Flash CS4制作切换放大菜单效果(3)
文章来源于 动画设计与制作208例,感谢作者 望月狼 给我们带来经精彩的文章!(6)下面创建动态文本对象,为按钮添加文字。第39~47代码创建一个不能被选择且禁止接收鼠标消息的动态文本,并设置样式和文本位置。其中第42行代码禁止接收鼠标事件(如指针经过或单击等事件);第43行代码是设置字体样式并调用 defaultTextFormat()方法,该方法返回一个文本格式对象(TextFormat),然后赋给defaultTextFormat属性(指定应用于新插入文本的格式)。
AS3代码
| var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } var _text:TextField = new TextField(); _text.width = _text.height = 40;//因为默认情况下宽高都为100 _text.selectable = false; //文字不被选择 _text.mouseEnabled = false; //指定此对象禁止接收鼠标消息 _text.defaultTextFormat = defaultTextFormat(); //设置字体样式 _text.text = i; _text.x = -_text.textWidth/2 - 2; //设置字体位置 _text.y = -_text.textHeight/2; _mc.addChild(_text); //字体添加到对应按钮中 } function defaultTextFormat():TextFormat { var format:TextFormat = new TextFormat(); format.font = "黑体"; format.color = 0xFFFFFF; format.size = 20; format.bold = true; return format } function clickHandler(e:MouseEvent) { var _mc:Sprite = e.target as Sprite; newX = _mc.x; newY = _mc.y; Tweener.addTween(_mc, {x:0, y:0,scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); Tweener.addTween(container_mc.getChildAt(_length), {x:newX, y:newY,scaleX:1, scaleY:1, time:1, transition:"easeInOutQuint"}); _mc.mouseEnabled = false; var mc:Sprite = container_mc.getChildAt(_length) as Sprite mc.mouseEnabled = true; container_mc.swapChildren(container_mc.getChildAt(_length),_mc); } |
技巧与提示:
因为本例所编写的代码有70多行,为了更好地帮助用户理解,因此分块进行展示,用户可以打开源文件来查看所有的代码,关于更多文本格式(TextFormat)的详细信息可参考帮助文档。
步骤(5)中的第20行代码是为按钮注册事件侦听,侦听器函数为步骤(6)中的第59行代码clickHandler()函数,该函数的作用是当按钮被鼠标单击后,与中间按钮进行位置的切换,其原理如图9-12所示。

图9-12 clickHandler()函数原理图
(7)在clickHandler()函数中,首先取得被单击按钮的坐标位置(如步骤(6)中的第61和62行代码),当按钮被单击时,被单击按钮缓冲运动到container_mc容器的中间(也就是原点(0,0))时会缩放2倍(如步骤(6)中的第64行代码中的Tweener类方法),同时位于舞台中间的按钮会运动到被单击按钮的坐标位置(newX,newY),这样就会产生切换效果(如步骤(6)中的第65行代码),如图9-13所示,这里还通过container_mc.getChildAt(_length)方法来取得中间按钮,并通过69行代码中的swapChildren()方法来进行交换z轴顺序(也称深度)。

图9-13 按钮的切换效果
技术看板:深度设置
重新设置容器列表中对象所在的深度,可以使用显示对象容器.setChildIndex的方法来设置,下面列出几种最为常用的方法,用户可直接套用。
AS3代码
| //(1):用于将“要显示的对象”进行置顶 显示对象容器.setChildIndex(要显示的对象,要显示对象容器.numChildren-1) //(2):用于将“要显示的对象”进行置底 显示对象容器.setChildIndex(要显示的对象,0) //(3):用于将“要显示的对象A”插入“显示对象B”之前 var target:DisplayObject = 显示对象容器.getChildByName("显示对象B") 显示对象容器.setChildIndex(显示对象A,显示对象容器.getChildIndex(target)) //(3):用于将“要显示的对象A”插入“显示对象B”之后 var target:DisplayObject = 显示对象容器.getChildByName("显示对象B") 显示对象容器.setChildIndex(显示对象A,显示对象容器.getChildIndex(target)-1) |
(8)到该步骤已经完成该实例的制作,用户可采用相同的方法进行思路扩展,制作出其他相似的效果,如图9-14所示。

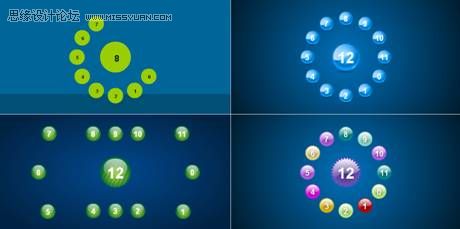
图9-14 思路扩展
技巧与提示:
思路扩展的源文件在本书配套光盘中的“Chapter09/源文件/切换放大菜单1.fla、切换放大菜单2.fla、切换放大菜单3.fla、切换放大菜单4.fla、切换放大菜单5(长方形排列).fla和切换放大菜单6(随机切换按钮皮肤).fla”中。
(9)按Ctrl+Enter组合键发布本例。
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=424469
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
-
 Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
-
 Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
-
 Flash特效之书本翻页效果教程
相关文章178332014-03-22
Flash特效之书本翻页效果教程
相关文章178332014-03-22
-
 Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
-
 Flash基础教程:绘制逼真的蜘蛛网效果图
相关文章29892012-08-07
Flash基础教程:绘制逼真的蜘蛛网效果图
相关文章29892012-08-07
