Photoshop设计黑色大气的网页模板(2)
文章来源于 思缘论坛,感谢作者 臣子木 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-19
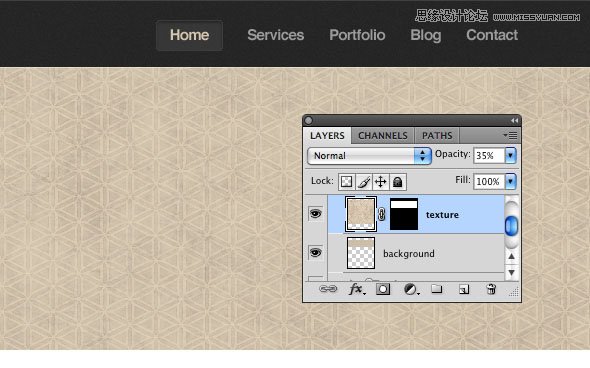
纹理图片,并把它放在特色区域图层的上方; 第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会
纹理图片,并把它放在特色区域图层的上方;
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。

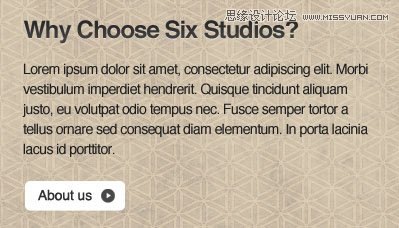
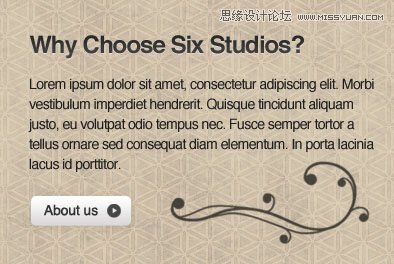
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。

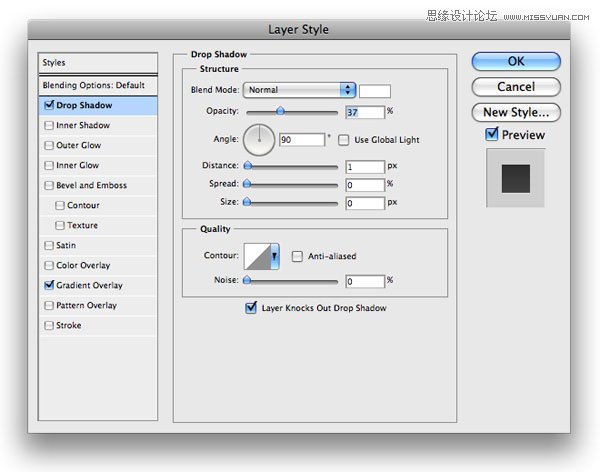
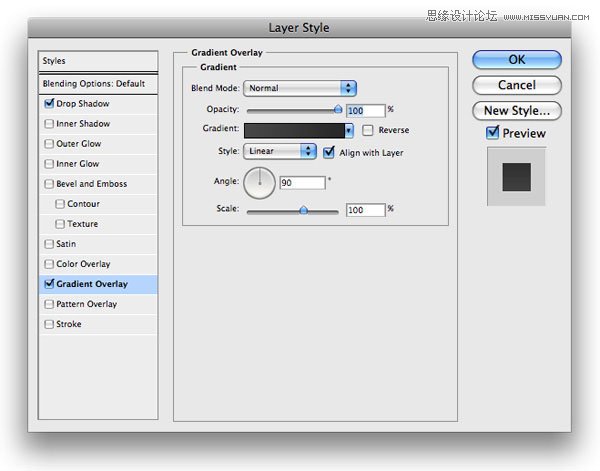
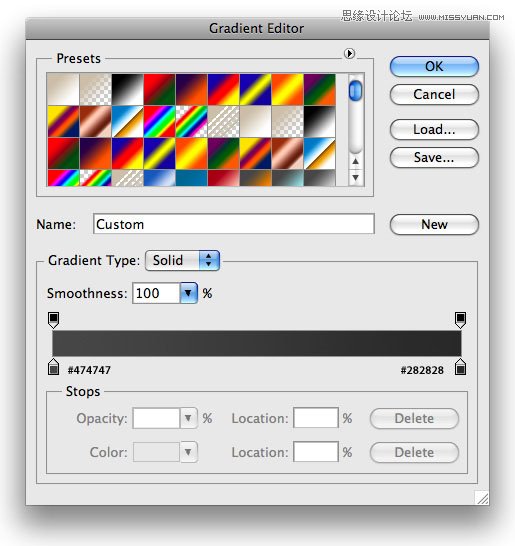
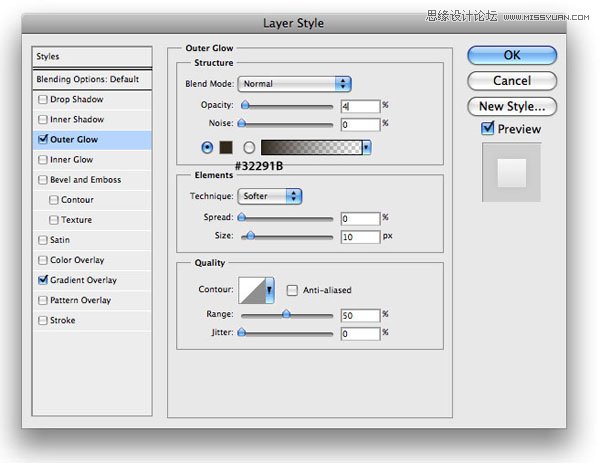
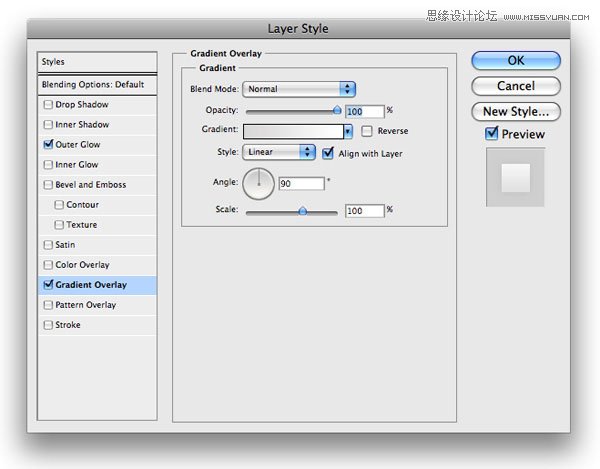
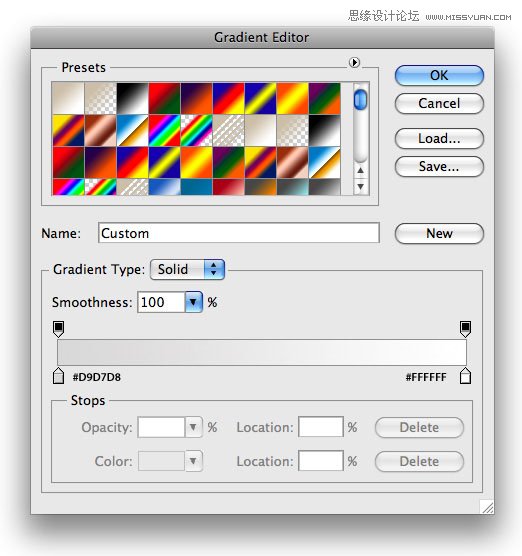
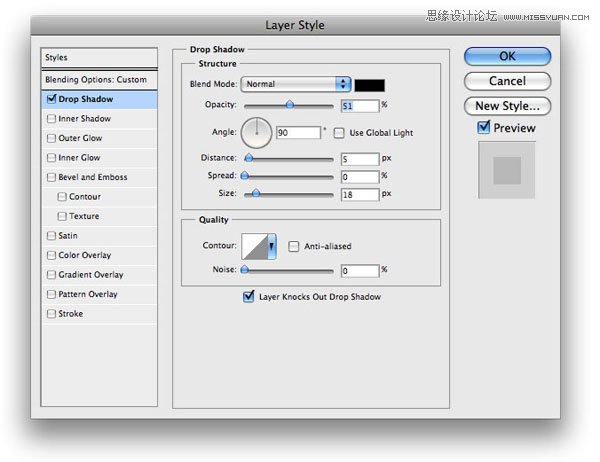
我们可以为标题文字添加一些样式:



第八步:创建”About us”圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。

给圆角按钮图层添加一下样式,使其显得更加有趣:



第九步:添加一个漂亮的装饰元素这个区域的最后一步是添加一个漂亮的装饰元素以增加网页整体的感觉,使用下载的Floral笔刷,设置前景色为#343434,在合适位置画完之后,将图层的混合模式改为强光;

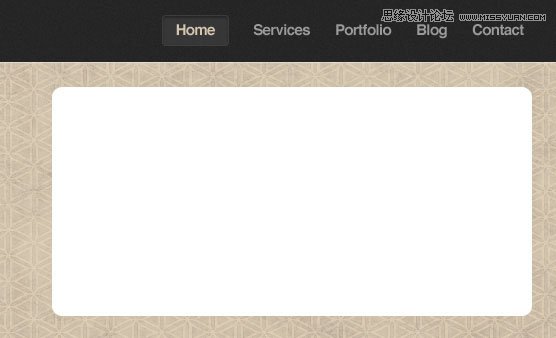
第十步:创建幻灯片区域下面开始幻灯片区域的制作,选择圆角矩形工具,设置半径为5px,前景色为#FFFFFF,在网页布局的右侧添加一个合适尺寸的圆角矩形选区。

改变此图层的填充为15%,是背景图案可以透过此图层显示出来,然后添加阴影,如图:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
