Photoshop绘制好看的老式wordpress主题(4)
文章来源于 全球经典设计聚合网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-17
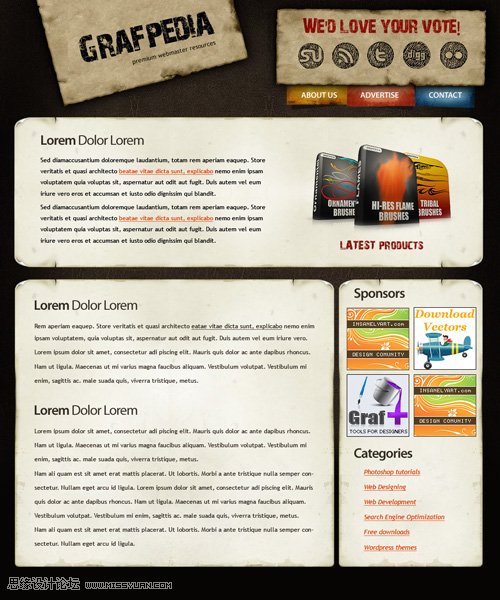
我将下载以下的矢量图标集: 书签图标 我将对布局的顶部添加矢量图标。 水平型工具 与我将布局中添加文本。 我用的字体是临天下。 在相同的时间内我会加上还有些图像 我会抓住我 铅笔工具 和一个新的图层 (按 CTRL
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24