Photoshop美工教程:游戏网站首页布局(5)
文章来源于 网页教学网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-17
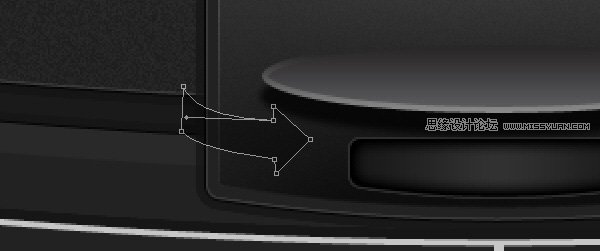
使用 钢笔工具 中,我将创建一个箭头 然后,此箭头的基础上我会创建另一个 对于这最后一个箭头,我将添加下面的图层样式 若要创建一个漂亮的 3D 效果,为此箭头我将创建一个圆形,椭圆工具。 照顾您将放置此层在你
使用 钢笔工具 中,我将创建一个箭头

然后,此箭头的基础上我会创建另一个

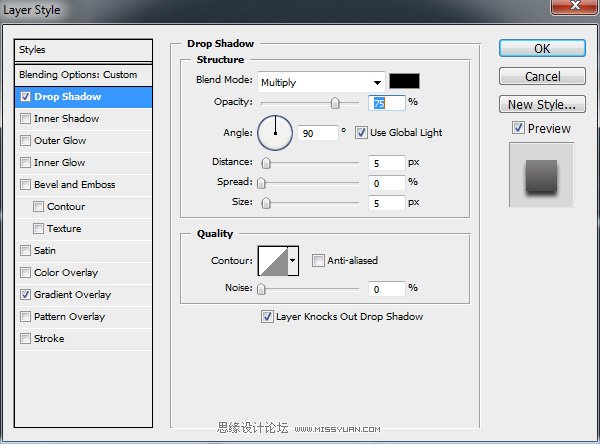
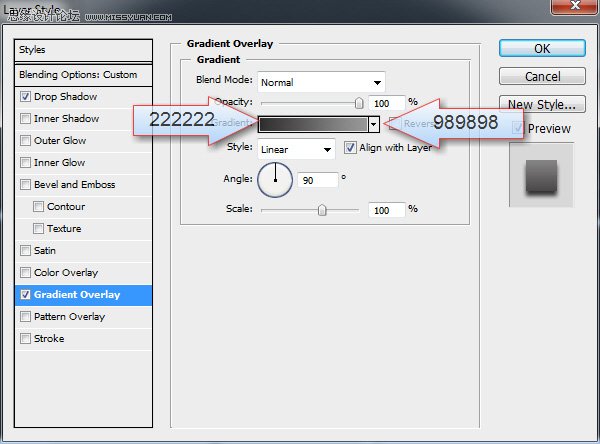
对于这最后一个箭头,我将添加下面的图层样式


若要创建一个漂亮的 3D 效果,为此箭头我将创建一个圆形,椭圆工具。 照顾您将放置此层在你的图层调板中。 将该图层拖动到正上方我们在本教程中创建的第一个图层。

相同的方式将右侧创建相同的箭头。

我将在此区域中添加一些图标

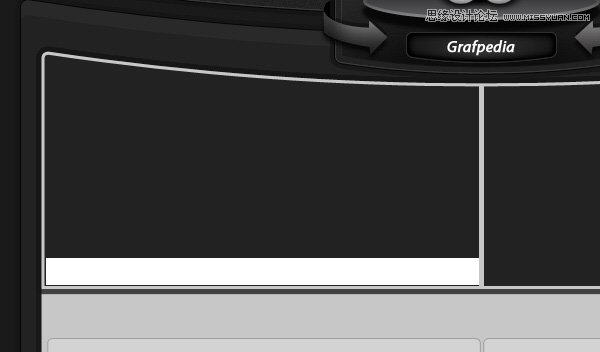
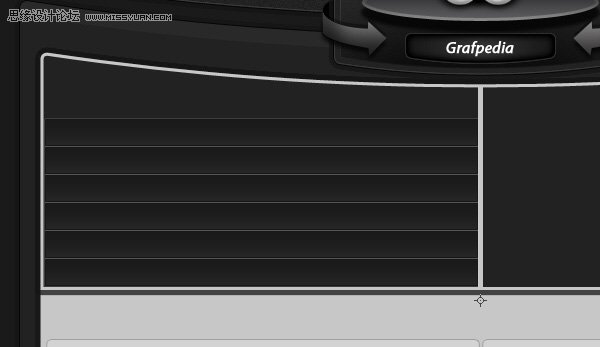
使用 圆角矩形工具 中,我将创建一些形状的布局

我将创建一个矩形,我会将它像放在下图

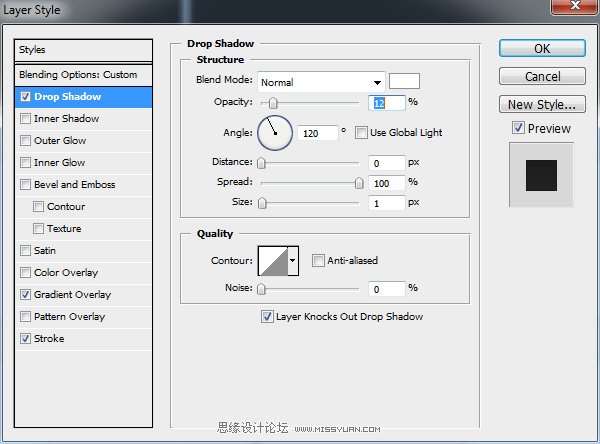
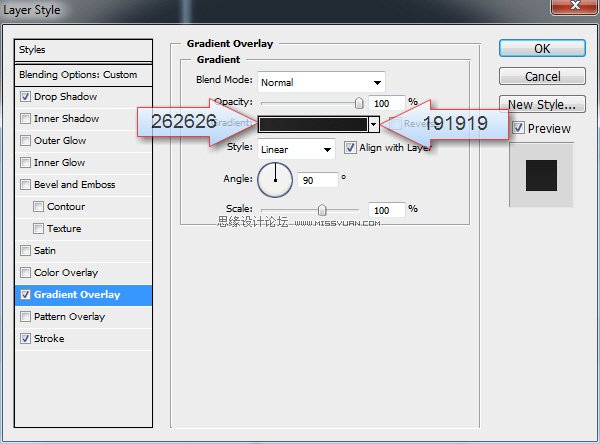
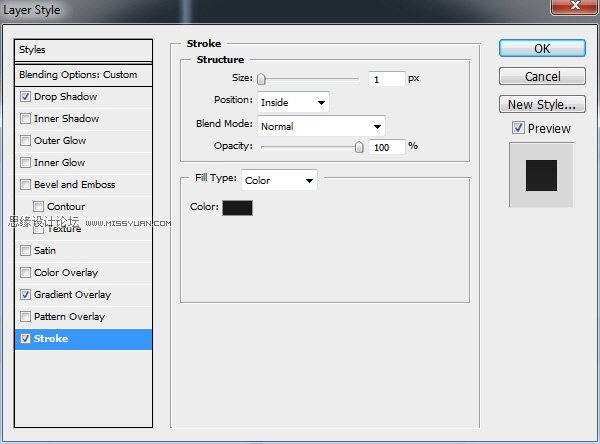
我将添加一些图层样式



几次将重复此形状,并将使用 移动工具 我将它放像在下面的屏幕快照。

我将创建一个垂直的线与 线工具,和我将添加一些文本

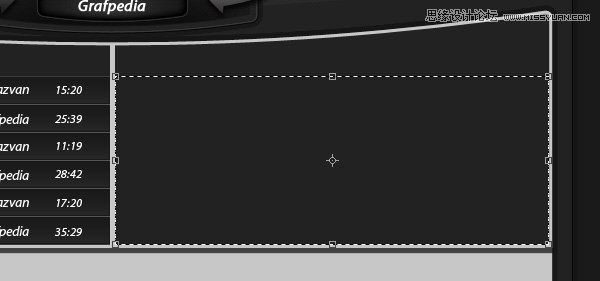
布局的另一边,我将创建一个新图层

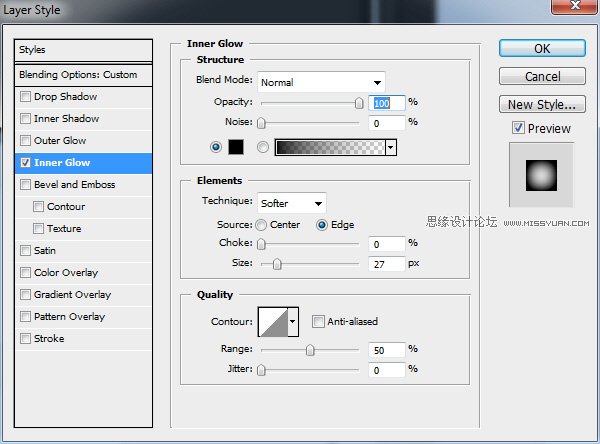
对于这一层,我将添加下面的图层样式

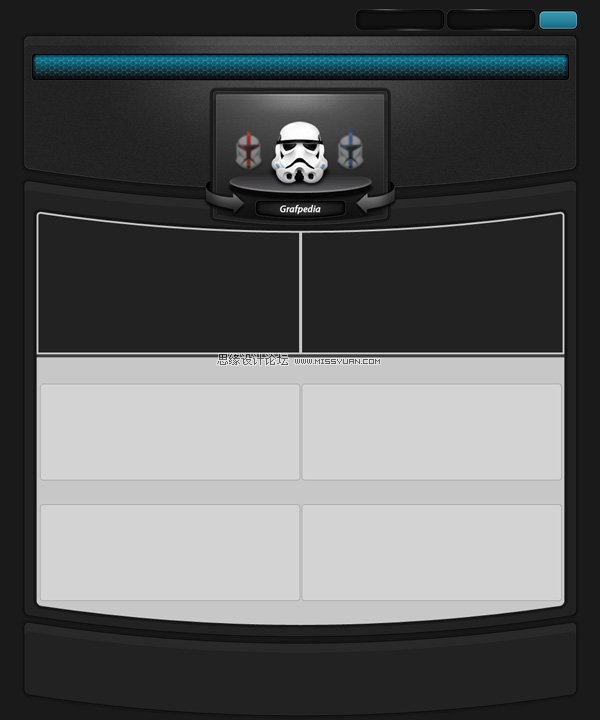
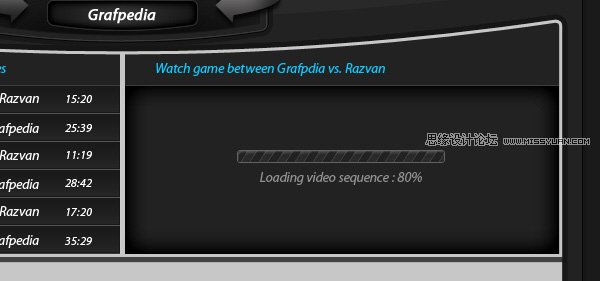
我将添加一些文本 水平文字工具,与加载栏。 在这里,它将我们的视频播放器。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshop设计移动端手机游戏封面作品
相关文章4232018-08-20
Photoshop设计移动端手机游戏封面作品
相关文章4232018-08-20
-
 Photoshop详解游戏类海报设计的思路过程
相关文章10392018-08-16
Photoshop详解游戏类海报设计的思路过程
相关文章10392018-08-16
-
 Photoshop设计超级富豪游戏LOGO教程
相关文章4562018-08-03
Photoshop设计超级富豪游戏LOGO教程
相关文章4562018-08-03
-
 Photoshop绘制简约风格的解密游戏APP图标
相关文章7232017-12-25
Photoshop绘制简约风格的解密游戏APP图标
相关文章7232017-12-25
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop设计创意的游戏宣传海报教程
相关文章9422016-08-24
Photoshop设计创意的游戏宣传海报教程
相关文章9422016-08-24
-
 Photoshop设计炽焰帝国2游戏场景页面
相关文章16812016-05-30
Photoshop设计炽焰帝国2游戏场景页面
相关文章16812016-05-30
