如何成为有交互和视觉思维的设计师
文章来源于 优设,感谢作者 k_001ayy 给我们带来经精彩的文章!UI 在拿到产品原型时该如何思考?如何着手设计界面?最近跟一些设计师朋友交流 UI 设计方案,总结了一下在方案优化的思考过程,在这里分享给大家。
一、两道思维
很多 UI 拿到一个页面原型的时候,就立马打开各大设计网站找参考,然后照着参考页面上的效果,生搬硬套到原型上,这只是达到了单纯美化页面的效果。
那么拿到原型后应该带着怎样的思维来进行思考呢?
第一道思维:交互思维
先了解页面实现什么功能,功能的交互操作流程是怎样的,也就是说用户操作这个页面上的功能时,用户的行为路径是怎样的。
第二道思维:视觉思维
了解完功能、交互后,提取原型中视觉组成元素,细分归类,每一类应用统一性原则进行设计。
然后交互与视觉一同结合来设计界面。
二、思维应用
结合案例我们来看下两道思维是如何进行的。
第一道思维:交互思维
了解功能交互流程。
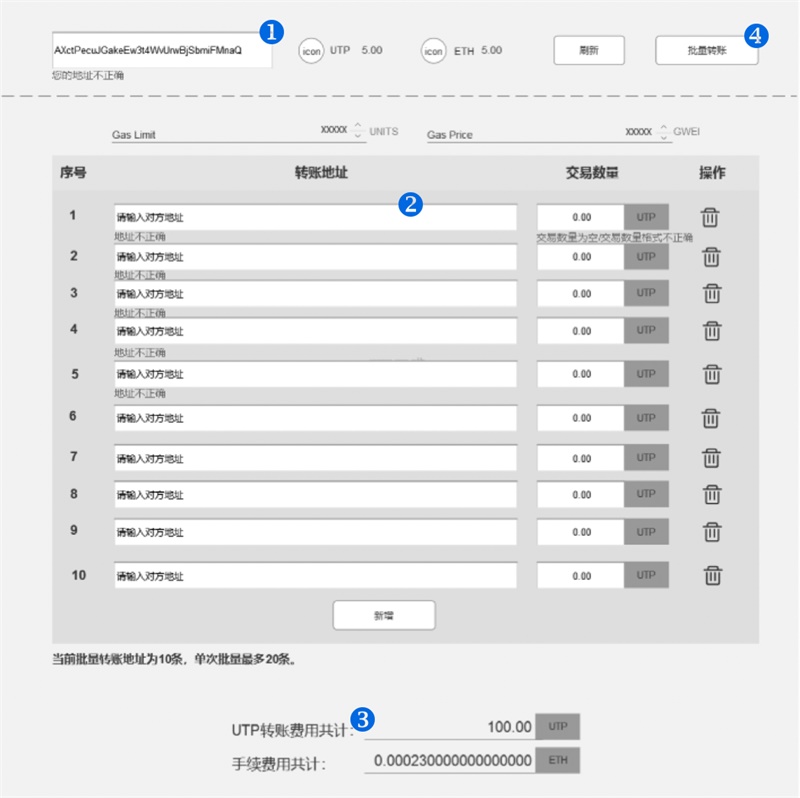
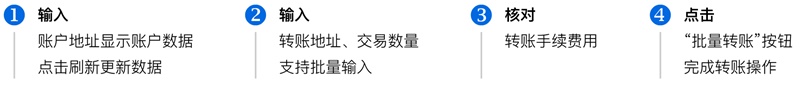
根据实例原型分析出用户行为路径:

用户行为路径:

注意点:
用户行为路径的获取,一定要跟产品经理、交互设计师进行沟通确认清楚。
用户行为路径某些步骤中,也有先后之分,比如第1步中,用户输入了账户地址后,才会有账户的相关数据显示。
用户行为路径可以支撑信息内容进行归类分组。
第二道思维:视觉思维
提取视觉组成元素。
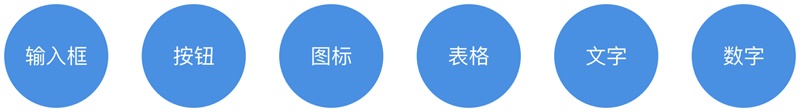
视觉元素:

注意点:
提取视觉组件元素尽量详细归类。
如有视觉规范,视觉组件元素风格应用请遵循视觉规范。
如无视觉规范,同类视觉组件元素应用统一性原则进行设计。
三、检验方案
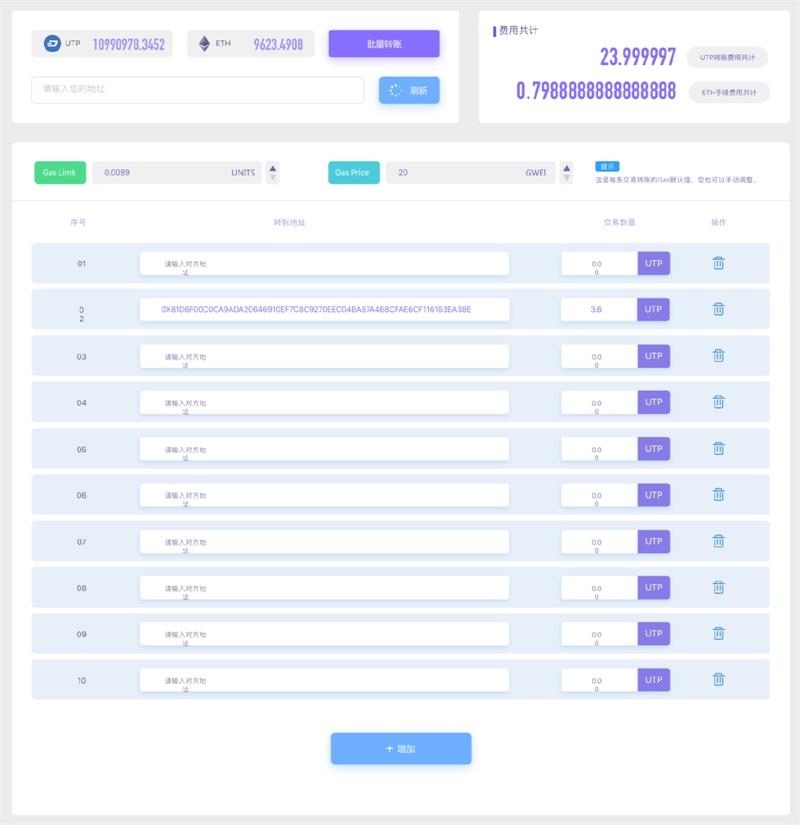
我们带着两道思维来检验一下这位设计师输出的方案:

问题1:交互层级
问题所在:
数据显示在前,输入在后,交互操作层级有点混乱。
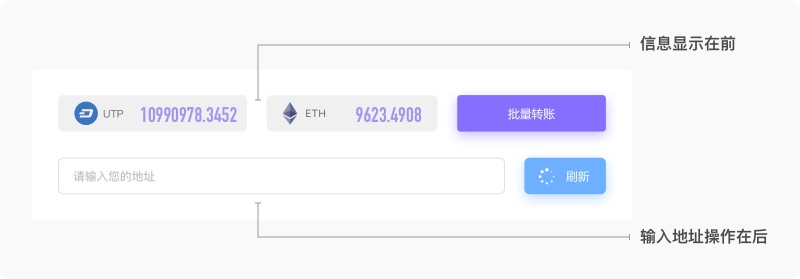
问题截图:

问题解决:
用户行为路径中,第1步有个先后顺序,先输入地址,后显示数据,在进行信息内容布局设计的时候同样需要有先后顺序,所以交互操作层级一定程度上影响着布局排版。
问题2:步骤关联
问题所在:
「批量转账」按钮归类到了第1步的信息模块中,交互操作逻辑有点不通畅。
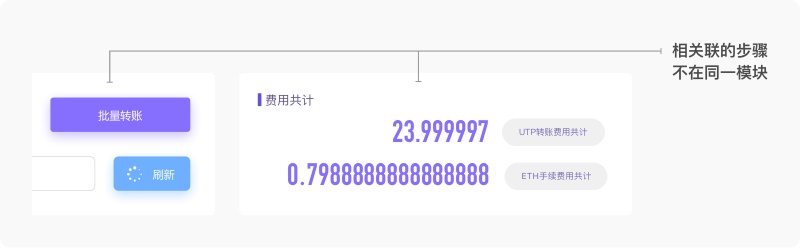
问题截图:

解决方案:
用户行为路径中,用户核心费用信息后,最有可能的行为就是点击「批量转账」按钮,所以「批量转账」按钮与转账费用信息的操作关联性比较大,应该在同一模块里会更符合交互操作逻辑。
问题3:颜色应用
问题所在:
主色、点缀色、辅助色各自的应用范围没有规则,颜色应用混乱。
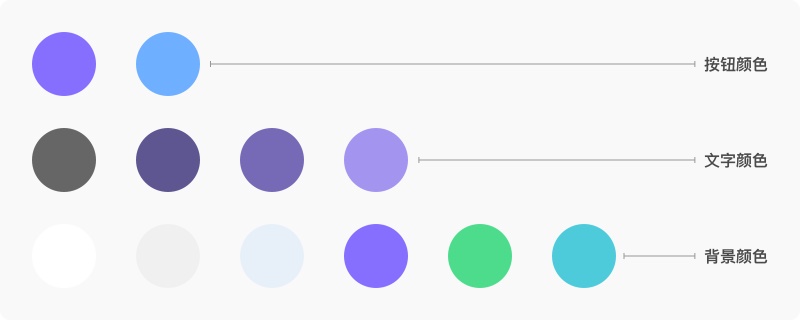
问题截图:

问题解决:
一个页面或者项目中,各种颜色的应用范围需要有一定规范,文字使用什么颜色、按钮使用什么颜色、输入组件使用什么颜色、背景使用什么颜色都需要有对应的使用规则。
问题4:输入控件
问题所在:
输入类组件样式存在多样性,同样是输入框,有多种样式,会造成用户交互操作上的认知有误。
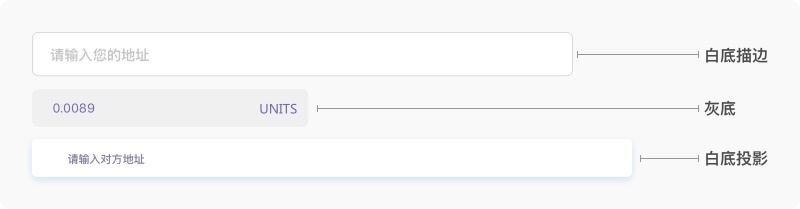
问题截图:

问题解决:
一个页面或者项目中,输入类组件样式应用统一性原则,保持视觉风格一致,从而减少用户操作认知偏差。
问题5:按钮样式
问题所在:
按钮样式应用到不具备按钮点击属性的对象上,用户会认为也是可点击,会造成用户交互操作上的认知有误。
问题截图:

问题解决:
一个页面或者项目中,不具备按钮点击属性的元素尽量不要套用按钮样式,减少用户操作认知偏差。
举个例子:人形的稻草套上人的衣服,成功了欺骗了人们,造成了认知偏差。
问题6:信息展示
问题所在:
同类信息内容的展示存在多样式,传达过程中加重了用户的认知负担。
问题截图:

问题解决:
一个页面或者项目中,同类信息内容的展示应用相似性原则保持视觉风格一致,因为相似性的布局可以更加高效地传达信息。
举个例子:电商页面,金额信息展示;理财页面,收益信息的展示;都是应用相似性的布局,即统一又高效地传达信息。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
