Photoshop制作购物网站购买按钮
文章来源于 飞鱼的声纳,感谢作者 Wantfee 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-11-11
本教程主要使用Photoshop设计一款购物网站的购买按钮,在网页的界面设计中,按钮的设计是我们最常遇到的问题,此类的设计不是很难,只要是通过图层样式来实现质感和立体感,加上颜色的搭配,西面就让我们来学习一个购物网站的按钮制作。
先看看效果图

第一步
新建一个文档(Ctrl+N),命名为button,大小设置为640×480,其余选项留作默认。

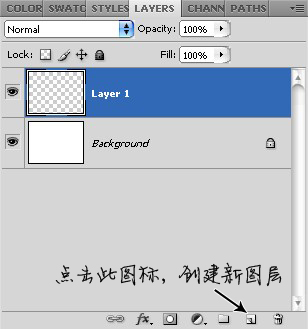
第二步
在图层面板中新建一个图层,选择圆角矩形工具(U),半径设置为80像素,画出一个矩形。


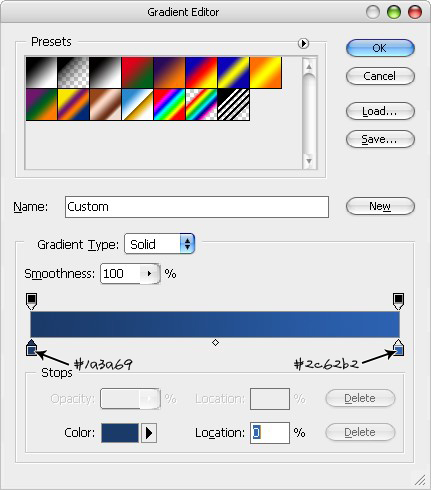
第三步
在图层面板中双击”layer 1″,打开图层样式对话框。勾选渐变叠加(Gradient Overlay),在渐变叠加面板上点击渐变色带,分别选择颜色#1a3a69和#2c62b2。

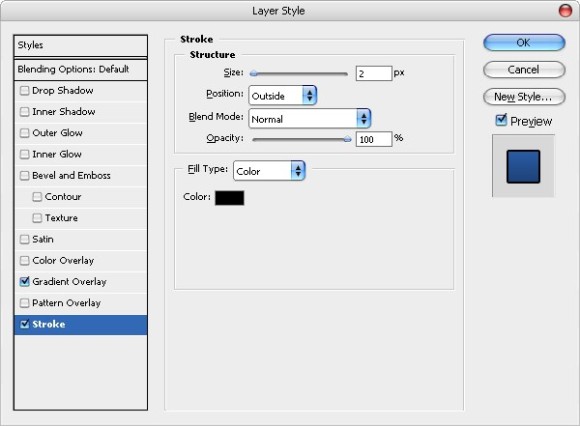
勾选描边(Stroke),颜色#0b1b58,2个像素。

接下来,添加投影(Drop Shadow),混合模式正常,不透明度14%,角度90度,距离5个像素,大小2个像素。

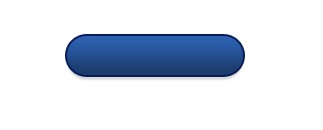
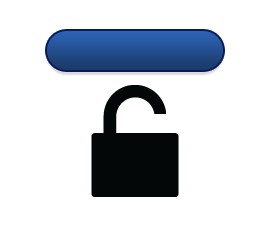
最后得到的效果如下图。这样,通过添加图层样式,按钮的基本效果已经出来了。接下来我们开始添加锁型图案和文字。

第四步

将上图的锁型图片另存到你的电脑中,在Photoshop中打开,再拷贝粘贴到文档中,放大图片,选择橡皮工具,状态为方块(Block),将部分像素擦除,把锁上的锁变成打开的锁。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
-
 Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
-
 Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
