Photoshop美工教程:游戏网站首页布局(3)
文章来源于 网页教学网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-17
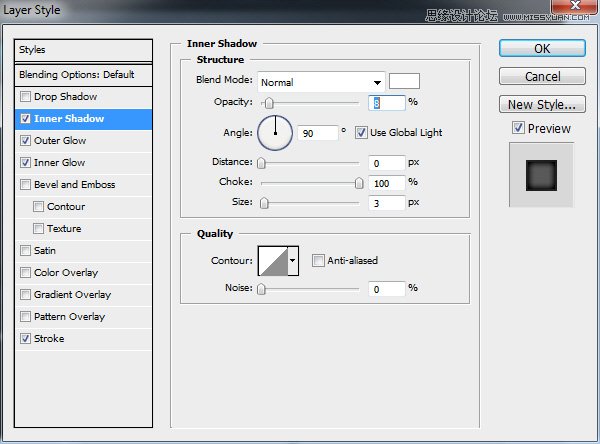
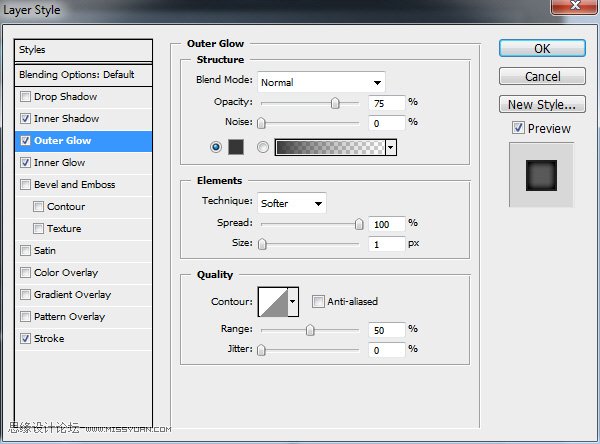
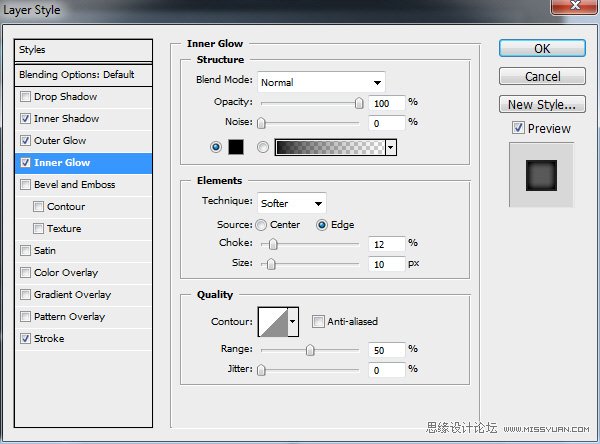
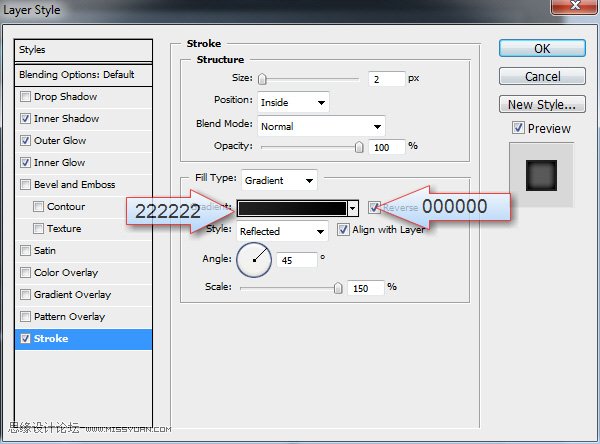
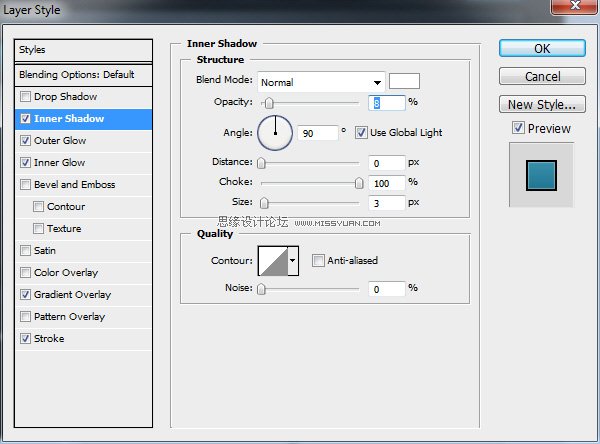
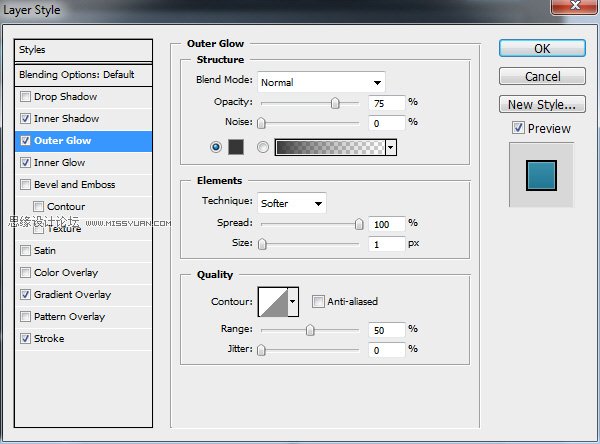
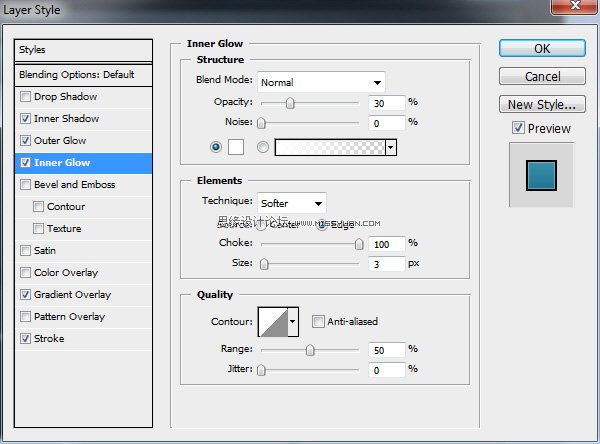
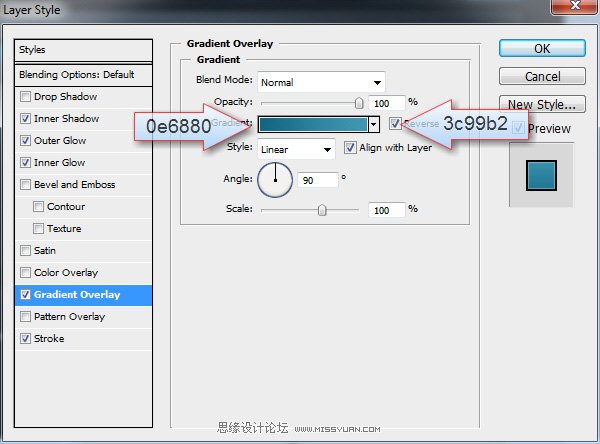
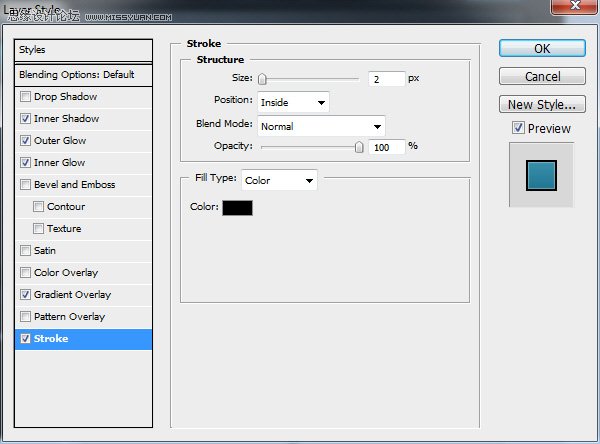
我将添加下面的图层样式,为前两个按钮 因此,它将是良好保存此图层样式,我将使用此图层样式很多时候。 这是我的按钮的外观。 事实上,这是一个登录区域。 最后一个将是一个普通按钮。 这是我用的图层样式。 这是
我将添加下面的图层样式,为前两个按钮




因此,它将是良好保存此图层样式,我将使用此图层样式很多时候。 这是我的按钮的外观。 事实上,这是一个登录区域。

最后一个将是一个普通按钮。 这是我用的图层样式。





这是我的按钮的外观。

与 行工具 中,我将创建一些细线 (与白色的颜色 1 个像素)。 我将右键点击图层在我图层调板中,我会选择栅格化形状。 橡皮擦工具 与光滑的圆形画笔我将删除该的行的四肢,直到我得到这个结果。

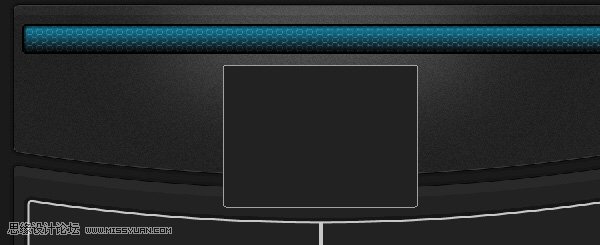
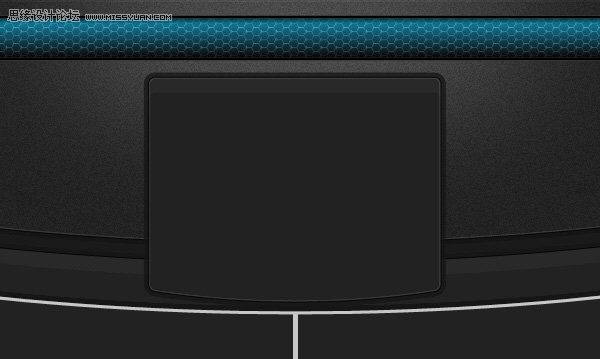
在布局的中间,我将创建另一个形状的 圆角矩形工具。

然后我将去编辑 > 变换 > 经,和我将使用相同的弧降低设置,因为我用了本教程的开头。
然后,我将我一直使用前三个形状,在同一个图层样式。 GP 类型图层样式的名称。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshop设计移动端手机游戏封面作品
相关文章4232018-08-20
Photoshop设计移动端手机游戏封面作品
相关文章4232018-08-20
-
 Photoshop详解游戏类海报设计的思路过程
相关文章10392018-08-16
Photoshop详解游戏类海报设计的思路过程
相关文章10392018-08-16
-
 Photoshop设计超级富豪游戏LOGO教程
相关文章4562018-08-03
Photoshop设计超级富豪游戏LOGO教程
相关文章4562018-08-03
-
 Photoshop绘制简约风格的解密游戏APP图标
相关文章7232017-12-25
Photoshop绘制简约风格的解密游戏APP图标
相关文章7232017-12-25
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop设计创意的游戏宣传海报教程
相关文章9422016-08-24
Photoshop设计创意的游戏宣传海报教程
相关文章9422016-08-24
-
 Photoshop设计炽焰帝国2游戏场景页面
相关文章16812016-05-30
Photoshop设计炽焰帝国2游戏场景页面
相关文章16812016-05-30
