10款让前端开发人员生活更轻松的实用工具
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具。每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择。
对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那么这篇文章是非常有用的,因为这些实用的工具将让你的工作更有效率。

借助 SpritePad,你可以在几分钟甚至几秒钟内创建你的CSS Sprite。只需拖放您的图片,立即可以生成 PNG 精灵图片以及CSS代码。不需要在 Photoshop中操作,不需要编写任何的CSS样式。
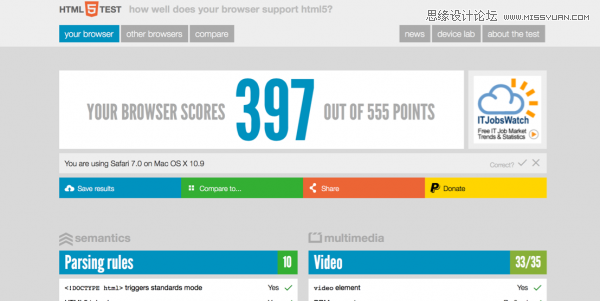
Html5test

这个 HTML5 测试得分能够提示您正常使用的浏览器对于 HTML5标准和相关规范的支持情况的指标。
Spur

Spur 是一个有趣和简单的方法来评判网页设计的方式,你从来没有做过的事情。只贴上一个网址(或上传图片),你就可以使用七种不同的工具来帮助你。
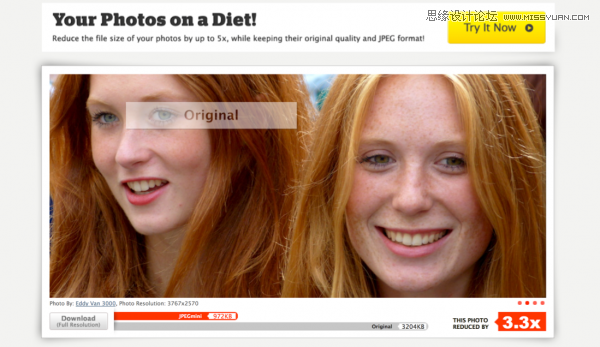
JPEG Mini

能够帮助你把 JPEG 格式照片的文件大小减小5倍,同时保持原有的品质和 JPEG 格式。
Site Validator

由W3C 官方验证对你的网站完成验证,这包括验证你网站中的HTML5标记。
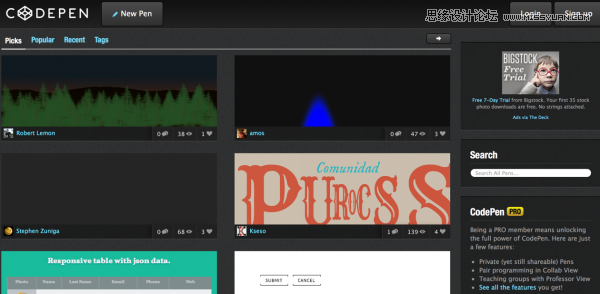
Codepen

CodePen 是一个在线的 HTML、CSS 和JavaScript代码编辑器,能够编写代码并即时预览效果。可以用于在线展示的作品,也可以看到其他人在网页中实现的各种令人惊奇的效果。
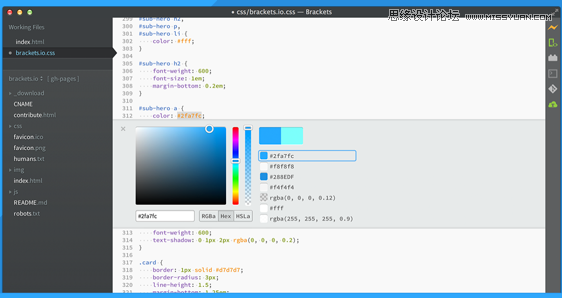
Brackets

Brackets 是一款开源的代码编辑器,专门为前端开发人员和设计师打造,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
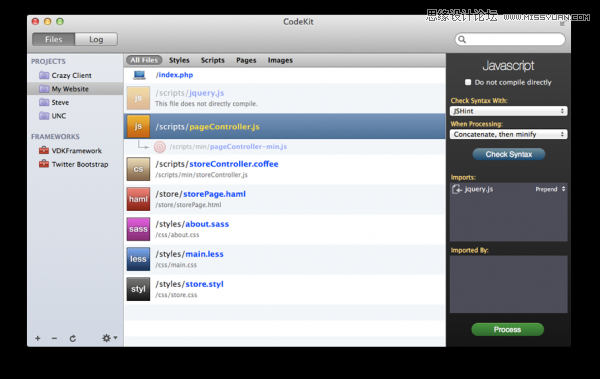
Codekit

CodeKit 帮助您更快更好地建立网站。网站右侧的一分钟预告片视频将是一个良好的开始。
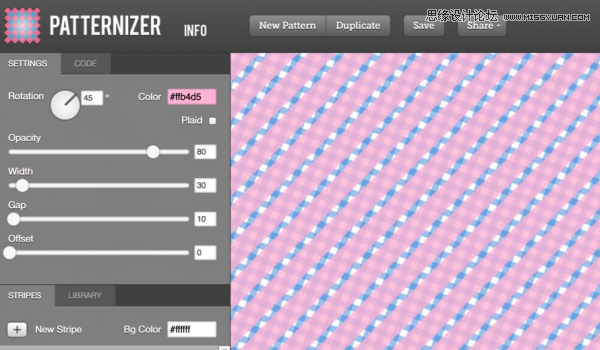
Patternizer

Patternizer 是一个在线工具,帮助您使用在线界面生成基于CSS3的条纹效果。
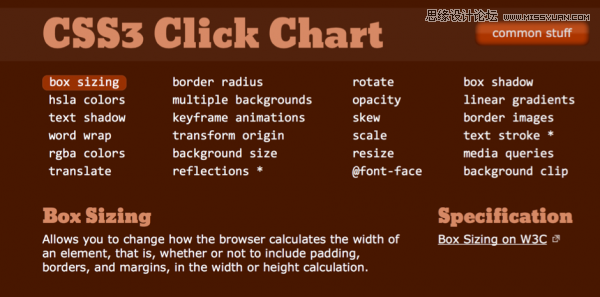
CSS3 Click Chart

CSS3点击图表是一个方便的CSS3属性参考工具,演示 CSS3 特性的示例代码以及浏览器支持情况的详细信息。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 精选生活化风格浓厚的Mac素材免费下载
相关文章2772014-09-22
精选生活化风格浓厚的Mac素材免费下载
相关文章2772014-09-22
-
 值得网页开发人员收藏的16款HTML5工具
相关文章2732014-01-26
值得网页开发人员收藏的16款HTML5工具
相关文章2732014-01-26
-
 50个WEB开发人员需要的jQuery插件
相关文章9512013-12-26
50个WEB开发人员需要的jQuery插件
相关文章9512013-12-26
-
 42个新鲜的开发人员资源素材下载
相关文章3102013-12-15
42个新鲜的开发人员资源素材下载
相关文章3102013-12-15
-
 对设计师和前端人员有用的速查手册
相关文章2792013-10-11
对设计师和前端人员有用的速查手册
相关文章2792013-10-11
-
 三种方法教你轻松创建倒影
相关文章6782010-10-28
三种方法教你轻松创建倒影
相关文章6782010-10-28
-
 使用OpenCanvas软件轻松涂鸦
相关文章5532010-09-04
使用OpenCanvas软件轻松涂鸦
相关文章5532010-09-04
-
 美图拍拍让宝宝轻松学会自己拍照
相关文章3332010-04-14
美图拍拍让宝宝轻松学会自己拍照
相关文章3332010-04-14
