Photoshop设计一款迷幻的圆圈光点背景(2)
文章来源于 graphicmania.net,感谢作者 活力盒子 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-10-25
在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果: 应用内阴影效果打开内阴
在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果:
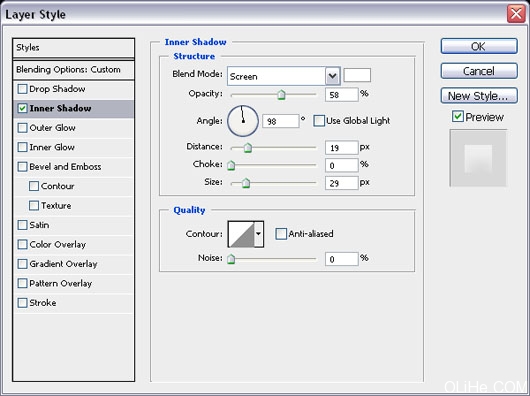
应用内阴影效果打开内阴影效果,应用下图所示的值。

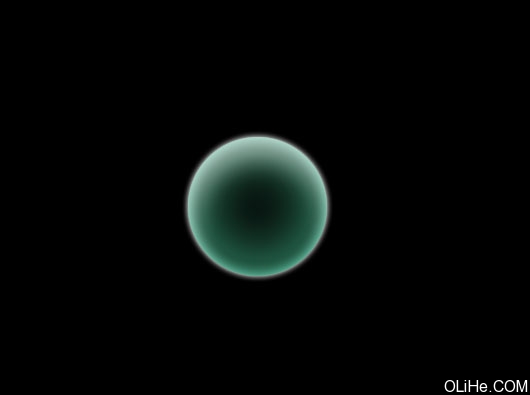
这一步的结果如下图所示:

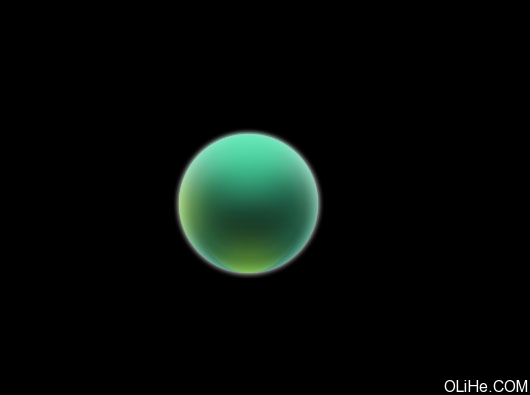
现在,我将在圆上添加一些光亮: 1.使用选择工具,创建一个圆,50的羽化。 2.用绿色填充选区(#4bcc9d)。 3.移动圆使圆的一半与主圆相交。 4.选择原始的圆形图层(Ctrl + 单击图层略缩图),确保新的圆形层也被选中5.反选:去选择>反选(按Ctrl + Shift +I) 6.删除主圆区域以外的部分7.重复上述步骤在底部创建亮点,圆的左侧有如下所示的效果。

建立第二个圆形
在创建完第一个圆之后,我们将创建第二个圆形,这个比第一个更容易。使用椭圆工具创建一个简单的圆形。应用如下效果:
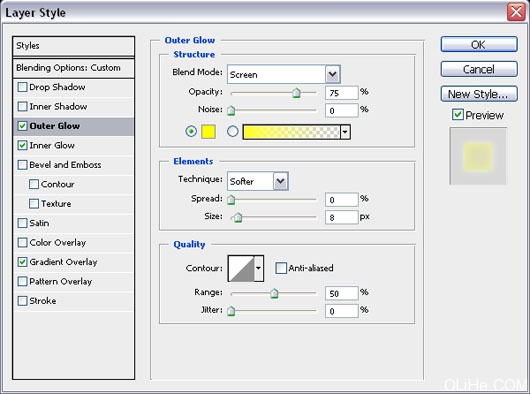
应用外发光效果打开外发光,应用下图所示的值。

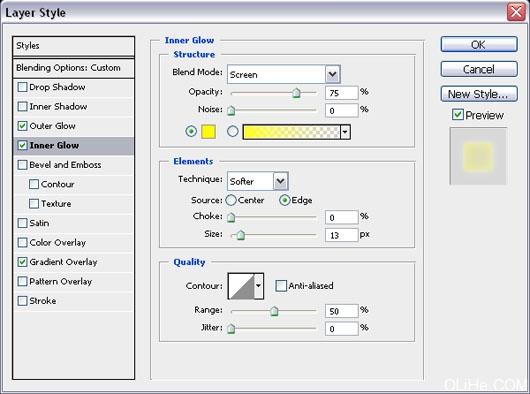
应用内发光效果打开内发光,应用下图所示的值。

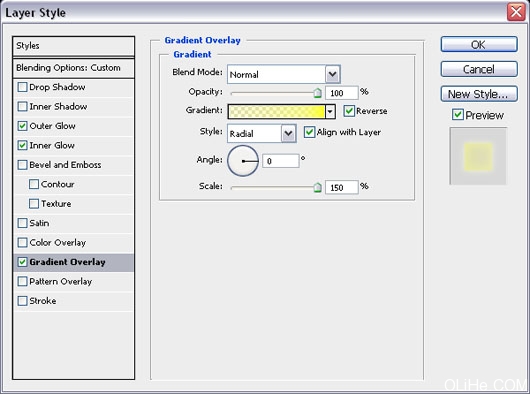
应用渐变叠加效果打开渐变叠加,应用下图所示的值。

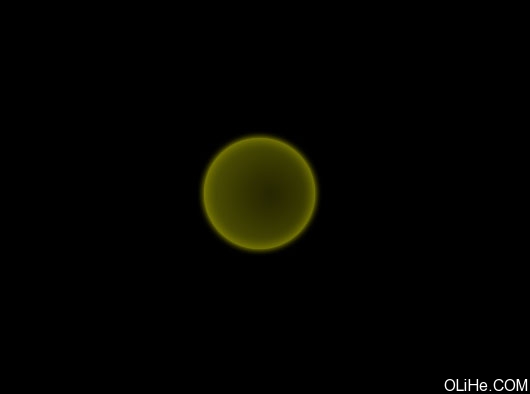
在图层面板中设置填充的不透明度为0,最后的圆看起来应该像下面这样:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
