15款献给网页设计师的免费UI套装素材
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!拥有好的交互界面,才可以合理整合内容满足用户的期望和需求。优秀的用户界面是具有一致性的,能够让网站更易于理解和使用。同时,当用户面对两个同类网站或者应用的时候,UI的漂亮与否会成为决定性因素。
所以,UI Kit 会是个不错的起点,它会帮你创建吸引眼球的界面,梦幻的效果。同时,网页设计师也会不停探寻最新的UI Kit来提升手头项目的视觉效果。当然,网络上也有着成千上万的免费UI kit供网页设计师来使用,提高网站体验。
在下面的15款UI Kit中挑选你最喜欢的,应用到你的项目中去,营造更佳的视觉效果吧。
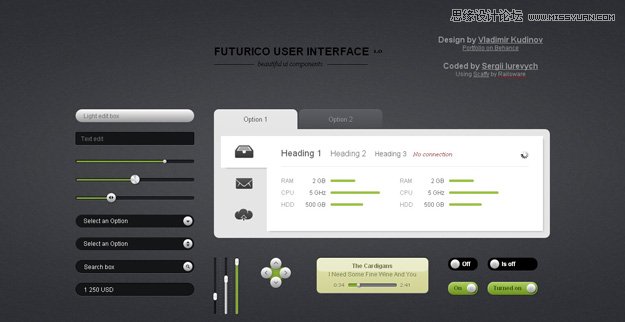
1. Futurico UI HTML Edition

Futurico是一款方便的用户交互界面方案,可以非常容易地嵌入现有的网页布局中去。去该页面中订阅消息(免费)就可以下载。
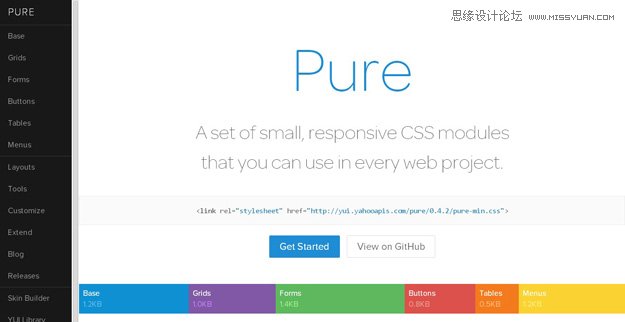
2. Pure CSS from Yahoo

这款来自雅虎的纯净的CSS模块非常小巧,仅有4.4kb,你可以用它来制作响应式的页面,提升使用体验。所以,当你的网站需要考虑到移动端体验的时候,这套小巧的CSS样式可以发挥节省大量的空间。
3. MetroSytle Web UI

MetroSytle Web UI 为你提供了一系列用户界面资源。
4. Flatby

一款免费的扁平化的UI kit,使用SCSS样式表。
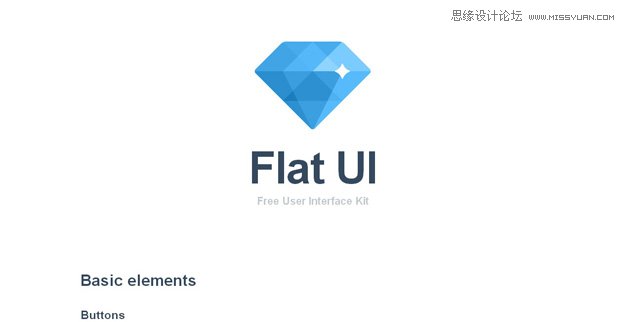
5. Flat UI

一款基于Twitter Bootstrap 框架的主题,内置了PSD和Html版两个模板。
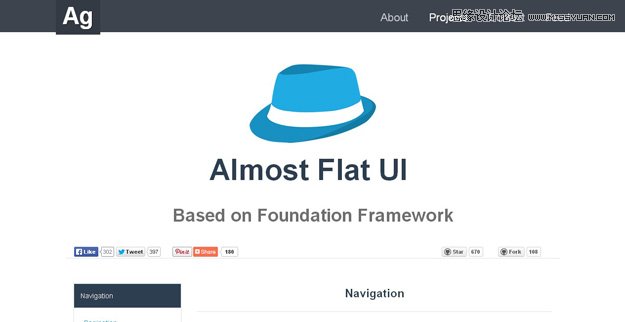
6. Almost Flat UI

Almost Flat UI是一款基于Foundation框架的UI Kit,同样是扁平化的UI框架。
7. UI Kit

这个名字确实很直接。这款UIkit是轻量级、模块化的前端框架,适合快速开发多功能的web界面。30多款可以相互配合的模块和拓展,会赋予开发者更大的自由度。易于控制的HTML、CSS、JS组件就是为开发而生的,易于定制,方便使用。
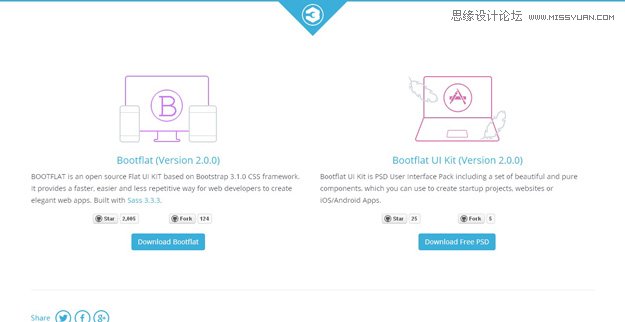
8. BootFlat

BootFlat同样是开源的扁平化UI kit,基于Bootstrap 3.1.0的CSS框架,内建 Sass 3.3.3.
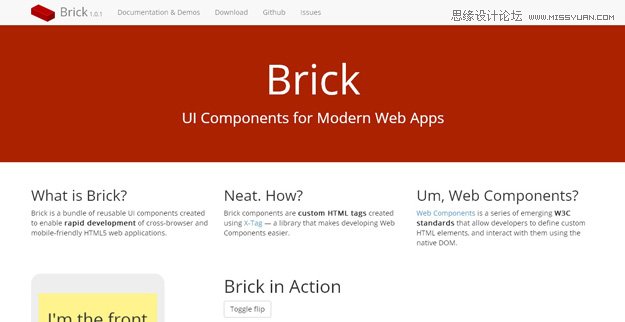
9. Brick

Brick是一款为了适应快速跨浏览器开发而存在的响应式UI组件,它对于移动端浏览器和Html 5 web 应用有着良好的兼容性。
10. PixelKit Bootstrap UI Kits

PixelKit同样是基于Bootstrap的UI Kit。想创建一个炫酷的网站?试试这一款吧。
11. Yet Another UI v2

YAUI同样内置了大量的UI组件供你制作充满设计感的网站。
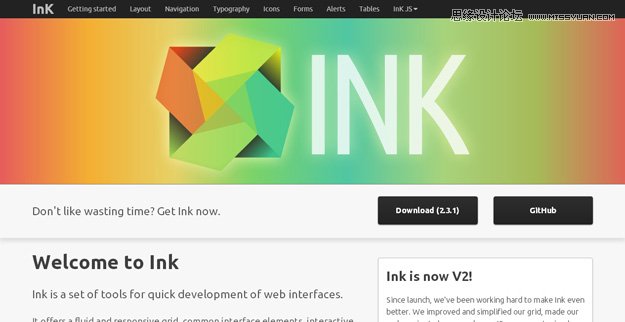
12. INkv2

Ink是一款针对快速开发web界面而生的UI Kit,它提供了一套流畅的响应式栅格系统,常见的UI元素,交互式组件,具备极高的易用性。
13. Flat UI Elements

顾名思义,这是一款具备简约、扁平UI元素的UI kit组件。
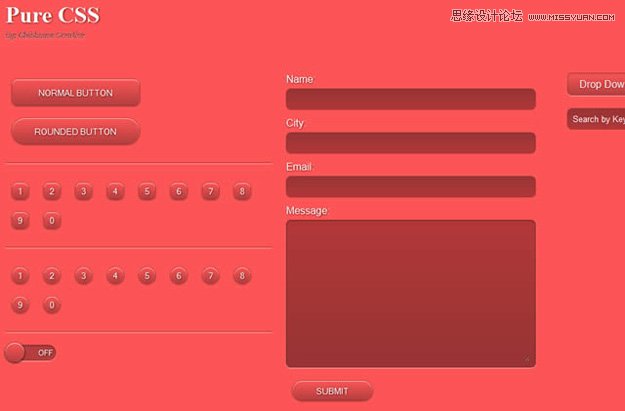
14. Pure CSS UI Kit

一款纯CSS的UI kit,内置了一组方便的UI元素和便于开发的样式和组件。
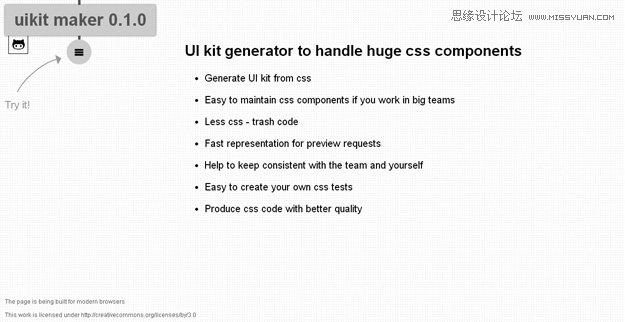
15. UI Kit Maker

UIKM是一款UI Kit生成器,可以处理庞大的CSS组件。它可以帮你轻松维护CSS组件,并且生成优质的代码,提高效率,节省精力。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 30款高颜值的免费英文字体下载
相关文章6392018-12-12
30款高颜值的免费英文字体下载
相关文章6392018-12-12
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
-
 73款手写风格的中文字体免费下载
相关文章8912018-12-07
73款手写风格的中文字体免费下载
相关文章8912018-12-07
-
 60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
-
 800多套各种色系的PS渐变免费下载
相关文章9102018-10-10
800多套各种色系的PS渐变免费下载
相关文章9102018-10-10
-
 可商用的中英文字体合集打包下载
相关文章7122018-10-10
可商用的中英文字体合集打包下载
相关文章7122018-10-10
