AE表达式快速制作表针转动动画教程
文章来源于 站酷,感谢作者 Gaoyoungor 给我们带来经精彩的文章!利用AE表达式,我们可以制作流畅的交互动画,这里我们一起来探讨下AE表达式插值方法控制动画属性的方法。
最终实现效果:

素材准备
首先在ps中绘制好素材图片,这是基本功,这里不再赘述,大家可以各显神通做出自己满意的图片。
在将psd文件导入AE之前,为了使AE内的层级结构更简单我们可以先对psd文件的图层进行处理,减少层级结构,合并与动画动作无关的图层,去除多余画布空间。
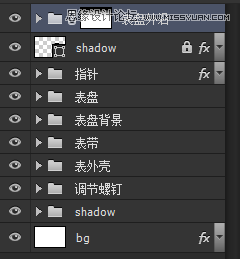
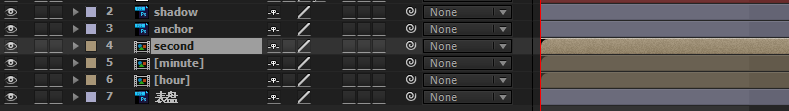
整理前:

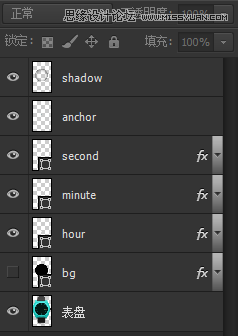
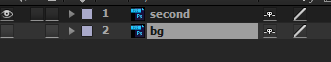
整理后:

动画前期处理
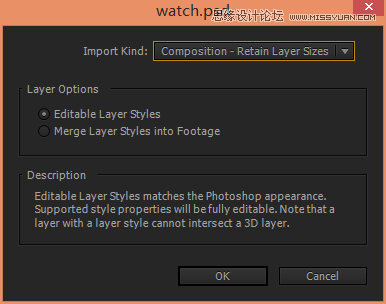
ctrl+I导入psd文件,按照以下设置导入,保留最大图层可编辑性和图层结构

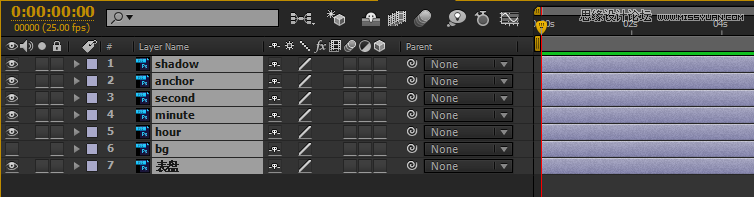
这样我们就可以得到如下一个AE合成

可以在项目窗口预览到

大家或许都已经注意到合成窗口里有一个没有显示的“bg”图层,这里其实是一个小小的“trick”。因为我们要做的是表针旋转的动画,而旋转属性很重要的一个参数就是“Anchor Point”,锚定点属性。在AE中,对于表针这样形态的图层,我们很难将它的锚定点精确定位在表盘中央,就无法绕着表盘的中心点自然旋转。所以我准备了一个和表盘同样大小的圆并且和表盘重合,这样,如果如果我们将表针和这个圆合并,利用AE的对齐功能,我们可以轻松将表针和圆组成的合成的锚定点定位在表盘中心,在制作动画时隐藏掉“bg”图层,即可。
AE的对齐选项
![]()
表盘定位示意图

在AE中,我们可以ctrl+D复制该“bg”层,分别ctrl+shift+C与shi'z时针、分钟和秒针创建预合成。

举例,“second”合成的内部结构:

创建表达式动画
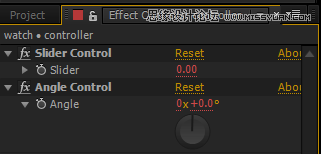
在AE中我们可以创建一个“Null”图层来作为动画的控制层,为它添加 效果-表达式控制-角度控制控制,效果-表达式控制-滑块控制,来分别控制表针的角度和不透明度。

大家可以看到滑块和角度的数值都为红色,那是因为我们为这两个属性添加了表达式控制,方法为:按住Alt键,点击属性前的秒表图标。
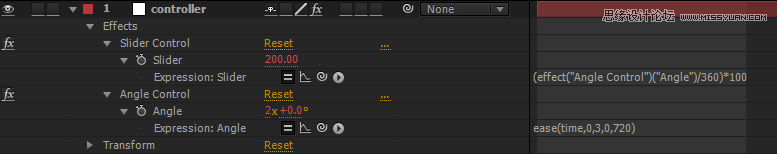
为滑块和角度分别添加如下表达式:

这里补充下AE表达式控制插值方法的基础知识:
线性插值 linear(t, t_min, t_max, value1, value2)
缓动插值 ease(t, t_min, t_max, value1, value2)
(类似关键帧辅助的F9)缓入、缓出 ease_in(...), ease_out(...)
理解起来很简单,这里的角度控制表达式ease(time,0,3,0,720)可以解读为“time(时间)属性在0到3秒的变化过程中,角度属性发生发生0到720°的缓动变化”,即“0到3秒旋转720°,有缓动效果”。
这里滑块的控制表达式是通过
![]()
绑定(按住该图标拖动到角度文本标签上即可)“角度”得到的,我对该值除以360,再乘上100,即表达了在旋转一圈360°的过程中,不透明度对应增加到100%。
然后,我们只需要分别将各表针的旋转、不透明度属性分别绑定该控制层角度和滑块属性即可。

为了将表针的速度区分开,我将“minute” 和“hour”层的旋转属性控制表达式都做了倍数缩小处理。
导出ctrl+M,renderPS,在我的微盘为大家提供素材源(psd&aep)文件:http://vdisk.weibo.com/s/CdmxK5tSAbx-s
软件版本需为adobe after effects cc 英文版,中文版表达式会报错,安装中文版的朋友可以使用微盘里为大家提供的工具先将软件转为英文版,一键操作,可以退回中文版,很快很舒心。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 AE制作流程的球形火花动效
相关文章9422019-02-26
AE制作流程的球形火花动效
相关文章9422019-02-26
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 AE制作绚丽的抽象光线动画效果
相关文章6732019-01-18
AE制作绚丽的抽象光线动画效果
相关文章6732019-01-18
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
