Photoshop制作七彩多层水晶字体教程(4)
文章来源于 Psawesome,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-05-09
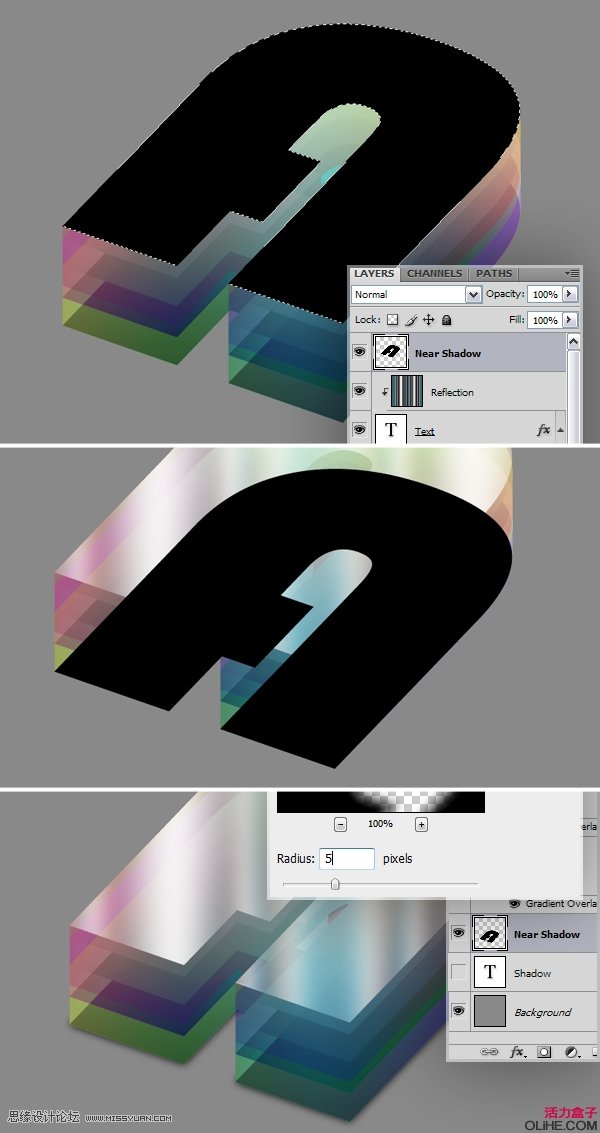
步揍十六: Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为Near Shadow。敲击键盘上的D键(这步一定要做!),使前景色变成黑色。填充黑色,取消选择,往下移动这层到shadow层之上。应用高斯模糊,半径5px 步揍
步揍十六:
Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为“Near Shadow”。敲击键盘上的“D”键(这步一定要做!),使前景色变成黑色。填充黑色,取消选择,往下移动这层到“shadow”层之上。应用高斯模糊,半径5px

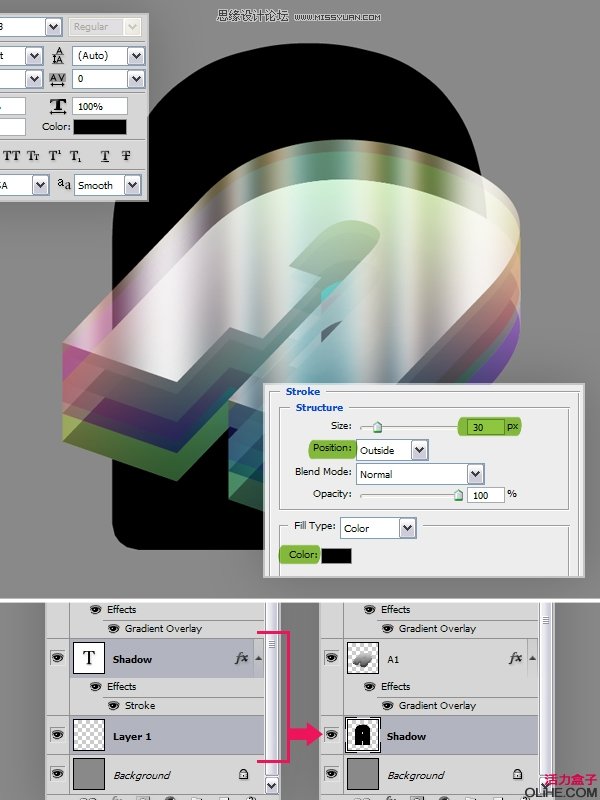
步揍十七:
返回“shadow”层使其可见,把文字改成黑色。更改图层样式描边:数值如下。在“shadow”下新建一层,将“shadow”层跟新建的层合并,执行高斯模糊,半径为12

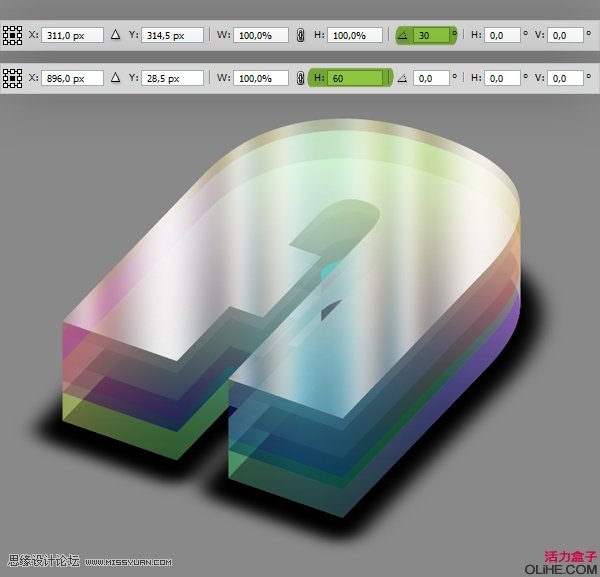
步揍十八:
Ctrl+T设置角度值30和H值60,记住 要分两次完成:

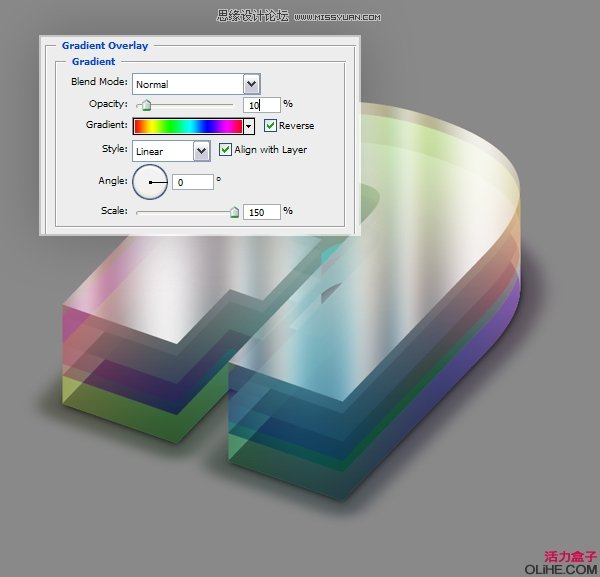
步揍十九:
对”Shadow”设置图层样式为渐变叠加,数值如下。最后设置图层不透明度为50%

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
