Flash CS4制作切换放大菜单效果(2)
文章来源于 动画设计与制作208例,感谢作者 望月狼 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2009-10-13
(2)返回到场景1,新建一个AS图层,然后在第1帧输入代码。本例用到缓冲原理,所以要先导入Tweener类;第3~6行代码是经常使用到的一种编程方式,首先创建一个容器来存储所有的对象,便于统一控制,然后使用for()循环语
(2)返回到“场景1”,新建一个AS图层,然后在第1帧输入代码。本例用到缓冲原理,所以要先导入Tweener类;第3~6行代码是经常使用到的一种编程方式,首先创建一个容器来存储所有的对象,便于统一控制,然后使用for()循环语句创建12个按钮元件类对象(如第15~20行代码)。
AS3代码
| import caurina.transitions.Tweener;//导入Tweener类 //创建一个容器,用于存储本例中的所有创建的对象 var container_mc:Sprite = new Sprite(); container_mc.x = stage.stageWidth/2; //定位在舞台中心 container_mc.y = stage.stageHeight/2; addChild(container_mc); var angle:uint=0; //角度 var R:Number = 100; //圆的半径 var _length:uint = 12; //按钮个数 var newX = 0; //被单击的按钮X坐标 var newY = 0; //被单击的按钮Y坐标 for (var i=0; i<=_length; i++) { var _mc:Sprite = new button(); _mc.buttonMode = true; _mc.name = "mc" + i; _mc.addEventListener(MouseEvent.CLICK,clickHandler); container_mc.addChild(_mc); if (i == _length) { _mc.x = newX; _mc.y = newY; //指定此对象禁止接收鼠标消息 _mc.mouseEnabled = false; Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); } else { angle += 30; var radians:Number = angle * Math.PI / 180; var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } |
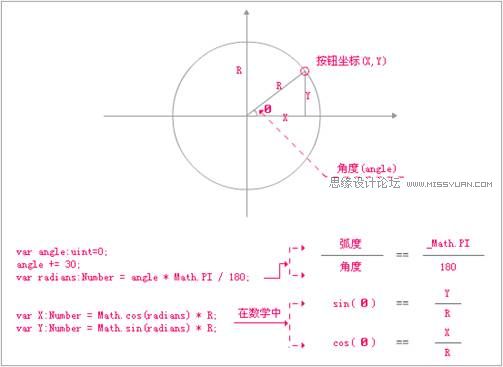
(3)第22~29行代码是利用三角函数来进行精确定位,首先通过for()循环创建_length个按钮对象,然后进行角度上的递增30(angle += 30),在已知半径和角度后,便可以通过三角函数来求得各不同角度的按钮坐标位置,其主要原理如图9-8所示。

图9-8 三角函数原理
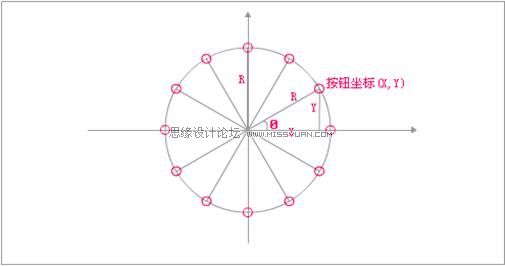
(4)创建后的按钮排序原理图和发布影片后的效果如图9-9和图9-10所示,其中原理图中的坐标原点为container_mc容器的原点位置。

图9-9 按钮排序原理图

图9-10 发布效果
(5)下面进一步判断和定位按钮的位置,第23~29行代码,判断i的值是否等于按钮的总个数,如果等于就将按钮的坐标设置为(newX,newY),即(0,0),也就是将按钮位置设置在container_mc容器的原点位置,并使用Tweener类的addTween()方法将其宽/高缩放比例(scaleX, scaleY)都设置为2,影片的发布效果如图9-11所示。
AS3代码
| import caurina.transitions.Tweener;//导入Tweener类 //创建一个容器,用于存储本例中的所有创建的对象 var container_mc:Sprite = new Sprite(); container_mc.x = stage.stageWidth/2; //定位在舞台中心 container_mc.y = stage.stageHeight/2; addChild(container_mc); var angle:uint=0; //角度 var R:Number = 100; //圆的半径 var _length:uint = 12; //按钮个数 var newX = 0; //被单击的按钮X坐标 var newY = 0; //被单击的按钮Y坐标 for (var i=0; i<=_length; i++) { var _mc:Sprite = new button(); _mc.buttonMode = true; _mc.name = "mc" + i; _mc.addEventListener(MouseEvent.CLICK,clickHandler); container_mc.addChild(_mc); if (i == _length) { _mc.x = newX; _mc.y = newY; //指定此对象禁止接收鼠标消息 _mc.mouseEnabled = false; Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); } else { angle += 30; var radians:Number = angle * Math.PI / 180; var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } |

图9-11 发布效果
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
-
 Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
-
 Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
-
 Flash特效之书本翻页效果教程
相关文章178332014-03-22
Flash特效之书本翻页效果教程
相关文章178332014-03-22
-
 Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
-
 Flash基础教程:绘制逼真的蜘蛛网效果图
相关文章29892012-08-07
Flash基础教程:绘制逼真的蜘蛛网效果图
相关文章29892012-08-07
