Photoshop绘制好看的老式wordpress主题(3)
文章来源于 全球经典设计聚合网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-17
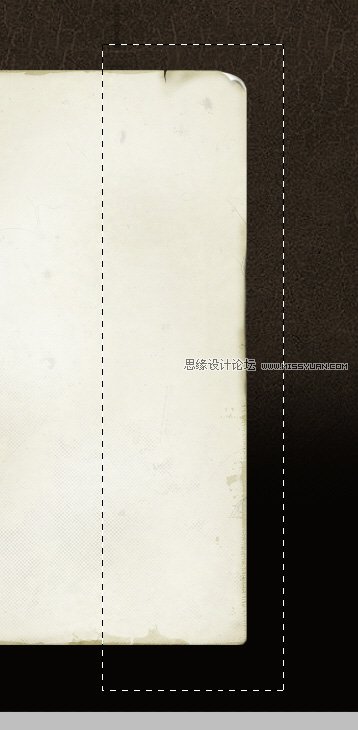
将使用样式废纸的股票的图像 然后我将选择 矩形选框工具,和我将会从我们的形象切一个角落里。 您必须先选择您想要用 矩形选框工具 切割的部分。 请确保您有选择,其股票图像的图层,然后按 CTRL + J (此快捷方式会
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24