Photoshop制作倒计时闪图教程
文章来源于 海绵宝宝,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/动画教程2009-12-27
本教程主要用Photoshop制作可爱的倒计时闪图教程,通过本教程的学习,你可以了解到闪图的制作原理,同时在最短的时间内学会制作闪图,下面让我们一起来学习吧.
先看效果:

下面看看详细的制作方法:
步骤一:新建一张10*10 CM的画布,背景最好是透明的,用文本或笔刷工具(偶用滴是笔刷工具)在画布的
中心写下“5”;
效果图:

步骤二:将“5”的图层样式对话框打开,在里面简单设置一下;
我的设置是:

步骤三:同理。在相同的位置做出同样效果的“4”、“3”、“2”、“1”;
效果为:

步骤五:此时没有将背景层设置为透明层的同学将背景层删除掉,这是图层面板如下图所示;
效果为:

步骤六:点击下图按钮,将文件转换到 IR 软件;
效果为:

此时,IR 软件中图层面板中的样子为:

画布的样子:

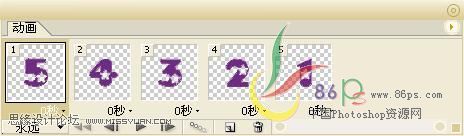
步骤七:单击“窗口/动画”,弹出动画设置框;
效果为:

图的效果是做完“步骤八”后的效果。
步骤八:点击面板“关闭”按钮下面的“下拉三角按钮”,选择“从图层建立祯”,得到上面的效果;
步骤九:将每个祯的“0秒”改成“1秒”,最后的祯(第五祯)也可以改成更多的时间,更加有倒记时的感觉;
步骤十:单击“播放”按钮(即动画面板上的“黑色三角”按钮),如果可以正常播放即可;
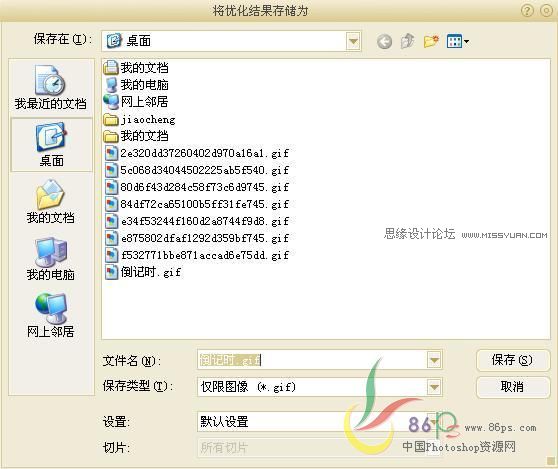
步骤十一:保存。点击“文件/将优化结果储存为”,将文件保存为 .gif 格式即可。
图:[将优化结果储存为]对话框图示

最终效果图!

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=436730
 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
