Photoshop制作科技效果壁纸教程(2)
文章来源于 pconline,感谢作者 李华仁 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-18
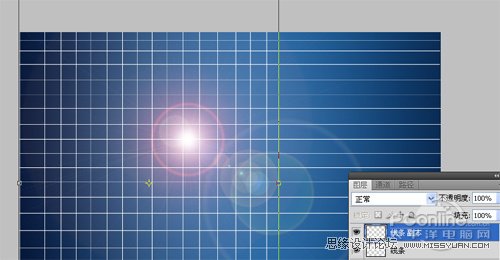
6、在图层控制面板中选择线条图层,按住Alt不放,用鼠标左键拖动出线条副本图层,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的线条副本图层2,并变换其大小及位置,
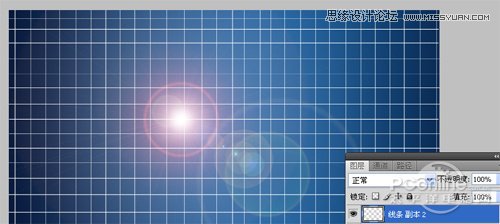
6、在图层控制面板中选择线条图层,按住Alt不放,用鼠标左键拖动出线条副本图层,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的线条副本图层2,并变换其大小及位置,按快捷键Ctrl+E将所选图层合并,如图8所示。如图9所示

图8

图9
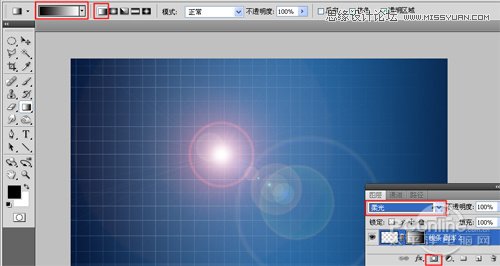
7、在图层控制面板中选择线条副本2图层,点击添加图层蒙板,给线条副本2图层添加图层蒙板,接着在属性栏中选择渐变工具,设置为线性渐变,从左到右拉线性渐变,并在图层控制面板上面设置图层混合模式为柔光,如图10所示。

图10
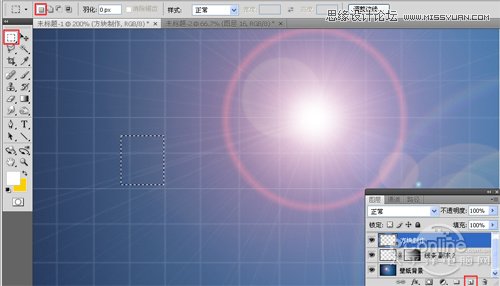
8、创建新图层按钮 ,命名为“方块制作”,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图11所示。

图11
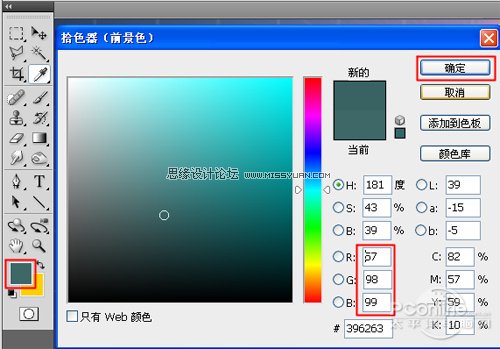
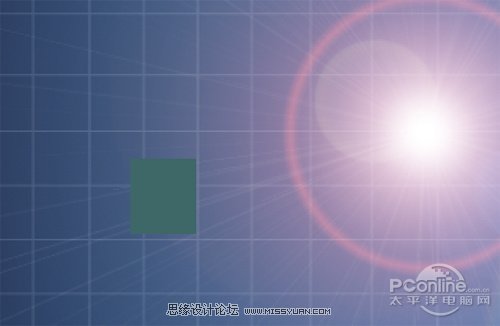
9、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为57、98、99,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图12所示。效果图如图13所示。

图12

图13
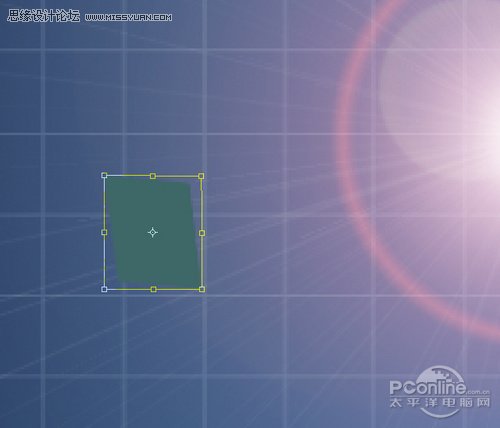
10、选择“编辑/变形/斜切”菜单,并适当调整变形形状,如图14所示。

图14
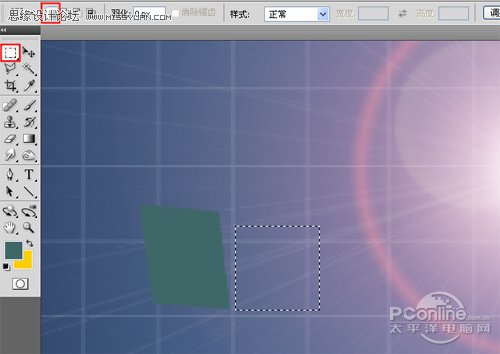
11、创建新图层按钮 ,命名为“方块制作1”,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图15所示。

图15
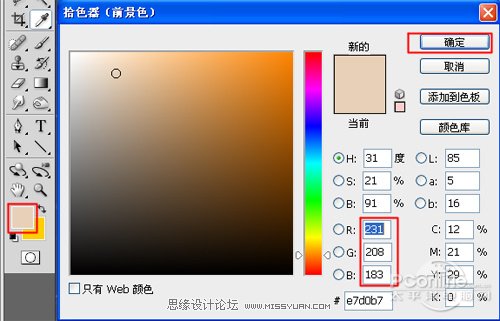
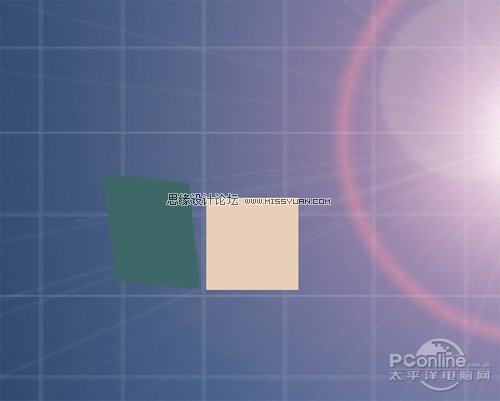
12、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为231、208、183,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图16所示。效果图如图17所示。

图16

图17
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
