15个响应式设计的导航菜单jQuery插件
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!制作响应式设计的网站,自适应各种手机、平板、桌面平台的分辨率是必需的,否侧网站怎么算是Responsive Design呢?下面设计达人网为大家整理的15个响应式设计的导航菜单jQuery插件,展示方式很多,大家可以根据自己的需求去选择使用。
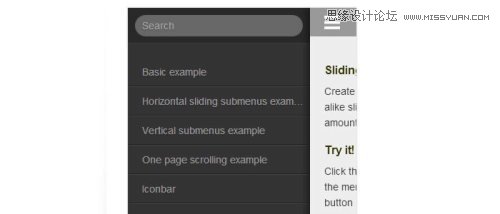
Sidr
Sidr 是一个非常容易使用的响应式菜单jQuery插件,展示方式侧边,支持左右sidbar。

Navgoco
Navgoco是一个简约的手风琴菜单jQuery响应式插件,垂直方式展示,类似于垂直的Tab选项卡。

Navgoco | GitHub
FlexNav
FlexNav 这个自适应屏幕菜单插件支持多级,展示方式:垂直

FlexNav | GitHub
SmartMenus
SmartMenus 响应式菜单插件的展示方式支持水平、垂直两种。

SmartMenu | GitHub
jQuery Menu Aim

Side Toggle Menu
Side 有点像sidr插件,也支持左右侧边栏菜单展示。

Side Toggle Menu
jQuery slimMenu

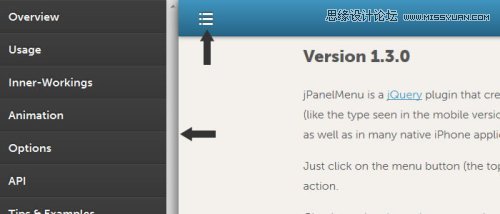
jPanelMenu
jPanelMenu 响应式菜单jQuery插件以左侧边栏的方式展示。

jPanelMenu | GitHub
Flaunt.js

Naver
Naver 这个菜单插件比较简单,如果你的导航内容不多的话可以使用这个。

Naver | GitHub
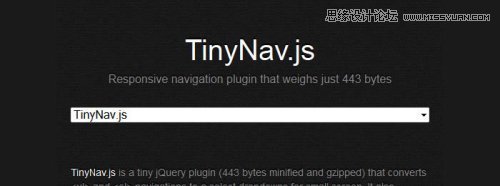
TinyNav.js
TinyNav.js 响应式设计导航jQuery插件,展示方式:下拉选择框。

TinyNav.js | GitHub
Responsive-Menu
Responsive-Menu 这个响应式导航的展示方式:下拉选择框。
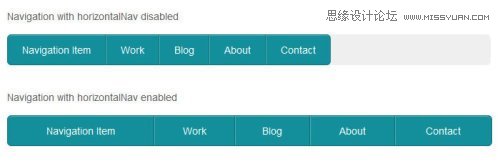
HorizontalNav
水平的响应式设计导航插件,优点就是自适应水平居中,缺点就是,菜单太多在手机的分辨屏的展示不是很友好,各有所需,没有最好,只有最适合的。

HorizontalNav | GitHub
jQuery.mmenu
jQuery.mmenu 适用于手机网站建设的导航jQuery插件。

jQuery.mmenu
MeanMenu
MeanMenu 一个自适应屏幕宽度的响应式导航菜单,展示方式:垂直下拉菜单

MeanMenu | GitHub
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 11个为设计师专属打造的Chrome扩展插件
相关文章3322016-10-13
11个为设计师专属打造的Chrome扩展插件
相关文章3322016-10-13
-
 详细解析网页标签式导航的设计思路
相关文章2632016-08-08
详细解析网页标签式导航的设计思路
相关文章2632016-08-08
-
 13个好用到令人震惊的Sketch插件
相关文章23272016-05-22
13个好用到令人震惊的Sketch插件
相关文章23272016-05-22
-
 25款轻巧实用的Sketch插件大合集
相关文章5452016-04-21
25款轻巧实用的Sketch插件大合集
相关文章5452016-04-21
-
 帮你提高效率的自动填充神器插件Craft
相关文章3532016-02-23
帮你提高效率的自动填充神器插件Craft
相关文章3532016-02-23
-
 1000个超实用的高品质jQuery插件分享
相关文章1732016-02-14
1000个超实用的高品质jQuery插件分享
相关文章1732016-02-14
