Photoshop制作购物网站购买按钮(2)
文章来源于 飞鱼的声纳,感谢作者 Wantfee 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-11-11
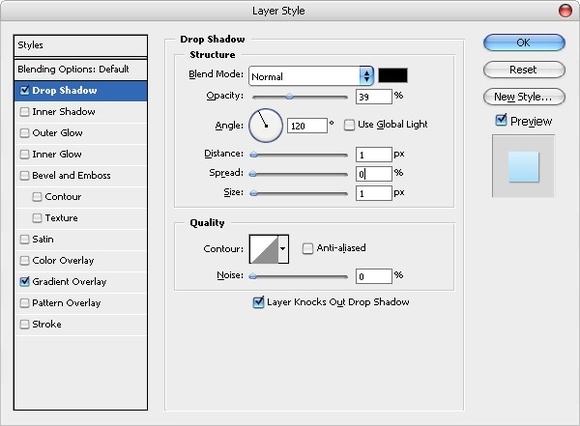
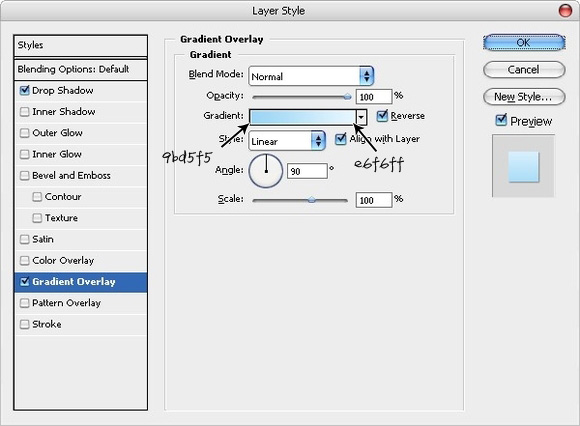
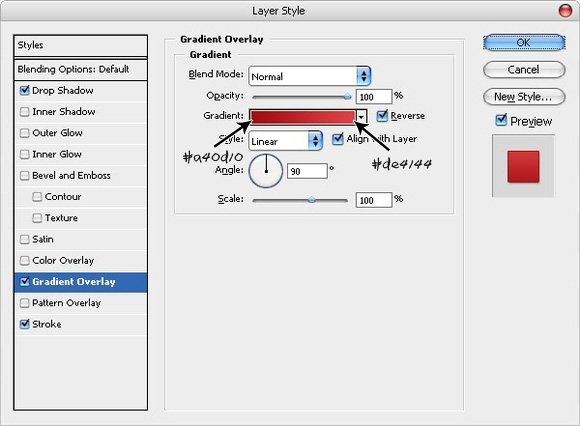
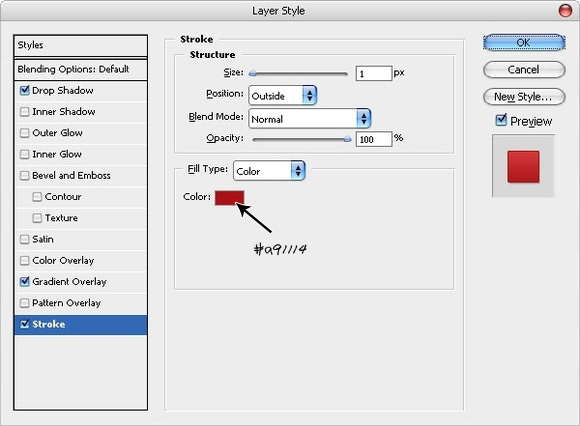
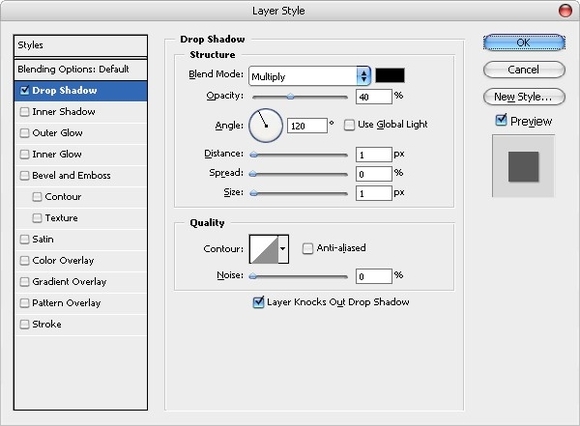
选择锁子图层,使用自由变换命令(Ctrl+T),同时按住Shift键,调整锁子大小,直到合适。调整图片位置到按钮的居中位置。在图层面板中双击锁子图层,打开图层样式对话框,应用如下图层样式: 使用文字工具(T),键出Bu
选择锁子图层,使用自由变换命令(Ctrl+T),同时按住Shift键,调整锁子大小,直到合适。调整图片位置到按钮的居中位置。在图层面板中双击锁子图层,打开图层样式对话框,应用如下图层样式:


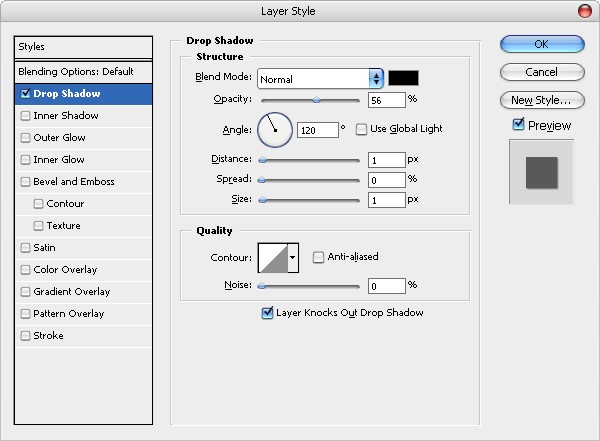
使用文字工具(T),键出”Buy It”文字,字体选择”Arial”,加粗,颜色#E3F7FF,双击文字图层,添加如下投影效果:

最终效果如下图:

第五步
添加价格标签。新建图层,使用钢笔工具画一个标签形状。你可以同时按住shift键来确保路径横平竖直。之后使用直接选择工具(A),配合上下左右方向箭头将路径形状调整到合适。在路径上点击右键选择填充路径(Fill Path),给路径填充前景色,再选择删除路径(Delete Path)命令,将路径删除掉,这时候留在图层上的就只有一个标签形状了(如下图)。

选择椭圆形选取工具(M),样式选择固定大小,宽度7个像素,高度7个像素,在标签上做一个圆形的选区。调整选区的位置至标签的正中间,点击删除键(Delete),将圆形部分的像素删除,这样,标签上的孔洞就打好了。

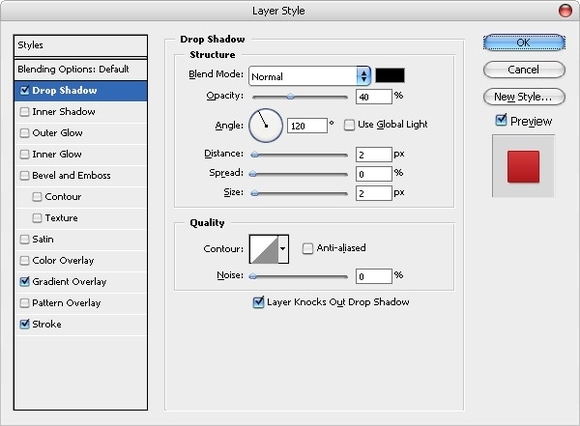
接下来给标签图层应用如下图层样式:



添加文字,颜色白色,字体”Arial”,加粗,12个像素大小,添加投影图层样式。

至此,整个的按钮就制作完成了。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
-
 Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
-
 Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
