Flash教程:制作卡通风格的圣诞树(3)
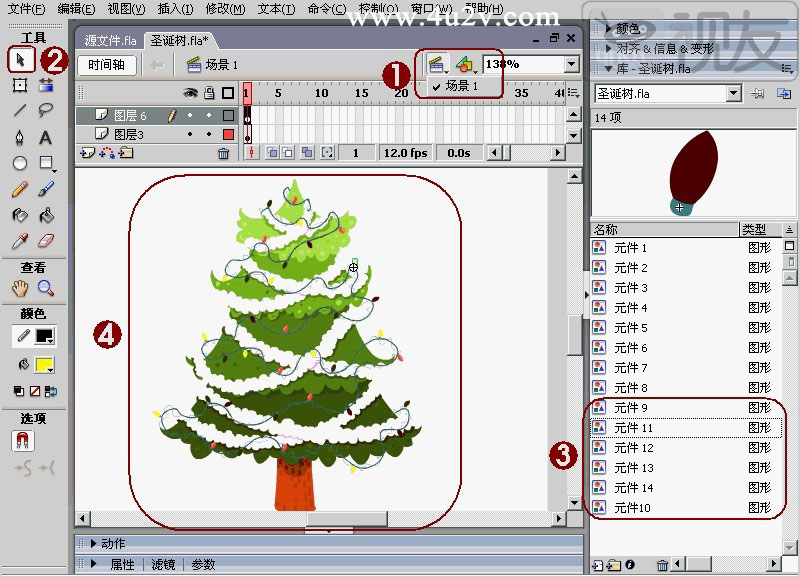
文章来源于 思缘论坛,感谢作者 小杰123 给我们带来经精彩的文章!(4)单击【编辑场景】按钮,选择“场景1”回到场景工作区中①,选择工具栏上的【选择工具】②,按下【Ctrl+L】快捷键调出【库面板】,从“库”中把彩灯元件拖入到工作区中合适的位置③,形成漂亮的圣诞树④,如图5-18所示。

图5-18 放置彩灯位置
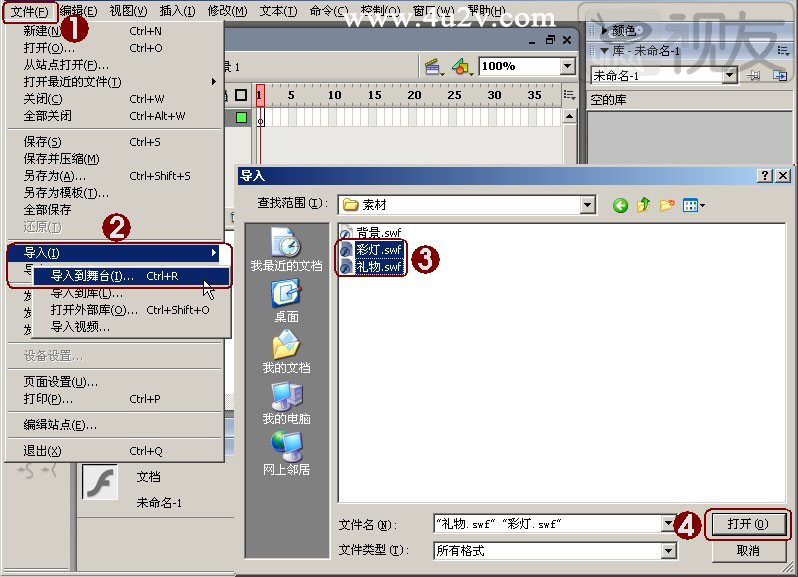
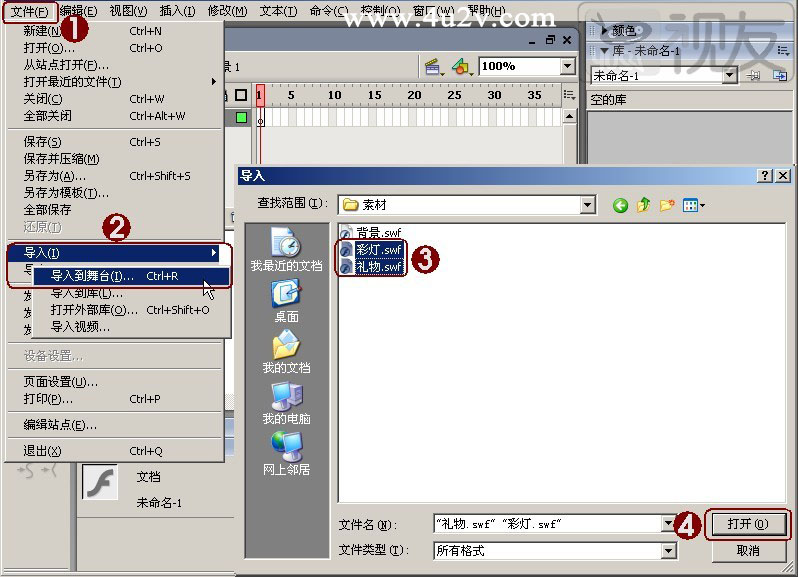
(5)为圣诞树加上各种漂亮的装饰和礼物。这里使用导入的方法进行制作,单击【文件】菜单命令①,执行【导入】 →【导入到舞台】菜单命令②,在弹出的【导入】窗口中选择准备好的素材文件③,单击【打开】按钮④,导入图形,如图5-19所示。

图5-19 导入圣诞礼物素材
(6)选择工具栏中的【选择工具】①,在“库”中选择导入的礼物,放在工作区中合适的位置上,形成一个漂亮的圣诞树,如图5-20所示。

图5-20 放置礼物到合适位置
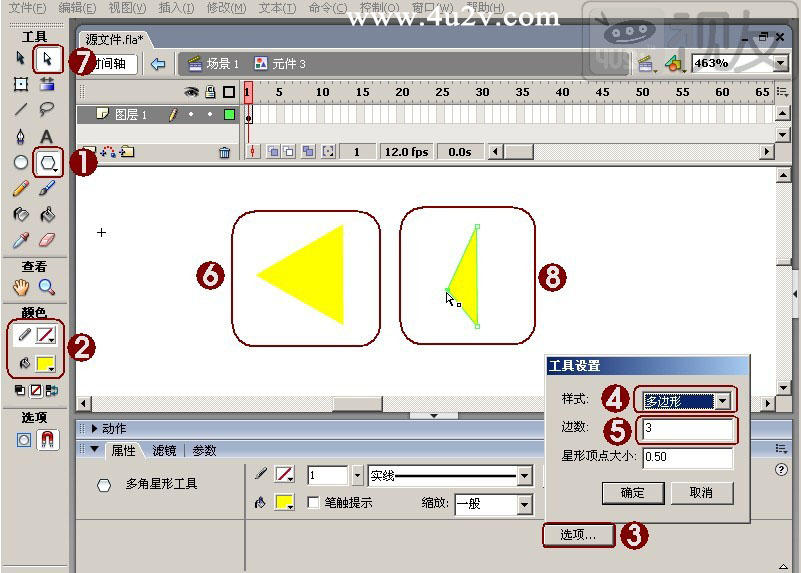
(7)接下来为圣诞树制作顶部的“圣诞星”。在工具栏中选择【多角星形工具】①,设置“颜色”栏中“笔触颜色”值为“无”,“填充色”为“黄色”②,在下方【属性】面板中单击【选项】按钮③,在弹出【工具设置】对话框中设置“样式”为“多边形”④,“边数”为3⑤,单击【确定】按钮后绘制一个三角形⑥,然后再选择工具栏中的【部分选取工具】⑦,调整三角形的节点到合适位置⑧,如图5-21所示。

图5-21 绘制三角星
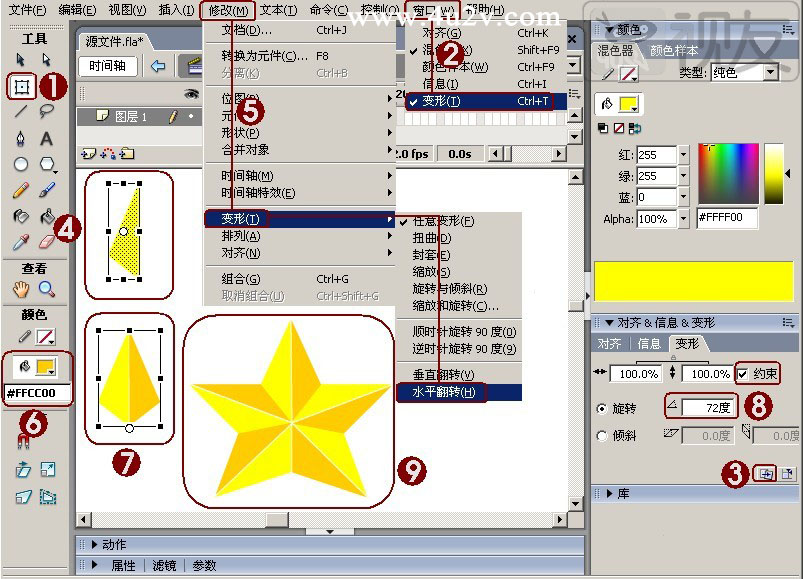
(8)在工具栏中选择【任意变形工具】①,单击菜单【窗口】→【变形】命令(也可以按快捷键【Ctrl+T】)②。在打开的【对齐&信息&变形】对话框中,设置【变形】标签下的变形比例为100%,勾选“约束”单选项③,旋转角度为默认的0度,单击【复制并应用变形】按钮复制一个三角④,单击菜单【修改】→【变形】→【水平翻转】命令⑤,将复制出来的三角形进行水平翻转,设置工具栏中“颜色”选项的“填充颜色”值为 “#FFCC00”⑥,然后利用键盘上的方向键移动到合适的位置,全选后按【Ctrl+G】组合,并将中心点移动到下方顶点处⑦,在【对齐&信息&变形】对话框中,设置【变形】标签下的变形比例为100%,勾选“约束”单选项,旋转角度为72度⑧,单击【复制并应用变形】按钮4次制作出圣诞星⑨,如图5-22所示。

图5-22 利用旋转复制绘制五星
3.制作圣诞树的阴影
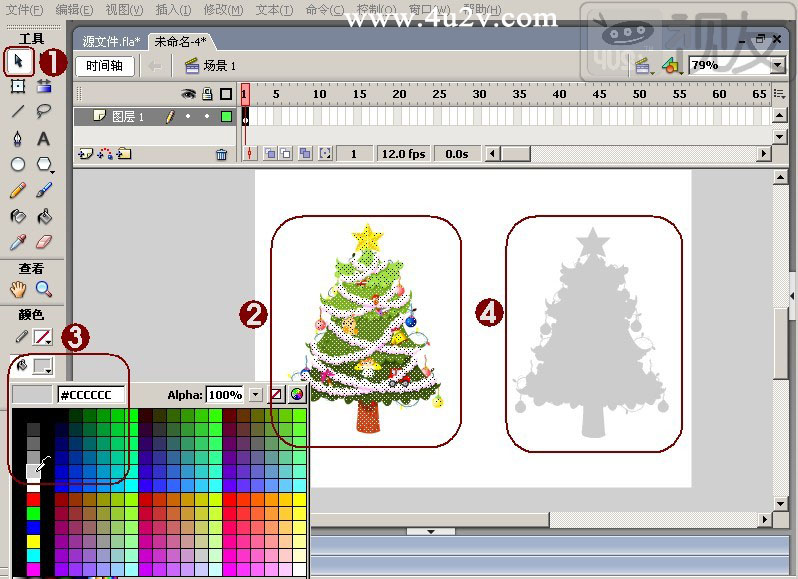
(1)在工具栏中选择【选择工具】①,框选整个装饰好的圣诞树并按【Ctrl+C】复制,按【Ctrl+F8】插入一个图形元件,按【Ctrl+V】将圣诞树粘到工作区中,连续按几下【Ctrl+B】将其打散②,然后在工具栏的“颜色”选项中设置“填充颜色”为“#CCCCCC”③,这时整个圣诞树的阴影就制作好了④,如图5-23所示。

图5-23 制作圣诞树阴影
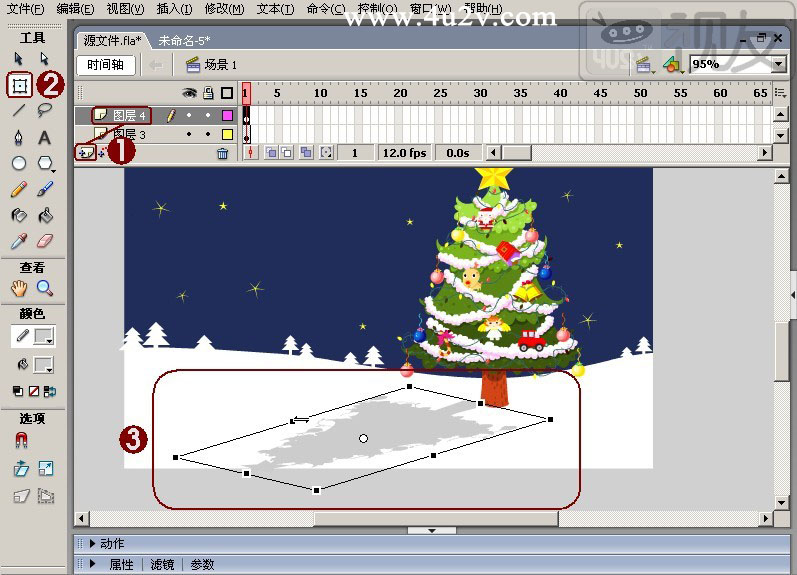
(2)回到场景中,创建一个新图层①,从“库”中把阴影元件拖到合适的位置,然后在工具栏中选择【任意变形工具】②,对阴影进行变形③,如图5-24所示。

图5-24 拖入阴影元件并调整
最终效果图

要点提示:需要说明的是,在实例制作时,特别要注意图层的隐藏或锁定,还要注意随手将绘制好的图形进行组合或转化为元件,以免后面绘制时误操作使图像重叠。
微信公众号:shiyou_4u2v
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash绘制卡通风格的石头和山脉
相关文章88422013-03-28
Flash绘制卡通风格的石头和山脉
相关文章88422013-03-28
-
 Flash教程:制作卡通风格的飞舞小鸟
相关文章86682013-03-28
Flash教程:制作卡通风格的飞舞小鸟
相关文章86682013-03-28
-
 Flash实例教程:制作圣诞节贺卡
相关文章25622009-12-25
Flash实例教程:制作圣诞节贺卡
相关文章25622009-12-25
-
 Flash制作卡通人物眨眼动画的方法
相关文章30482009-10-05
Flash制作卡通人物眨眼动画的方法
相关文章30482009-10-05
-
 Flash教程:卡通人物基本五官造型和绘制方法
相关文章27892009-09-25
Flash教程:卡通人物基本五官造型和绘制方法
相关文章27892009-09-25
-
 Flash cs3鼠绘教程:绘制摇动的卡通头像
相关文章16652009-09-01
Flash cs3鼠绘教程:绘制摇动的卡通头像
相关文章16652009-09-01
