Photoshop制作科技效果壁纸教程(3)
文章来源于 pconline,感谢作者 李华仁 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-18
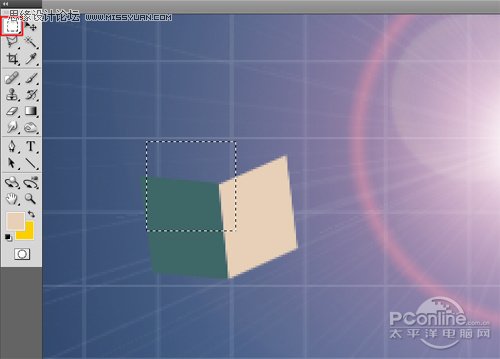
13、创建新图层按钮 ,命名为方块制作2,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图18所示。 图18 14、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为183、218、219,然后点
13、创建新图层按钮 ,命名为“方块制作2”,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图18所示。

图18
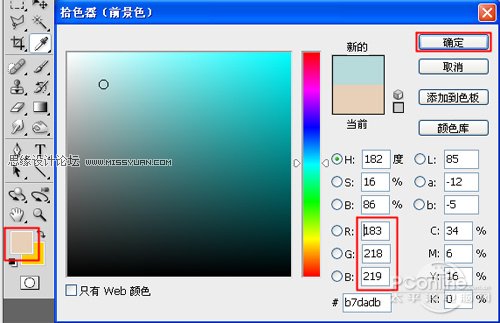
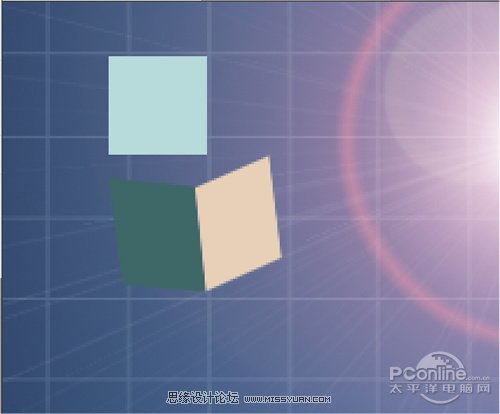
14、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为183、218、219,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图19所示。效果图如图20所示。

图19

图20
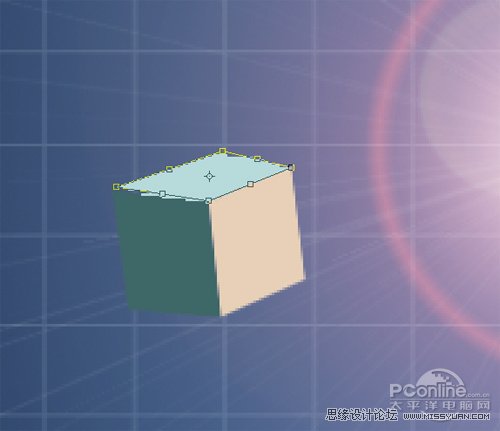
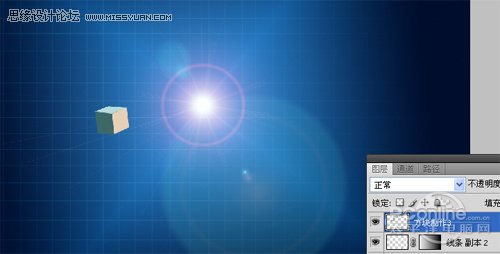
15、选择“编辑/变形/斜切”菜单,并适当调整形状,并变换其大小及位置,按快捷键Ctrl+E将所选图层合并,如图21所示。效果如图22所示。

图21

图22
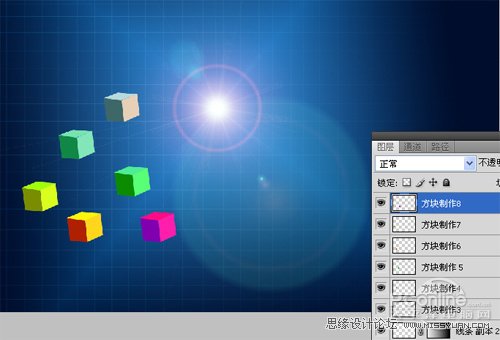
16、在图层控制面板中选择方块制作3,按住Alt不放,用鼠标左键拖动出方块制作4,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的方块制作5、6、7、8,并变换其大小及位置,按快捷键Ctrl+B调整颜色,如图23所示。

图23
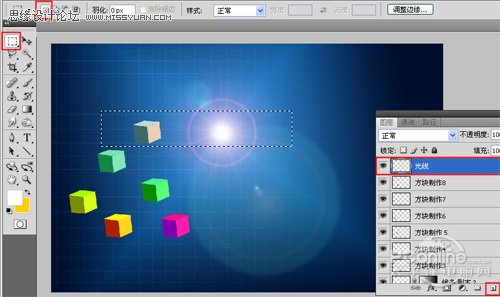
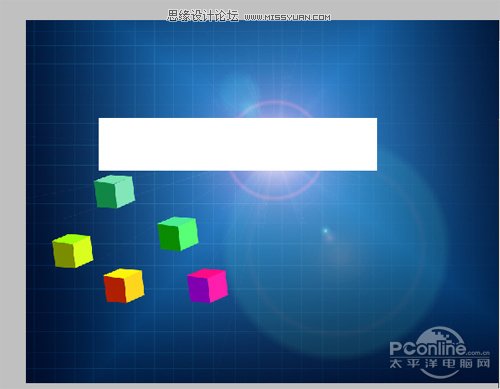
17、在图层控制面板击新建图层按钮,新建一个图层并命名为“光线”,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形选区,如图24所示。

图24
18、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给眼睛图层,然后按快捷键Ctrl+D取消选择状态,如图25所示。

图25
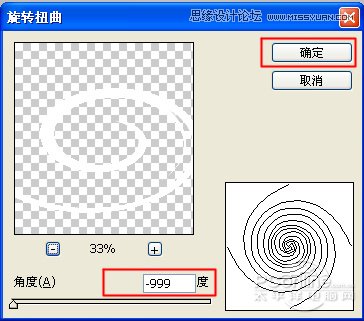
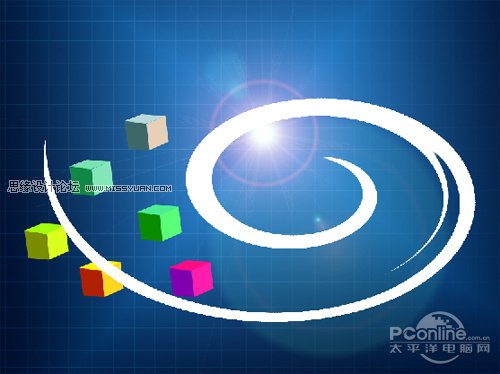
19、执行“滤镜/扭曲/旋转扭曲”,弹出旋转扭曲对话框,设置角度为-999度,然后点击确定按钮,如图26所示。效果图如图27所示。

图26

图27
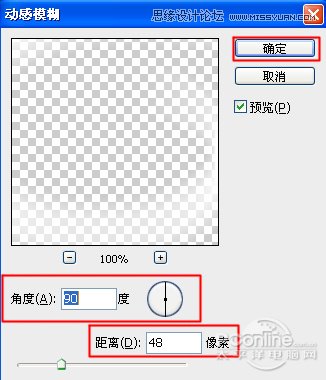
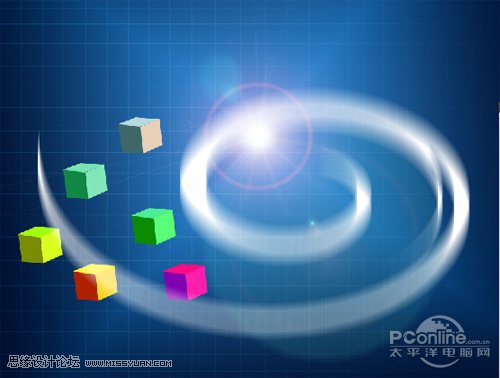
20、执行“滤镜/模糊/动感模糊”菜单,弹出动感模糊对话框,设置角度为90度,距离为48像素,然后点击确定按钮,如图28所示。效果图如图29所示。

图28

图29
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
