Number{ return this.newX; } public function get _newY():Number{ return this.newY; } public function set _W(i:Number){ this.W = i; } public function get _W():Number{ return this.W; } } } |
(7) 下面的Main类是本实例的文档类,该类定义了三个属性,分别是存储水泡总数、数量累加变量和随机宽、高比例值, 第12到14行代码所示。在构造函数中调用init()方法进行初始化两个属性值,并注册ENTER_FRAME 事件侦听器,如第20到22行代码所示。
| /** * 该类为主程序类 * @author lbynet * @version 0.1 */ package { import flash.display.Sprite; import flash.events.Event; public class Main extends Sprite { private var totalNum:uint; private var i:uint; private var dim:Number; public function Main() { init(); } private function init() { this.totalNum = 70; this.i = 0; stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler); } |
(8)下面是两个侦听器函数,enterFrameHandler是前面注册的侦听器对应的函数,该函数创建了totalNum+1个Ball_mc实例,并实例的y坐标值统一设置在舞台高度之外,如第29到31行代码所示。接着我们在第33行代码中随机生成一个0到1之间的随机小数,并与生成的Ball_mc实例对应的宽、高进行相乘得到随机的宽、高值,如第33到35行代码所示。If()语句的最后将Ball_mc实例添加到显示列表并注册ENTER_FRAME 事件侦听器,和进行i值的累加,如第37到39行代码所示。
AS3代码
| private function enterFrameHandler(event:Event) { var _mc:Sprite; if (this.i <= totalNum) { _mc = new Ball_mc(); _mc.y = stage.stageHeight; this.dim = Math.random(); _mc.width *= dim; _mc.height *= dim; addChild(_mc); _mc.addEventListener(Event.ENTER_FRAME, removeEnterFrameHandler); this.i++; } } private function removeEnterFrameHandler(event:Event) { var _mc:* = event.target as Sprite; _mc._W += .1; _mc.x = Math.sin(_mc._W)*_mc._newX + stage.stageWidth/2; _mc.y -= _mc._newY; if (_mc.y <= 0) { _mc.removeEventListener(Event.ENTER_FRAME, removeEnterFrameHandler); removeChild(_mc); this.i--; //使得i的值小于totalNum,从而重新创建water_mc } } } |
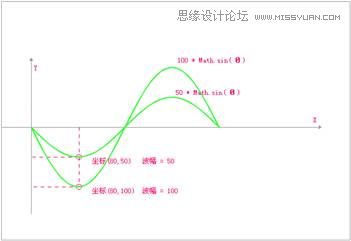
(9)removeEnterFrameHandler是生成的每个Ball_mc实例对应的侦听器函数,在该函数中,我们对Ball_mc实例的W属性进行累加,并设置其X、Y坐标值,如上图中第45到48行代码所示,其中X坐标值被设置为舞台中间大小 + 对应Ball_mc实例的newX属性值 * 其W属性的正弦值,如上图中第47行代码所示,从而使对应Ball_mc实例在舞台中间的左右来回作运动,而在Y轴方向上赋予其newY值,使其产生Y轴方向上的递减(也就是Ball_mc实例向上运动),如上图中第48行代码所示,最终产生盘旋上升效果,如本例效果图所示。下图所示是本例所使用的三角函数简单原理图。

图10-6 三角函数原理
(10) 当Ball_mc实例运动致舞台上方外,便清除该实例注册的ENTER_FRAME 事件侦听器和该该实例,并进行i值的递减,如步骤(7)第50到55行代码所示。我们还可以扩展思路,创作更多效果,如下图所示的小球从向而上运动,作类似喷泉效果。还可以做各种类似冒泡效果。


图10-7 扩展实例
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=424460
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
