Photoshop设计流畅的蓝色光束壁纸
文章来源于 PS联盟,感谢作者 Sener 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-07-07
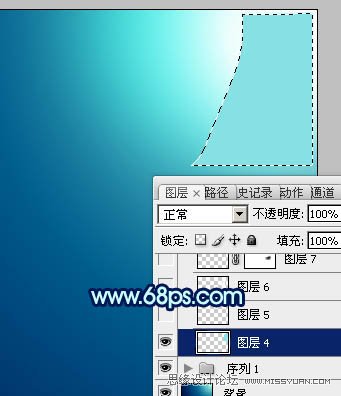
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21
字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21
-
 Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
-
 Photoshop设计磨砂风格的清凉立夏壁纸
相关文章3912018-05-16
Photoshop设计磨砂风格的清凉立夏壁纸
相关文章3912018-05-16
-
 Photoshop设计创意的黑暗之光桌面壁纸
相关文章7132018-04-11
Photoshop设计创意的黑暗之光桌面壁纸
相关文章7132018-04-11
-
 Photoshop简单合成梦幻的小精灵壁纸
相关文章5362018-03-13
Photoshop简单合成梦幻的小精灵壁纸
相关文章5362018-03-13
-
 Photoshop合成蓝色立体风格的APP图标教程
相关文章13522016-11-03
Photoshop合成蓝色立体风格的APP图标教程
相关文章13522016-11-03
-
 Photoshop设计创意的红魔曼联主题壁纸
相关文章10002016-04-13
Photoshop设计创意的红魔曼联主题壁纸
相关文章10002016-04-13
-
 Photoshop设计蓝色立体感的钟表图标教程
相关文章12702015-08-29
Photoshop设计蓝色立体感的钟表图标教程
相关文章12702015-08-29