Photoshop设计万花筒动画教程(3)
文章来源于 红动中国,感谢作者 乐声 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-10-29
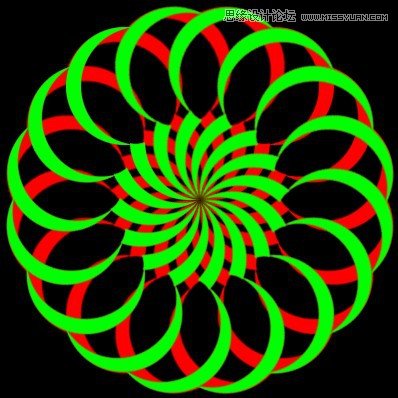
15、载入复制图层的选区,填充绿色覆盖原有颜色,如图。 16、按ctrl+alt+t进行旋转复制,设置旋转角度为-1.5度(反方向),如图,然后双击确定。 17、然后按快捷键三键加t(shif+ctrl+alt+t),包括复制出的图层共15层
15、载入复制图层的选区,填充绿色覆盖原有颜色,如图。

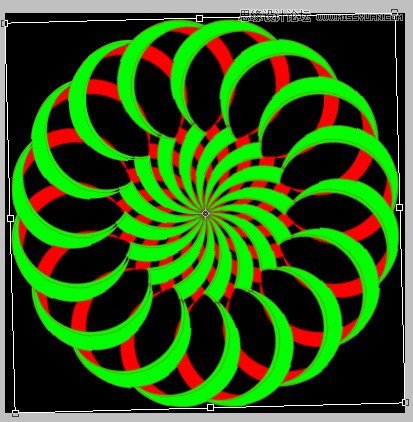
16、按ctrl+alt+t进行旋转复制,设置旋转角度为-1.5度(反方向),如图,然后双击确定。

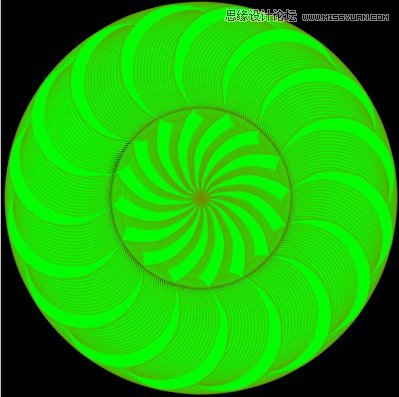
17、然后按快捷键三键加t(shif+ctrl+alt+t),包括复制出的图层共15层,如图。

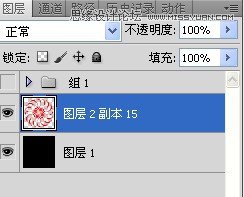
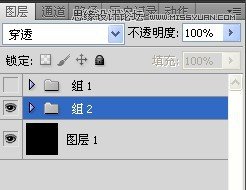
18、按ctrl+g把所有绿色图层为一个组,并关闭眼睛,如图。

19、红色图层操作、设置方法同绿色图层,只是旋转方向为正时针,如图。

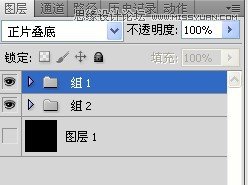
20、分别选中两组,设置图层混合模式为正片叠底,如图。

21、打开动画调板,执行从图层建立帧,如图,再删除黑色背景帧。

22、在动画调板上选蓝16-30帧,执行拷贝多帧。

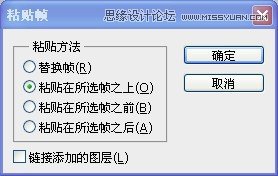
23、在动画调板上选蓝1-15帧,执行粘贴多帧,出现的对话框设置如图。然后删除多余的16-30帧。

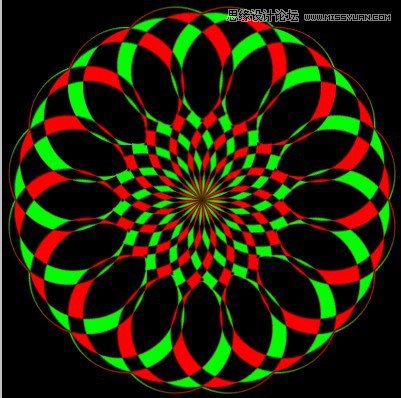
24、在动画调板上选中所有帧,把时间调为0.1秒,循环改为永远,播放一下看效果怎么样,先不要打开背景层,如图。

25、在动画调板上,执行将帧拼合到图层,如图。

26、然后打开背景层,如图。

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop简单的制作照片电讯故障动画效果
相关文章13532017-09-13
Photoshop简单的制作照片电讯故障动画效果
相关文章13532017-09-13
-
 Photoshop制作逼真的海浪涌动动画效果
相关文章20742017-07-10
Photoshop制作逼真的海浪涌动动画效果
相关文章20742017-07-10
-
 Photoshop制作流畅的爆炸背景动画效果
相关文章8872017-06-19
Photoshop制作流畅的爆炸背景动画效果
相关文章8872017-06-19
-
 Photoshop给冬季雪景照片天下下雪动画效果
相关文章35072016-09-01
Photoshop给冬季雪景照片天下下雪动画效果
相关文章35072016-09-01
-
 Photoshop制作外景照片下雨动画效果
相关文章16482016-07-18
Photoshop制作外景照片下雨动画效果
相关文章16482016-07-18
-
 Photoshop详细解析动画设计的心得技巧
相关文章8802016-02-29
Photoshop详细解析动画设计的心得技巧
相关文章8802016-02-29
