Photoshop制作炫目光影效果(2)
文章来源于 Mediamilitia.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/照片处理2010-06-05
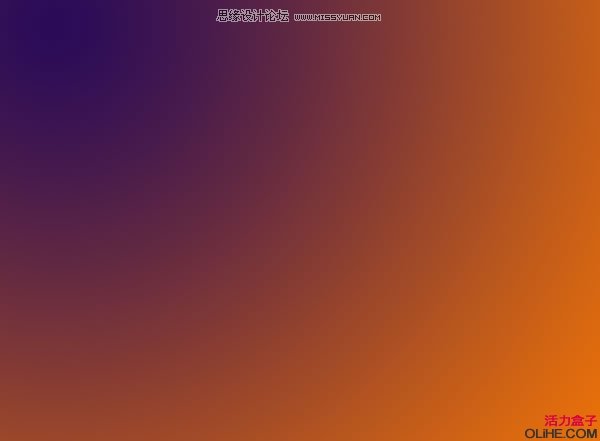
12.在原始图层上方新建着色图层,选择渐变工具,颜色仍旧设置为从紫罗兰到橙色的渐变,从画面左上方到右下角拖动手柄完成渐变。 13.更改着色图层的混合模式为饱和度,到此光影后期调整结束。 14.我们来添加文字DESI
12.在“原始”图层上方新建“着色”图层,选择渐变工具,颜色仍旧设置为从紫罗兰到橙色的渐变,从画面左上方到右下角拖动手柄完成渐变。

13.更改“着色”图层的混合模式为“饱和度”,到此光影后期调整结束。

14.我们来添加文字“DESIGN IS BILLIANT”,字体“Helvetica Neue – Ultra Light Extended” 颜色“#ffca53” 确保文字图层位于背景层的上一层。

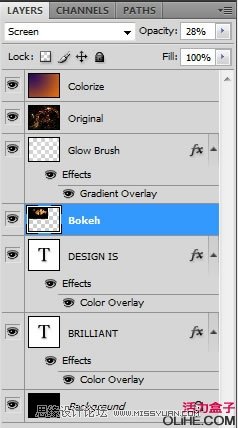
15.打开下载的素材包找到Media Militia – Bokeh – 28.jpg 然后把它导入ps,置于文字层的上一层,把图层命名为“虚化”,图层混合模式设为“滤色” ,不透明度“28%”,调整“虚化”的比例以配合文字。


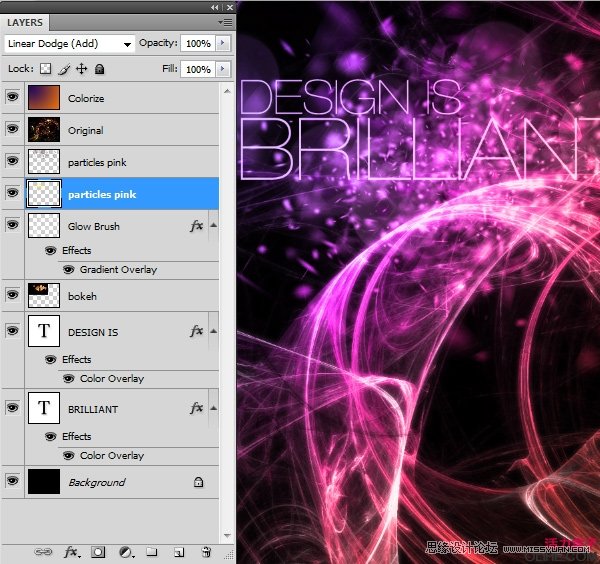
16.打开下载的素材包找到Media Militia – Particles – 9.jpg 把它导入ps,调整比例后,Ctrl+J复制图层,然后Ctrl+E向下拼合图层 ,这样光影更有力量感,图层重命名为“小光影集”,然后把它置于“原始”图层的上一层,修改混合模式为“线性减淡”,复制“小光影集”图层,更改图层混合模式为“叠加”

17.在“小光影集”图层下方新建图层命名为“圆”,使用椭圆工具绘制白色椭圆如下图:

18.把“圆”图层的混合模式设为“柔光”。

19.最后我们裁剪下图片,因为右侧画面略显平淡。你也可以在右侧空旷区域添加些元素以丰富画面。
教程到此结束,希望你能够喜欢。

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=461101
 情非得已
情非得已
推荐文章
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
热门文章
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
