Photoshop制作质感的金属立体字(2)
文章来源于 Iconfans,感谢作者 min 给我们带来经精彩的文章!Step 3
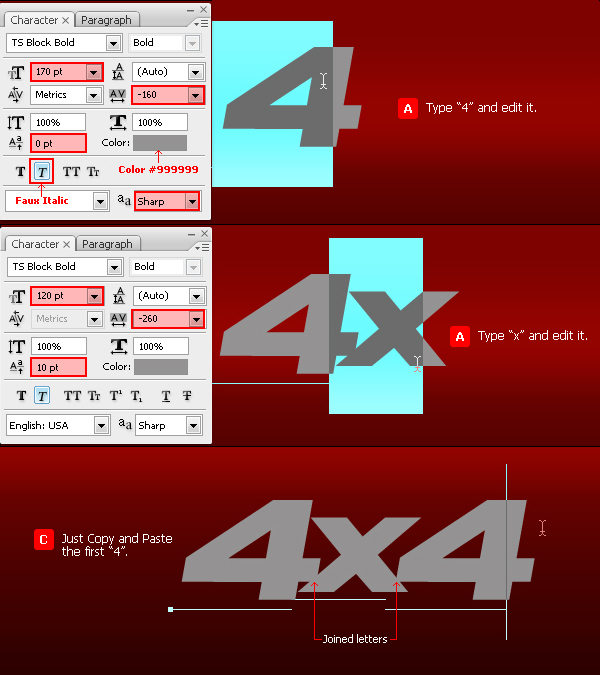
Create some text using an extra bold font in grey color #999999, similar to the ones that are usually used in this kind of motor badges. I have chosen TS Block. Reduce the size of the X as shown and increase the baseline shift in order to join some edges of these 3 letters and give more realism to the fake industrial design. So type “4” with TS Block font and apply some character parameters (see image). Type “x” and edit it (see image) and then Copy-Paste the first “4” (press Command/Ctrl + C + Command/Ctrl + V) to get “4×4” text.
创建文字图层,作者采用的字体为「TS Block」,色值为#999999。具体参数见图,其中字母X的基线位置向上偏移了10像素。

Step 4
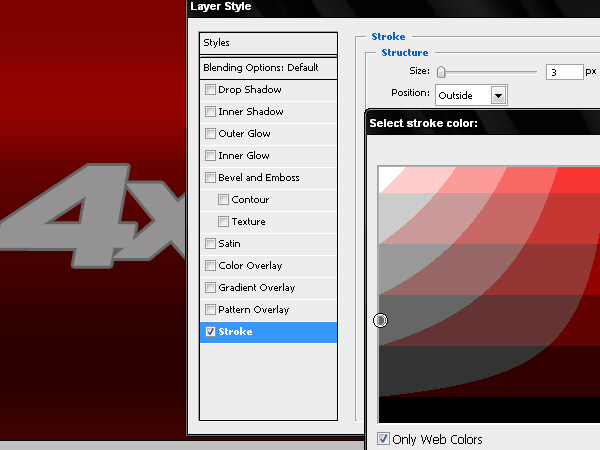
Add a layer style with a 3 pixels Outside Stroke and color #666666.
添加图层样式,外描边,3像素,色值为#666666。

Step 5
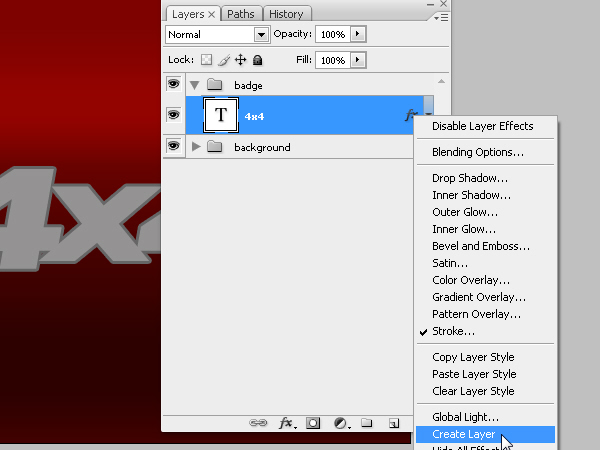
We will separate the stroke style in a new independent layer. To do so we click the mouse’s right button on the “fx” icon of the layer and then choose the option “Create Layer”.
在图层样式上右键并选择「创建图层」,以将描边样式分离成一个新图层。

Step 6
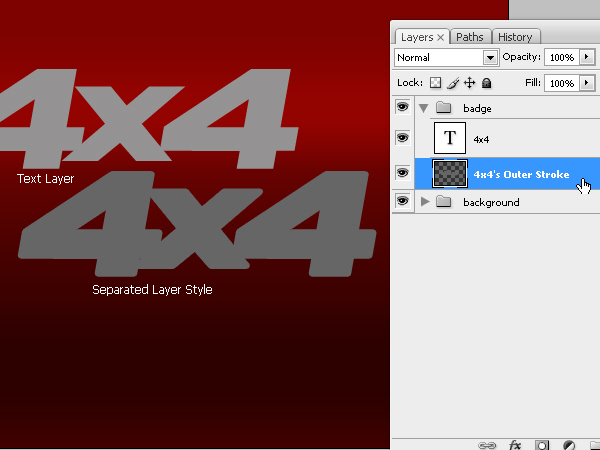
Now we have a new layer -with the name of the style we use- and we will add new layer styles to this layer to simulate the badge’s bevel. But first let’s define the style of the front text.
这样我们就得到了两个图层,一个是文字图层,一个是样式图层。我们先对文字图层进行处理。

Step 7
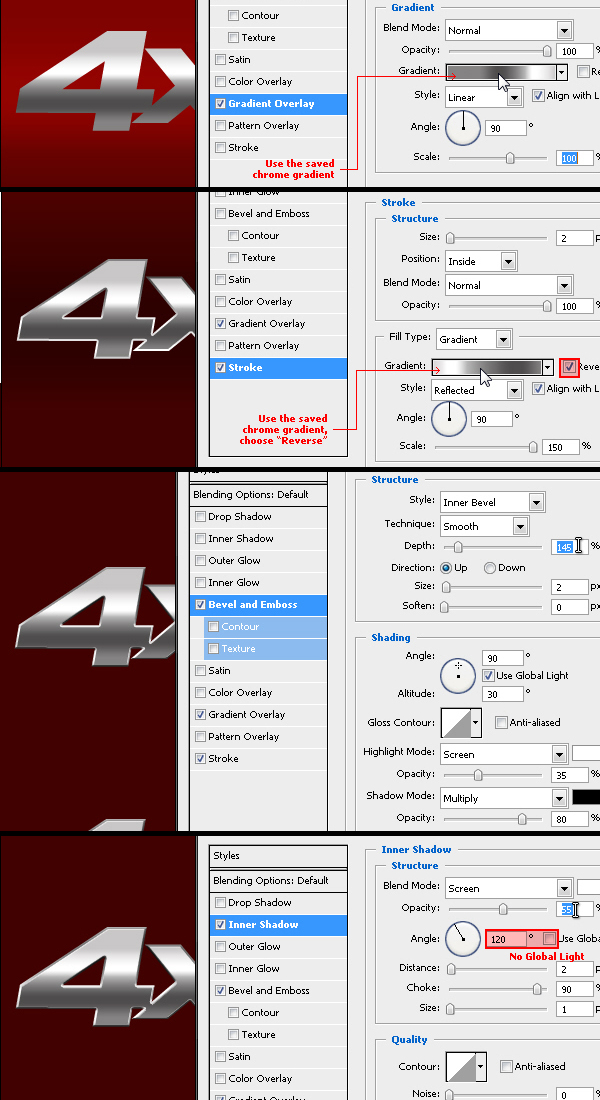
With some values inside the layer styles window we will create the front of the badge. The layer that will work as a pseudo 3D bevel can be seen behind.
对文字图层添加以下图层样式。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
