Photoshop设计制作网页头部导航条(2)
文章来源于 小林设计,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-05-24
4, 在头部导航的底部,建立两条直线。高度为1px.一条黑色线,一条白色线。将两条件合并,使用图层样式中的叠加就产生了如图所示的效果 5, 下面制作鼠标经过导航文字的变化部分。简单的操作方式是,直接把刚建方的矩
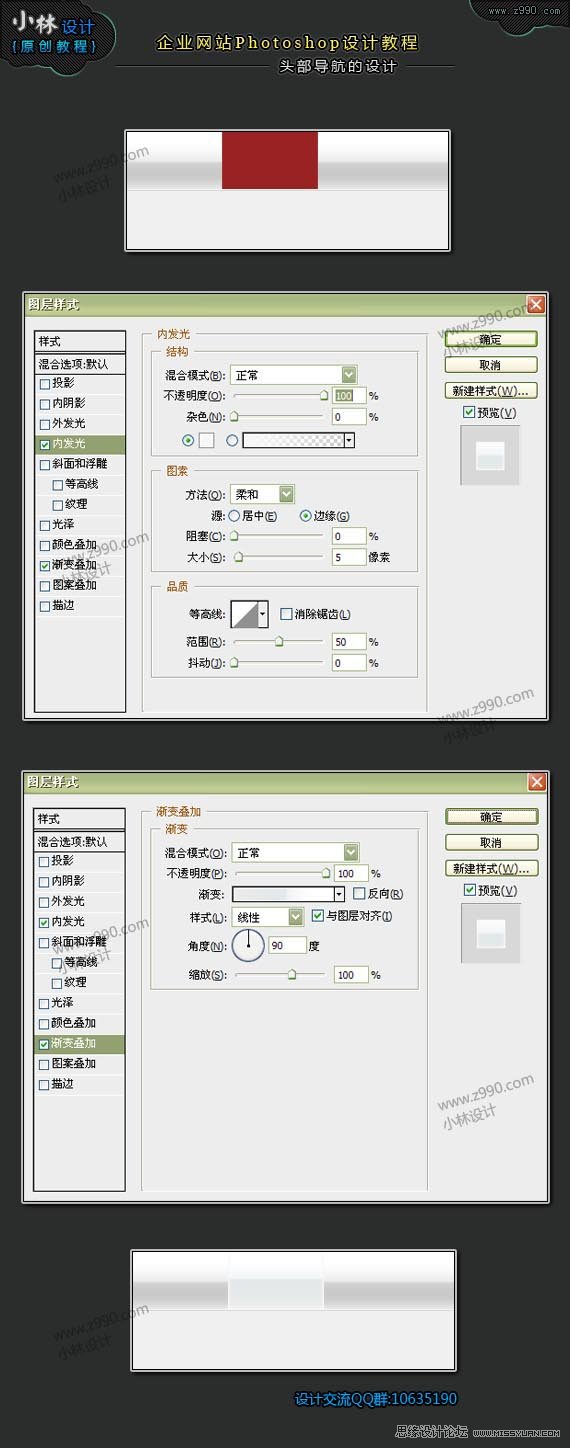
4, 在头部导航的底部,建立两条直线。高度为1px.一条黑色线,一条白色线。将两条件合并,使用图层样式中的“叠加”就产生了如图所示的效果

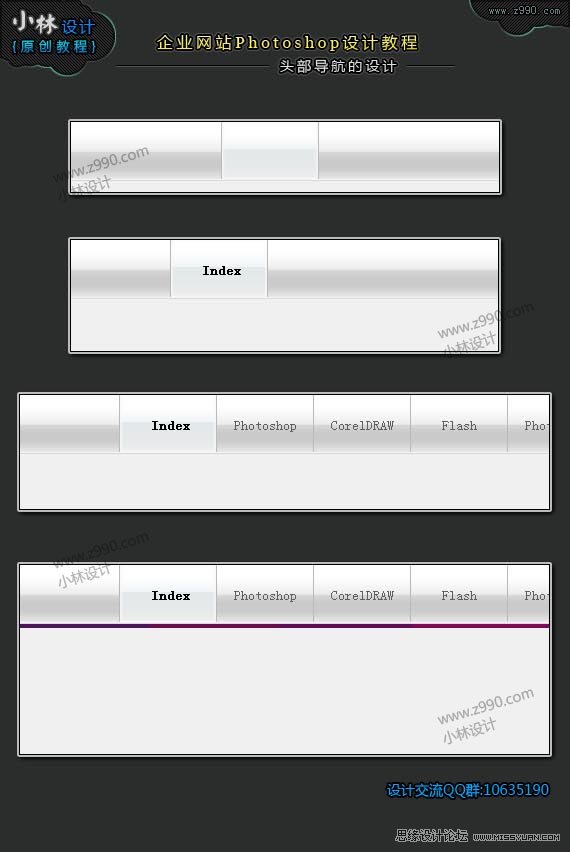
5, 下面制作鼠标经过导航文字的变化部分。简单的操作方式是,直接把刚建方的矩形复制图层。再CTRL+T自由变换。将其缩小宽度,并对渐变图层样式进行一些小小的改动。如图效果所示

6, 在小矩形的两边。分别建方两条垂直线。线为灰色。一个导航点击已制作完成。下面开始复制这个导航点击状态时的效果。为了使导航与背景之间不要太过于融合。我在导航下面再建立一层,并使用一种颜色对比强列的渐变效果。如图所示

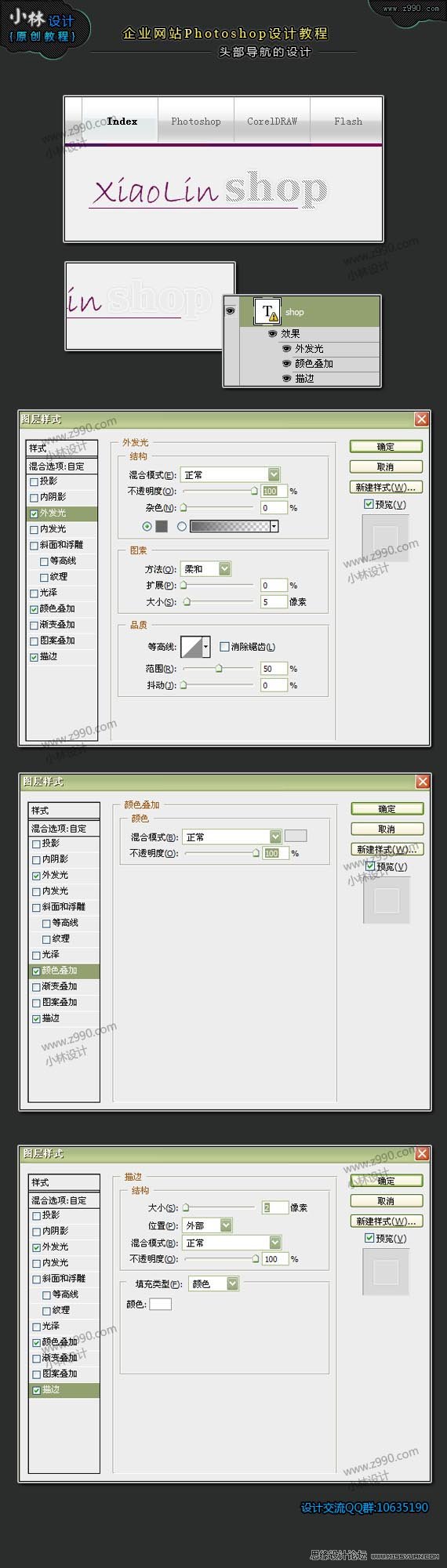
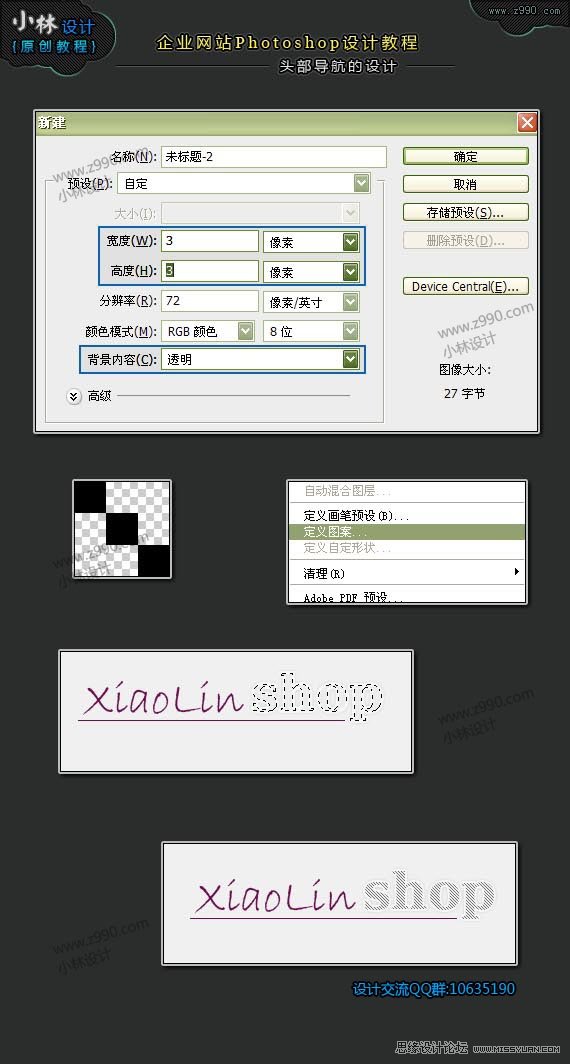
7, 简单的制作一个logo.输入文字"shop",并对其添加图层样式,如图设置

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
-
 Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
-
 Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
