7个专业技巧轻松构建平衡的页面布局(2)
文章来源于 站酷,感谢作者 茂趣创意 给我们带来经精彩的文章!04、使用留白

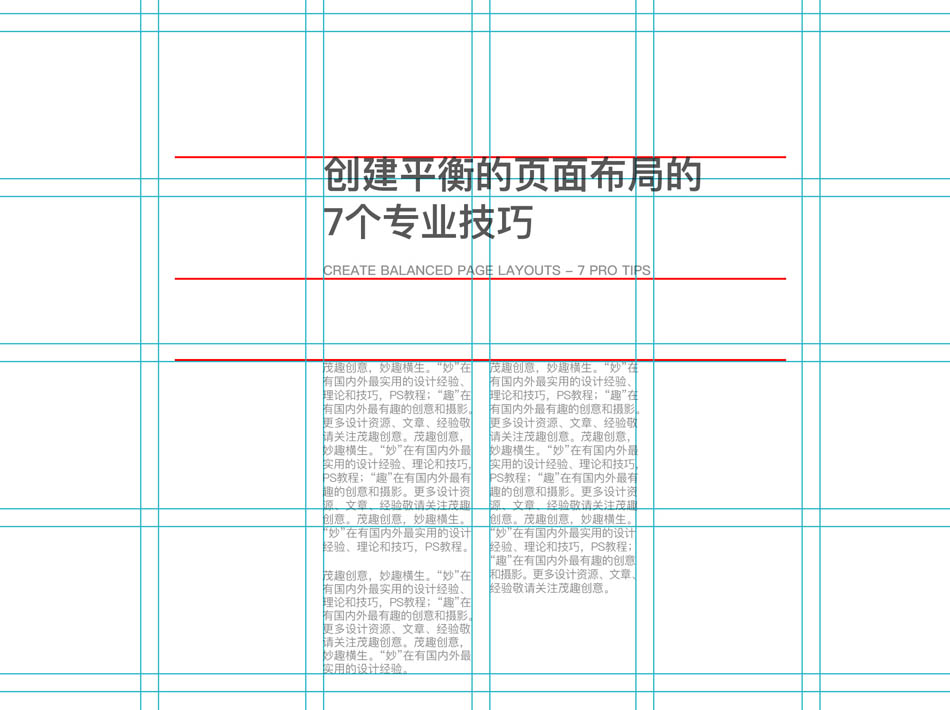
新手设计师通常会把页面上的每一个空白都填充内容,直到填满每一个空白。更有经验的设计师则知道,有时候最好的设计就是把元素排除在外,而不是把它们固定其中。留白也称“负空间”,实际上,空间并不都是有色的,任何与焦点信息无关的空白空间都可以被归类为“留白”。
在印刷媒体中,利用留白的最常用方法是扩大页边距和间距。在网络上,只要在元素周围提供充足的呼吸空间,就可以使整体布局趋向合理和平衡。
要想达到一个很好的留白效果,需要用一个清晰的布局把内容固定好(如使用网格系统),否则随意使用留白可能会导致页面元素与元素之间相互脱节。
05、重复设计元素

重复是格式塔原则中的另一种原则,设计中使用重复原则可以达到很强的联系性和平衡性。其思路是通过识别和再利用图案进行设计处理并贯穿整个布局,这样可以为受众提供一个参考,使不同的区域在感觉上是连通的,并且感觉是相同整体布局中的一部分,页面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。
06、使用层次结构

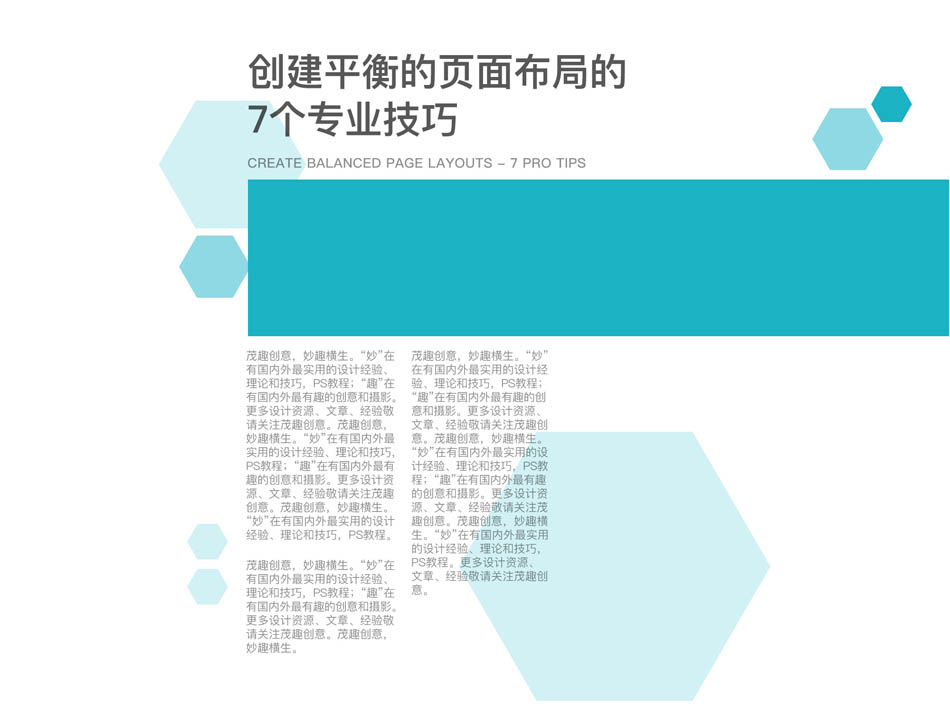
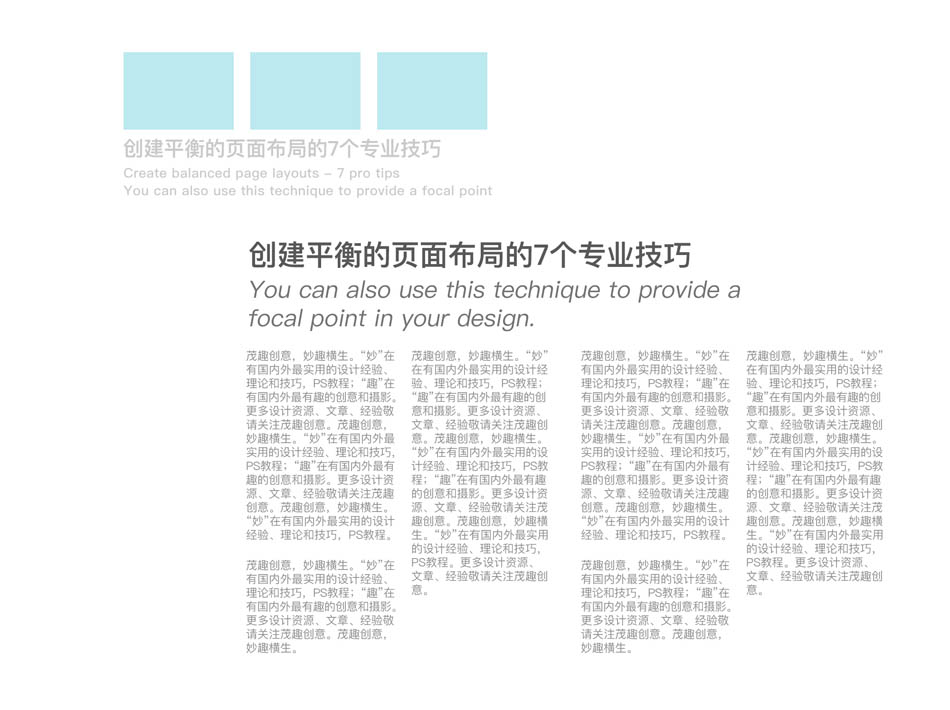
实现页面布局平衡的关键方法之一便是创造清晰的结构和层次,前面我们已经谈到了结构,但同时也要传达出页面上不同内容的相对重要性。例如,标题总是比正文内容更占有视觉上的重要性。
看看构成页面的不同元素,并决定哪个元素是最重要的,并以此元素为基准调整页面上其余元素的层次关系,使其保持最重要。
07、使用比例、对比和和谐

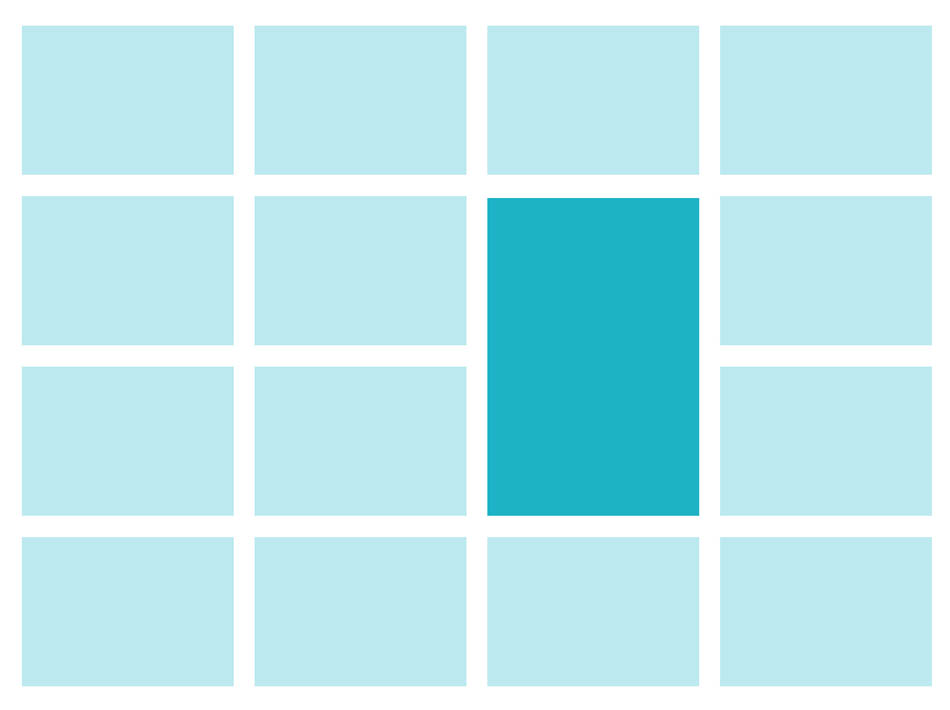
最后,比例的使用可以说是页面布局设计中实现良好的视觉平衡的一个非常行之有效的方法,通过让一些元素比其他元素更大,就会出现秩序和层次感。这有助于创建一个舒适的布局,因为受众会自动首先查看布局中的较大元素,紧接着查看较小的元素。
这个原理也适用于增加对比度,通过对比将页面上的元素隔离开来,会使眼睛首先关注该重要点。这就提供了一个方式吸引受众关注到页面,并再次给出一个有用的结构焦点来引导接下来的布局设计。
比例和对比度适用于一个元素时效果最好,使其与布局的其他部分脱颖而出。而使用和谐的原则,则能在判断两种以上的要素或部分与部分的相互关系时,给我们在感觉上和意识上是一种整体协调的关系。
其实,再伟大的设计方法都是在最基本的设计基础知识之上发展而来,以上7种方法也都是设计构成学中的基础知识点。关键是需要温故知新并且勤于练习和运用,才能稳固地掌握并推陈出新。
本文由 茂趣创意/Cren 茂茂 原创内容,转载请注明作者和出处,谢谢你的合作。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详解高手设计师是如何临摹作品
相关文章4552018-11-05
详解高手设计师是如何临摹作品
相关文章4552018-11-05
-
 平面中最常见的排版布局分割技巧
相关文章8432018-10-10
平面中最常见的排版布局分割技巧
相关文章8432018-10-10
-
 通过实例解析形式美的原理与法则
相关文章4992018-10-07
通过实例解析形式美的原理与法则
相关文章4992018-10-07
-
 6个关键词讲解设计中的构图技巧
相关文章4782018-09-19
6个关键词讲解设计中的构图技巧
相关文章4782018-09-19
-
 资深设计师解读扁平化风格的利与弊
相关文章1562018-08-04
资深设计师解读扁平化风格的利与弊
相关文章1562018-08-04
-
 详解为什么版式设计你总是没有思路
相关文章10112018-06-19
详解为什么版式设计你总是没有思路
相关文章10112018-06-19
-
 妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
-
 设计师详解电商设计中的极简设计
相关文章7832018-04-16
设计师详解电商设计中的极简设计
相关文章7832018-04-16
