Photoshop打造一款酷黑的导航条效果
文章来源于 ps真功夫,感谢作者 ps真功夫 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-03
教程主要用Photoshop打造酷黑的而且质感非常好的网页导航条效果,学习网页美工的朋友可以一起来学习,教程中主要和大家介绍如何用图层样式来表现导航条的质感。
想在您的网站上添加一款酷黑的导航条吗?这篇教程将教您快速而有效的制作一款导航条并添加到您的网站中。
先预览下最终效果吧!很酷哦!

第一步:基本要领
创建新的psd文档,宽度700px,高度160px,背景色以黑灰色(#2b2b2b)填充。
新建图层,图层属性为“导航条”,选择圆角矩形工具,设置前景色为黑色(#000000)如下图一样画一矩形条(长度和宽度可自行处理)。

第二步:设置图层样式
双击“导航条”图层或者选择“导航条”图层,点击右键,在下拉菜单中选择混合选项菜单,将出现“图层样式对话框”。
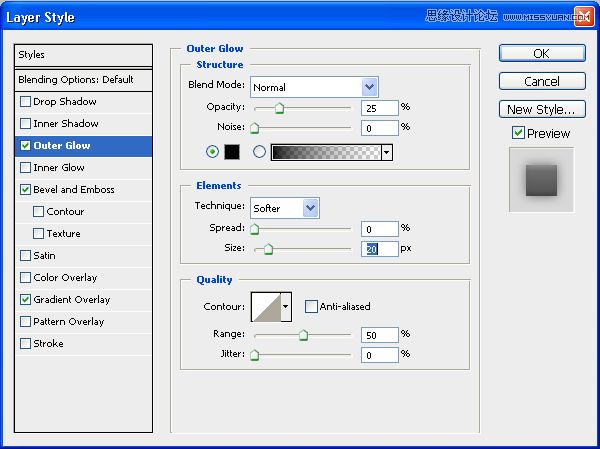
点击左边复选框中的“外发光”,并且如下图进行设置:

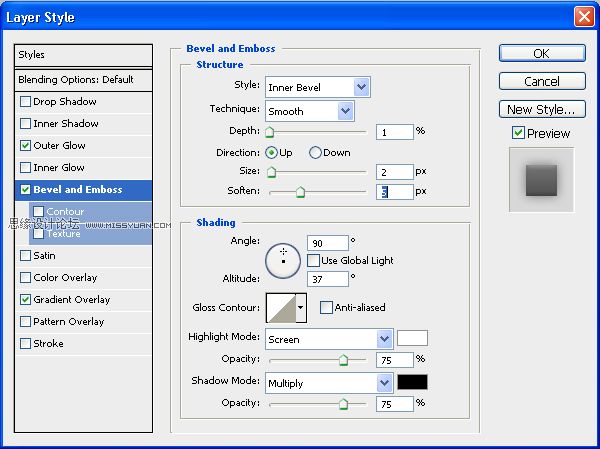
再点击左边复选框中的“斜面和浮雕”,并且如下图进行设置:

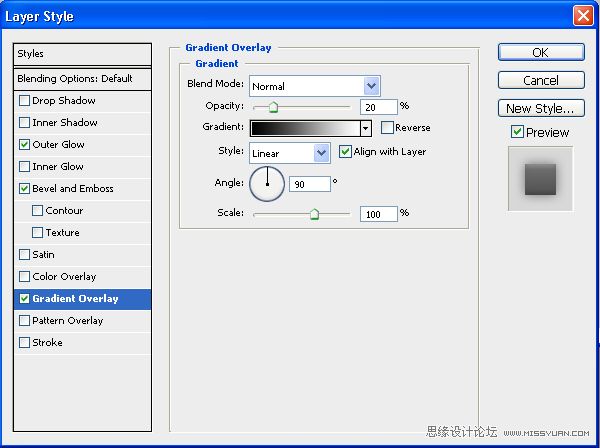
最后,点击左边复选框中的“渐变叠加”,如下图进行设置:

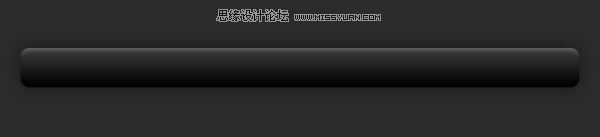
完成以上步骤后,你的导航条将会是这个样子:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
-
 Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
-
 Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
