Photoshop制作一个旋转的太极图案
文章来源于 后青春期的诗,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/动画教程2010-09-28
本教程主要使用Photoshop制作一个旋转的太极图案动画,主要通过图层和帧的位置来完成最终效果图.
最终效果图

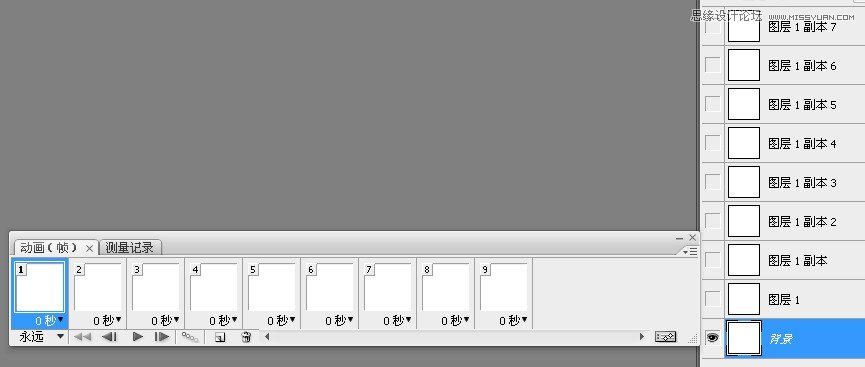
首先复制8个图层加上背景图层是9个,复制帧数8个加上第一祯是9祯,这是看你要旋转的角度而创立多少个祯,比如一帧旋转30度,就等于(360度÷30)-1=11个图层+上背景图层12个。
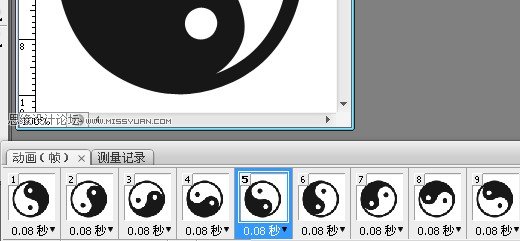
第一帧对应背景,第二帧对应图层1,假如1帧对应背景,那么选择一帧,然后把图层前面的小眼睛全部点掉,除了背景图层的小眼睛不点,注意要先从第一帧开始对应,不然你先对应好其他帧的话,再对应第一帧就会打乱顺序。

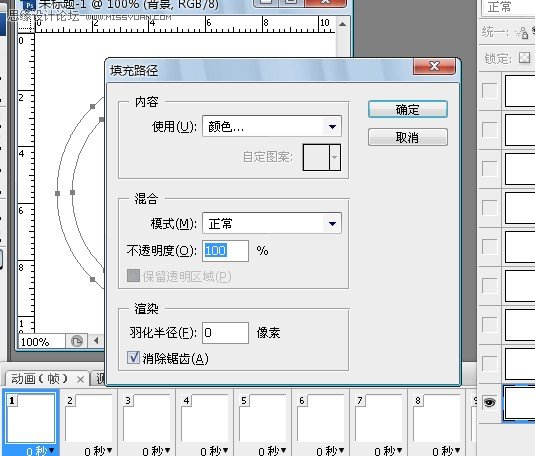
用文本工具下面的那个工具-右键,选择自定义旋转工具,然后形状那里有个向下的小三角形点一下,然后出来一堆图形再点右边的小三角形,选择符号,画出来记得要按着shift键,不然转起来跟个椭圆形似的,然后填充路径。


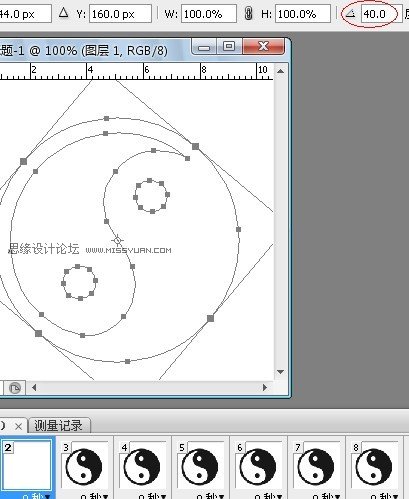
接着到第二帧了,注意好有没有对应好图层1,Ctrl+T如图设置旋转40度。

旋转好后填充

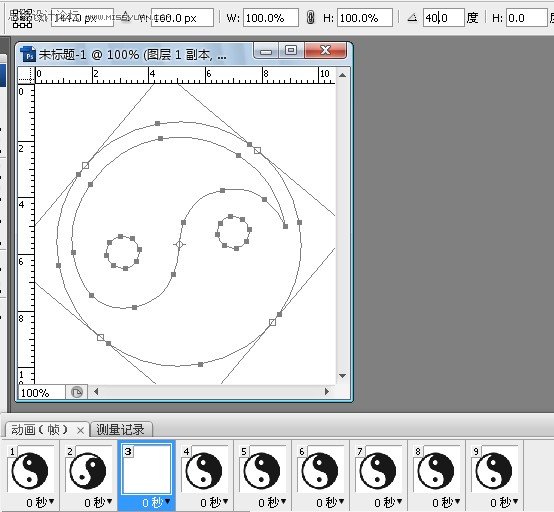
第三帧也同样如此,旋转和填充,然后这样弄完之后就帧数完成了。每帧的时间最好小于0.1要不然看起来好像卡卡的,这里是0.08。

收工,这次主要是旋转的概念罢了。

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=481438
 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 Photoshop制作旋转的八卦图动画教程
相关文章18472017-07-25
Photoshop制作旋转的八卦图动画教程
相关文章18472017-07-25
-
 Photoshop绘制3个效果酷炫的GIF动画效果
相关文章17822016-05-11
Photoshop绘制3个效果酷炫的GIF动画效果
相关文章17822016-05-11
-
 Photoshop详细解析动画时间轴的进阶技巧
相关文章8112016-05-07
Photoshop详细解析动画时间轴的进阶技巧
相关文章8112016-05-07
-
 Photoshop详细解析时间轴动画之进阶篇
相关文章17842016-02-20
Photoshop详细解析时间轴动画之进阶篇
相关文章17842016-02-20
-
 Photoshop制作超酷的魔法旋转阵动画
相关文章57582014-09-11
Photoshop制作超酷的魔法旋转阵动画
相关文章57582014-09-11
-
 Photoshop设计万花筒动画教程
相关文章62962012-10-29
Photoshop设计万花筒动画教程
相关文章62962012-10-29
-
 Photoshop制作转动的太极阴阳字动画教程
相关文章24252012-05-14
Photoshop制作转动的太极阴阳字动画教程
相关文章24252012-05-14
-
 Photoshop CS5制作一个逼真的旋转大红灯笼
相关文章28232012-01-29
Photoshop CS5制作一个逼真的旋转大红灯笼
相关文章28232012-01-29
