如何成为有交互和视觉思维的设计师(2)
文章来源于 优设,感谢作者 k_001ayy 给我们带来经精彩的文章!问题7:图标风格
问题所在:
图标风格不一致,图形反白风格,立体风格,线性风格。
问题截图:

问题解决:
根据产品的特性,建议统一的图标风格,选择线性、面性、渐变、立体等风格。
问题八:对齐间隔
问题所在:
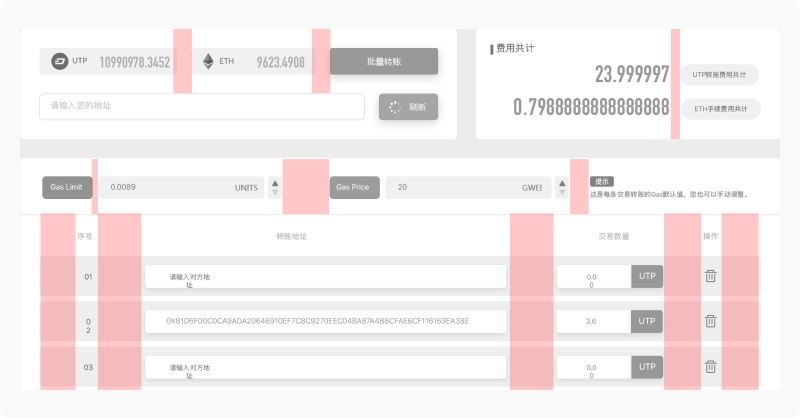
页面元素的对齐、间隔没有规律,整体视觉显得松散,不严谨。
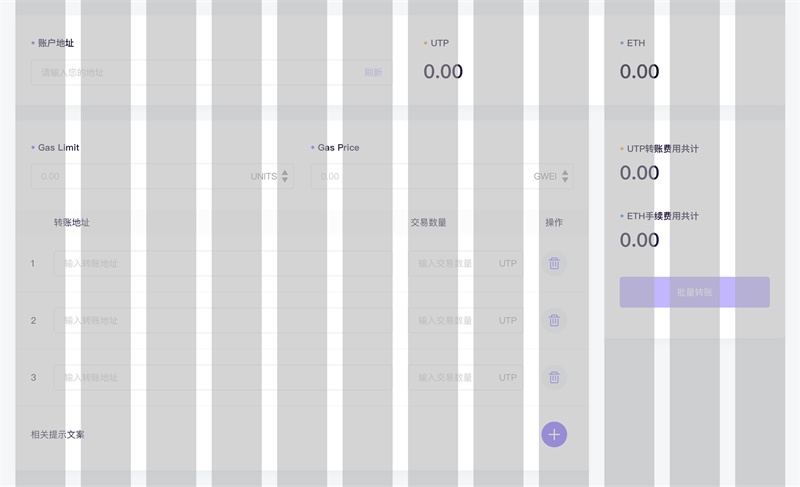
问题截图:

问题解决:
可以利用栅格系统,把页面信息内容规整起来。
四、优化方案
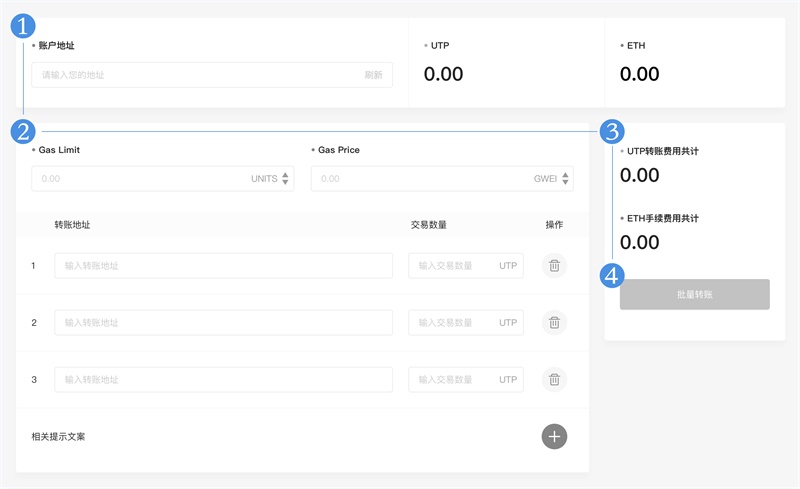
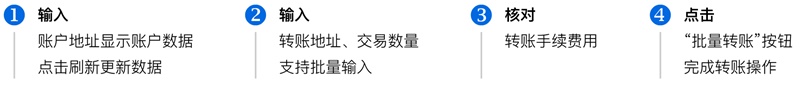
根据发现的问题,我们来看一下优化后的设计方案:

优化1:交互路径
根据用户行为路径,将相关联的信息归类到一个模块,每个步骤划分到一个模块,相关联的步骤合并到一个模块,模块内完成各自的操作展示任务,模块之间信息内容互不干扰,但从结构布局又能够形成符合交互操作逻辑。


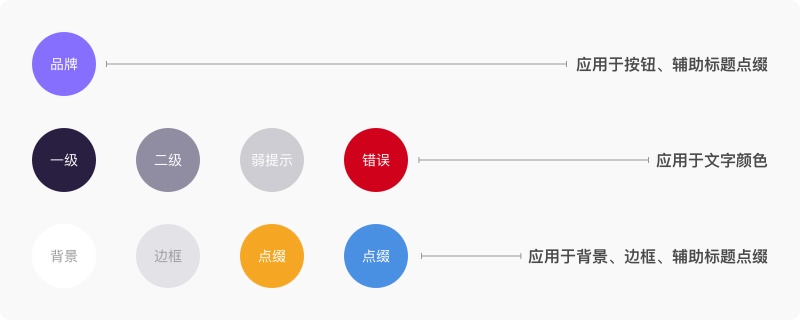
优化2:颜色规范
规范颜色,配色的方法在这里不做深入讨论,这里方法的是基于品牌色通过饱和度、亮度、透明度的变化来得出文字各层级的颜色、边框的颜色。

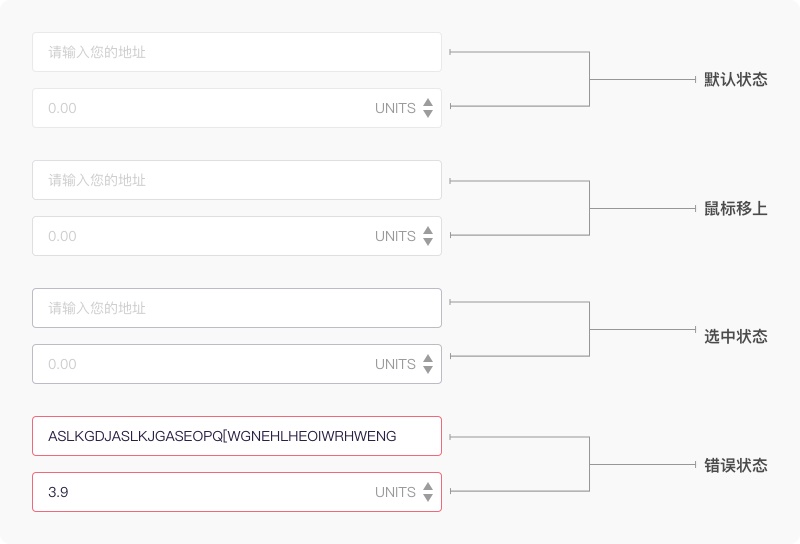
优化3:输入控件
对输入类控件的样式进行了统一,让用户从视觉上就能够清楚地分辨出哪些是可以进行输入操作的,从而减少用户对交互操作上的认知成本,提高信息输入效率。
输入控件进行交互时,要有交互状态反馈,默认状态、选中状态、错误状态。视情况而定,可以增加鼠标移上状态和不可输入状态。
状态变化时的颜色应用,可以通过变换色相的透明度来保持色彩的一致性。

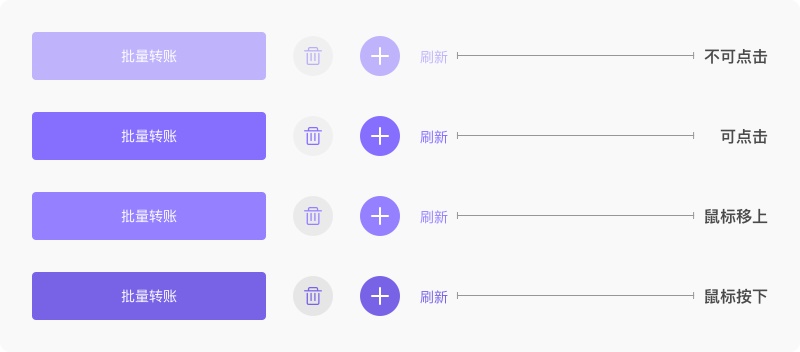
优化4:按钮规范
对按钮进行了分类,分为常规按钮、图标按钮、文字按钮;对按钮样式用颜色进行了统一;按钮要有交互状态反馈,不可点击状态、可点击状态、鼠标移上状态、鼠标按下。
状态变化时的颜色应用,可以通过变换色相的饱和度、亮度、透明度来保持色彩的一致性。

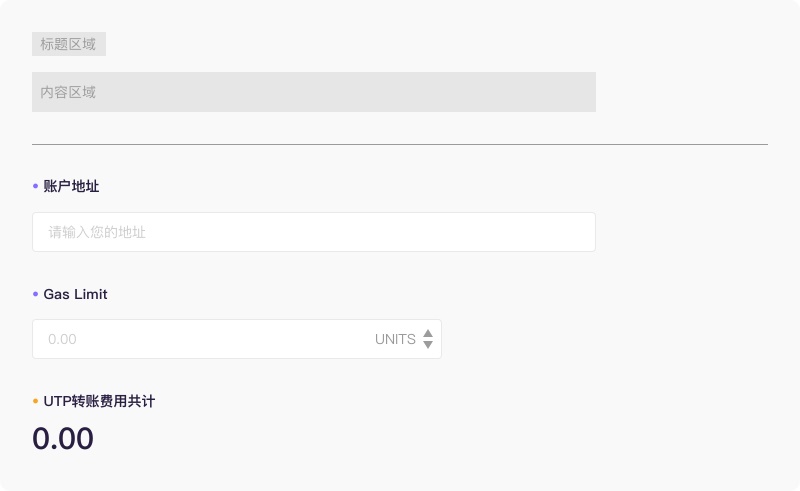
优化5:信息展示
对信息内容应用相似性原则进行了排版的统一处理,每个小类信息的标题与内容采用统一排版格式,然后重复应用,有助于提高信息获取效率。

优化6:图标风格
这里的图标应用于功能性图标,统一采用线性圆角风格。功能性图标需要注意图标的形状要能够正确有效地传达出功能的含义。

优化7:对齐间隔
应用栅格系统对视觉元素之间的对齐、间隔进行调整,使页面视觉更加严谨,页面信息更容易阅读。

五、总结
交互思维
了解页面中的功能交互流程,梳理用户操作行为路径,可以对行为步骤中的信息内容进行归类分组提供依据,最终有助于页面信息内容的排版布局。
视觉思维
提取视觉组成元素,对颜色、文字、控件、图标等每一类应用统一性原则进行规范设计,再通过视觉元素本身相互组合,最终应用回信息内容上,建立规范的视觉感。
设计一个页面,交互思维和视觉思维是互相配合的,缺一不可,最终都是为了共同去构造符合交互操作逻辑、满足视觉美感的界面。
作者:k_001ayy 不断奔跑中的设计师

图片素材作者:JONES & CO
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
