Photoshop制作相册自动翻页GIF动画教程(3)
文章来源于 蓝天下月光,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-02-22
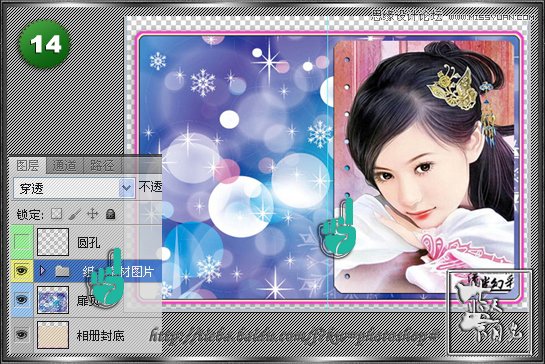
⑧、接着按住键盘上的CTRL键,鼠标左键点击圆孔图层,将圆孔载入选区。载入选区后分别选中3个照片图层,按键盘上的DEL将圆孔选区图像删除。〖图片14〗 4、复制出素材图片各四份,并把素材图片层进行命名和用颜色加
⑧、接着按住键盘上的“CTRL"键,鼠标左键点击圆孔图层,将圆孔载入选区。载入选区后分别选中3个照片图层,按键盘上的“DEL”将圆孔选区图像删除。〖图片14〗

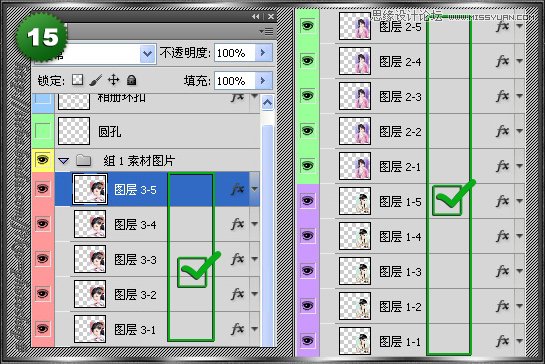
4、复制出素材图片各四份,并把素材图片层进行命名和用颜色加以区别,这个用颜色区别层以后很有用,至少下面图层上下移来移去时头脑会清醒些,图层够多吧。〖图片15〗

①、素材图层命名见下:
1--1,1--2,1--3,1--4,1--5
2--1,2--2,2--3,2--4,2--5
3--1,3--2,3--3,3--4,3--5
②、定义左边图片
将图片1--4,1--5,2--4,2--5,3--4,3--5分别执行菜单栏编辑---变换---水平翻转(也就是将照片翻了一面,用来做相册左边的相页)〖图片16〗

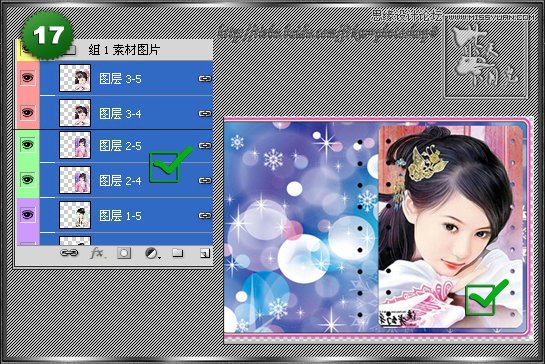
分别将翻转后的图片用移动工具拖放到相册左边重叠放好,并与右边的照片对称,可以打开圆孔图层以孔为参考,中间留一点点距离放相册环扣。〖图片17-18〗


5、投影素材图片
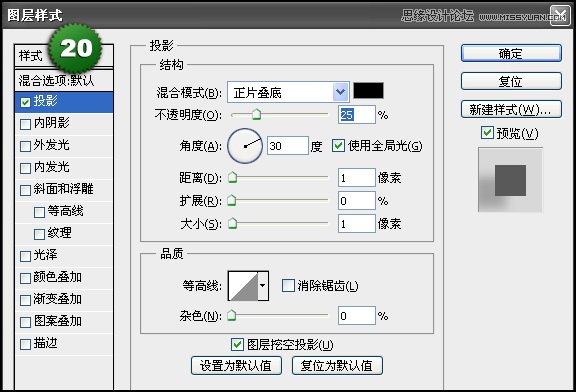
点图层下方『添置图层样式』→投影,设置见图。〖图片19-20〗


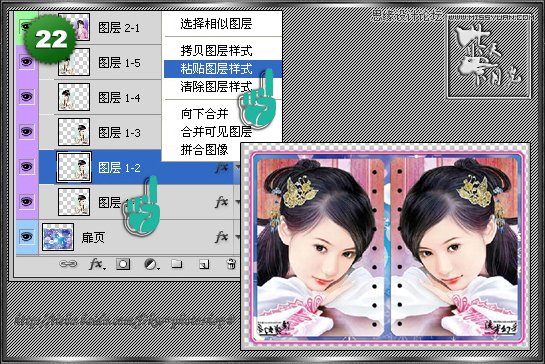
拷贝图层 1-1的图层样式,右击1-2到3-5图层,分别『粘贴图层样式』。〖图片21-22〗


 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
