Photoshop制作一个简洁的蓝色导航框(3)
文章来源于 飞鱼的声纳,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-01-20
步骤9 复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shift键一次可以移动10个像素,重复此过程直到你觉得满意为止
步骤9
复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shift键一次可以移动10个像素,重复此过程直到你觉得满意为止。

步骤10
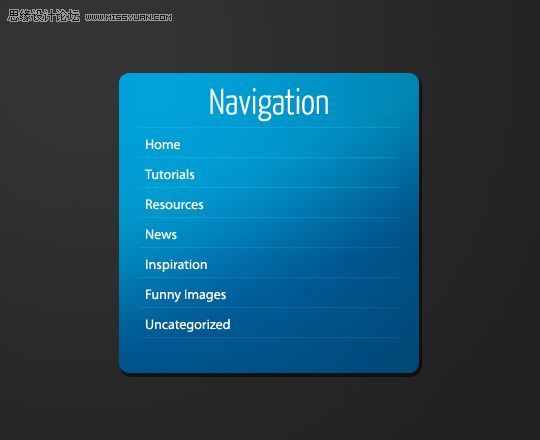
现在加上一些文字链接。

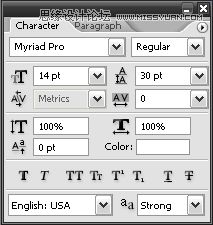
需要注意的是行间距的设置,行高设置为30像素刚好和分割线之间的距离是一样的。

步骤11
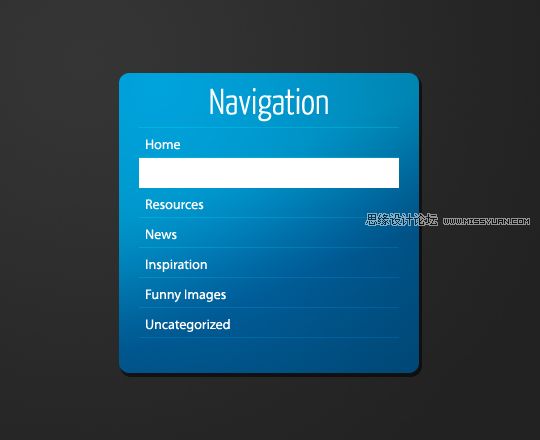
我们需要一个当鼠标碰触这些链接时的效果,否则这些链接将会显得很枯燥。在一个新的图层上选取一个大小和链接区域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此区域。

设置混合模式为柔光,透明度为20%,或者设置为你喜欢的样式。

相关教程:Photoshop设计黑色和橙色搭配的网页导航
原文链接:Clean blue navigation box
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=440580
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop详细解析后期调色中的配色原理
相关文章5222018-10-07
Photoshop详细解析后期调色中的配色原理
相关文章5222018-10-07
-
 Photoshop详解曲线工具在后期中的调色原理
相关文章4182017-12-25
Photoshop详解曲线工具在后期中的调色原理
相关文章4182017-12-25
-
 Photoshop详解如何专业的修饰眼部问题
相关文章3412017-02-05
Photoshop详解如何专业的修饰眼部问题
相关文章3412017-02-05
-
 Photoshop详解如何给照片进行一级调色
相关文章8992016-11-10
Photoshop详解如何给照片进行一级调色
相关文章8992016-11-10
-
 Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
-
 Photoshop详细解析摄影后期调色工具讲解
相关文章40942014-11-13
Photoshop详细解析摄影后期调色工具讲解
相关文章40942014-11-13
-
 Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
-
 测试使用
相关文章7052010-04-04
测试使用
相关文章7052010-04-04
