7个专业技巧轻松构建平衡的页面布局
文章来源于 站酷,感谢作者 茂趣创意 给我们带来经精彩的文章!无论你是做印刷(平面)设计还是线上(网站、电商、UI等)设计,都需要使用一些常见的原则来确保页面(或版面)的平衡性。

不管是印刷小册子抑或是app UI 设计,设计任何项目的主要目标都是为了向受众传达清晰有效的信息。
页面布局通常涉及很多元素的放置,重新排列和栅格化,许多设计师都将这一过程随机结合在一起,通常会创造出一些自我感觉良好的效果。虽然这可能会创造一些出色的页面布局,但使用这种自由并毫无章法的方式更可能会导致页面缺失视觉平衡性。
一个好的页面构成应该既赏心悦目,也能清楚地将关键信息传达给目标受众。在此我将向大家介绍几种技巧,以帮助一些不懂页面布局技巧的设计师们在做设计时能够轻松创建平衡的页面布局。无论你应用于哪方面的设计,这些方法都能很好地创造出平衡的布局。
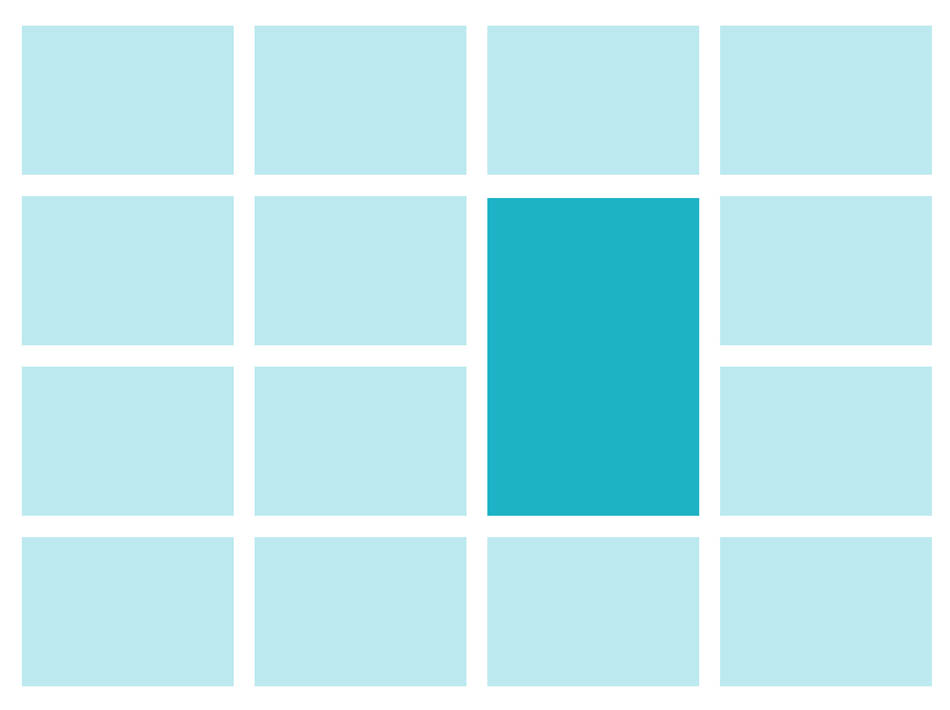
01、使用网格系统

让页面具有一定平衡性的最简单方法之一莫过于使用网格系统,网格系统可以说是印刷设计中唯一遗留下来的一种经典布局方法,自数字媒体发展起来的这些年以来,网格系统已经帮助设计师完成了许多线上设计工作,成功将网格系统的概念移植到数字媒体中。
通过使用网格系统来规划页面上不同元素的位置,就可以创建并促进页面中不同元素之间的连接。这可以产生很强的页面平衡感,为受众提供一个清晰的结构参考。
这一点很重要,因为当所有的页面元素都具有互相连接的感觉时,整体效果会让受众感觉更舒适,并帮助他们浏览重要部分,即内容。
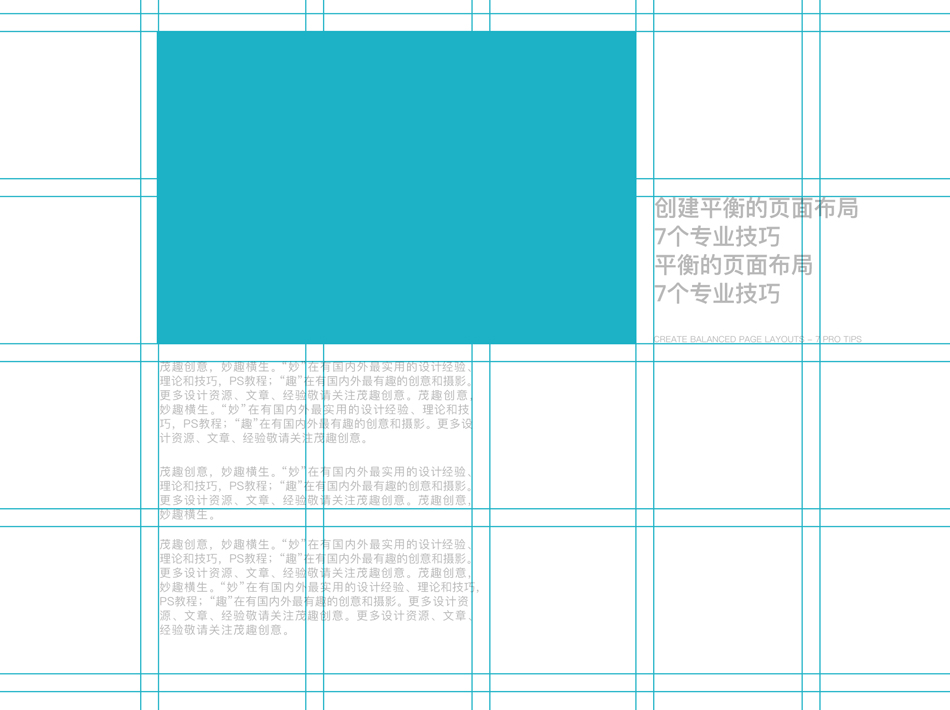
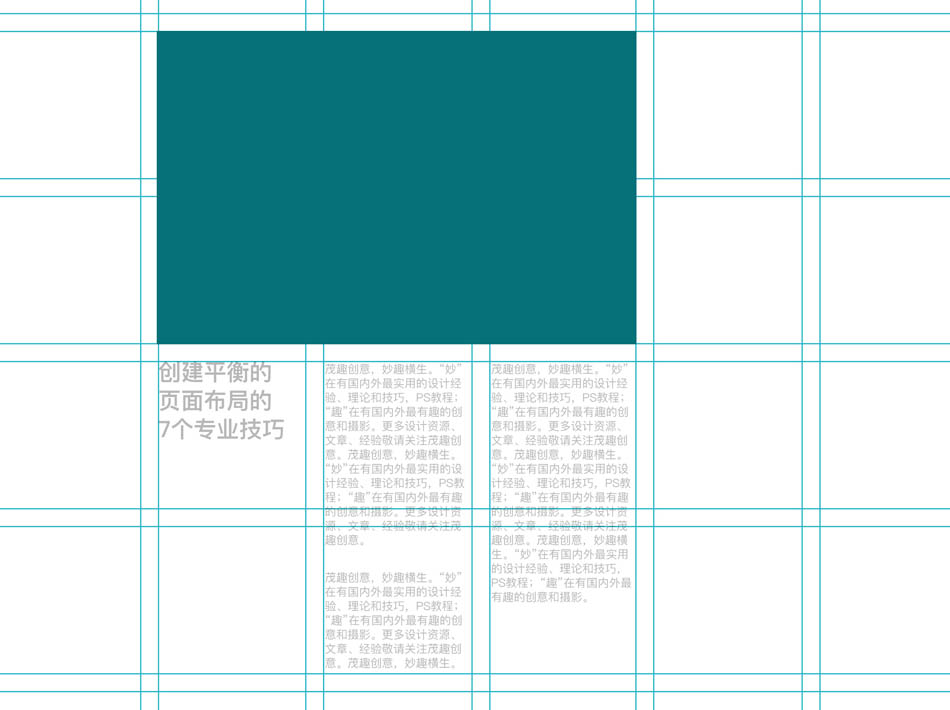
02、选一个焦点

创造平衡的页面布局最有效的方法之一就是在布局中找到一个焦点,关于这个观点有个最好的例证:在设计中常用到的大图像,便是页面中最大的单一焦点元素。
一股强大的视觉效果可以强有力地吸引受众进入页面中,也提供了一个很好的结构元素,这时候可以围绕它安排其他内容。如果你有多个视觉元素,用格式塔理论的邻近原则将它们组合在一起,并用对齐原则对齐它们。
同样的还有用标题或者引文副标题等方式作为一个焦点存在,一个好的标题可以和大图像一样产生强大的视觉吸引力,并且以此为基点安排其他元素,最终达到页面布局的平衡。
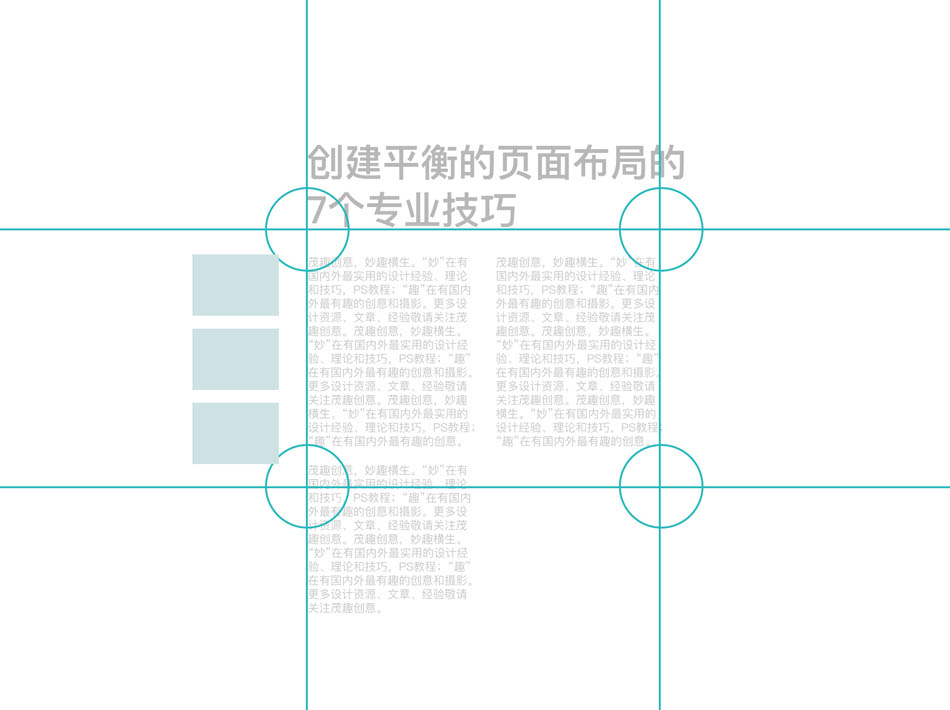
03、使用三分法则

创造平衡的页面布局最有效的方法之一莫过于设计师们最喜欢的三分法则(或黄金比例法则)。三分法则简而言之就是,将页面垂直和水平分为三分之一,而网格线相交的点提供了现成的自然焦点。
通过将关键元素与这四点对齐,便可获得比页面中心点更令人满意的构图。本身三分法则不会神奇地为布局提供平衡,但是通过扩展原理,使用这个趋向于自然的焦点很容易实现平衡的页面布局。
三分法则最常用的使用方法是将页面的最重要元素放置在页面的上部(或下部)三分之一处,使主焦点对齐以匹配其中一个交点。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详解高手设计师是如何临摹作品
相关文章4552018-11-05
详解高手设计师是如何临摹作品
相关文章4552018-11-05
-
 平面中最常见的排版布局分割技巧
相关文章8432018-10-10
平面中最常见的排版布局分割技巧
相关文章8432018-10-10
-
 通过实例解析形式美的原理与法则
相关文章4992018-10-07
通过实例解析形式美的原理与法则
相关文章4992018-10-07
-
 6个关键词讲解设计中的构图技巧
相关文章4782018-09-19
6个关键词讲解设计中的构图技巧
相关文章4782018-09-19
-
 资深设计师解读扁平化风格的利与弊
相关文章1562018-08-04
资深设计师解读扁平化风格的利与弊
相关文章1562018-08-04
-
 详解为什么版式设计你总是没有思路
相关文章10112018-06-19
详解为什么版式设计你总是没有思路
相关文章10112018-06-19
-
 妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
-
 设计师详解电商设计中的极简设计
相关文章7832018-04-16
设计师详解电商设计中的极简设计
相关文章7832018-04-16
