Photoshop设计简洁优雅的登录界面(3)
文章来源于 未知,感谢作者 设计癖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-14
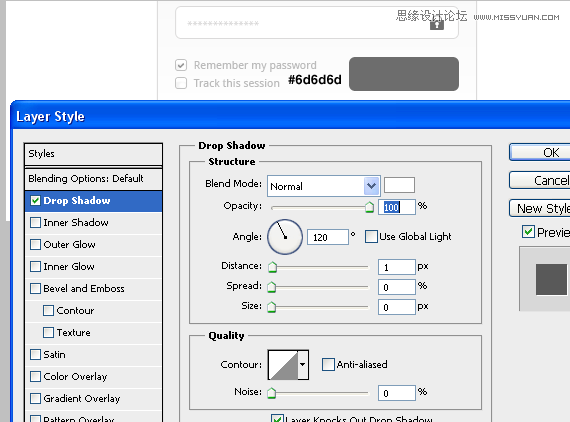
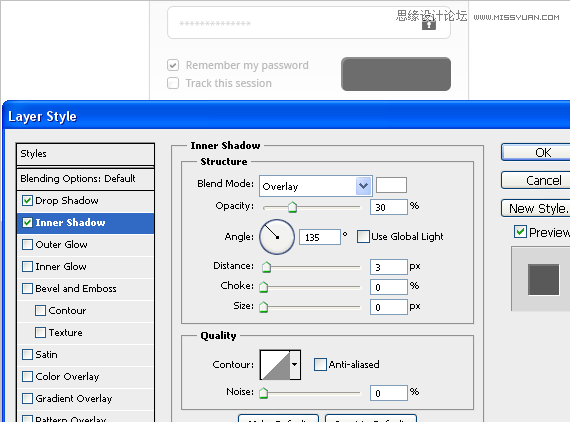
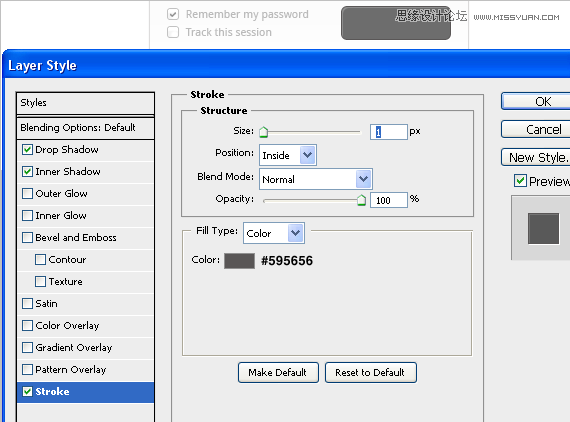
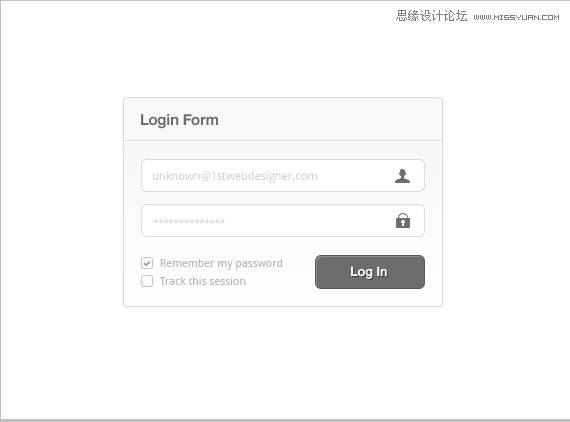
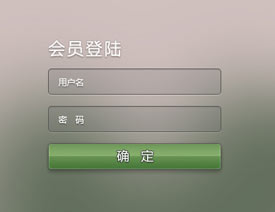
步骤10 制作登录按钮,使用圆角矩形工具创建110 x 35像素的形状,并用颜色#6d6d6d填充。为登录按钮添加白色投影,并将混合模式由正片叠加改为正常。 步骤11 给按钮添加内阴影(inner shadow),大小和阻塞(choke)都设
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
-
 Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
-
 Photoshop设计创意的CC2017启动界面
相关文章22882016-12-08
Photoshop设计创意的CC2017启动界面
相关文章22882016-12-08
-
 Photoshop制作丰富多彩的晶格化界面效果
相关文章7322016-11-15
Photoshop制作丰富多彩的晶格化界面效果
相关文章7322016-11-15
-
 Photoshop制作UI界面中的抽象花朵背景
相关文章17712016-11-03
Photoshop制作UI界面中的抽象花朵背景
相关文章17712016-11-03
-
 Photoshop巧用素材拼接术设计游戏界面
相关文章9532016-04-25
Photoshop巧用素材拼接术设计游戏界面
相关文章9532016-04-25
-
 Photoshop绘制半透明的Web登录框效果图
相关文章21862015-11-21
Photoshop绘制半透明的Web登录框效果图
相关文章21862015-11-21