Photoshop设计银灰色的WEB模板教程(2)
文章来源于 PS真功夫,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-08
三、创建主题图标 接下来,在导航菜单下添加3个突出的网站主题。 用创建logo的方法添加3个logo,主题图标从photoshop中自带的图形库中选择,并添加文字说明和分隔线。 四、创建网站主要内容 再一次使用矩形选择框工
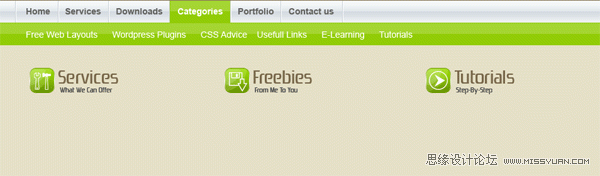
三、创建主题图标
接下来,在导航菜单下添加3个突出的网站主题。

用创建logo的方法添加3个logo,主题图标从photoshop中自带的图形库中选择,并添加文字说明和分隔线。

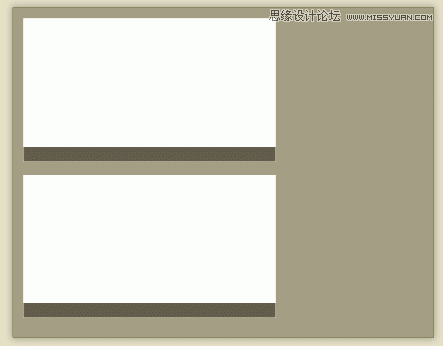
四、创建网站主要内容
再一次使用矩形选择框工具(M),创建一大的盒子,以#a9a282填充,描边使用颜色(#7c6c4b)。

在这个大盒子里将要创建4个小盒子,包含了主题的主要内容和主题尾部内容。

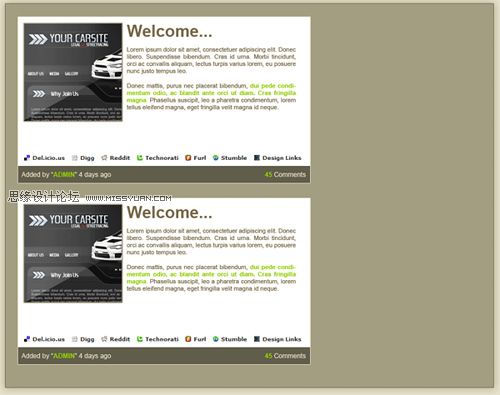
像blog的主题一样,格式化这几个盒子。


最后,添加网页底部
与头部相呼应,复制标题,logo,添加copyright信息。

最终效果图:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
-
 Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
-
 Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
-
 Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
-
 Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
