Photoshop设计黑色大气的网页模板(4)
文章来源于 思缘论坛,感谢作者 臣子木 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-19
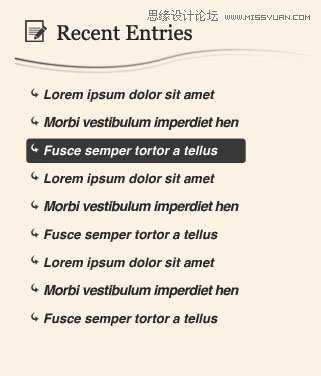
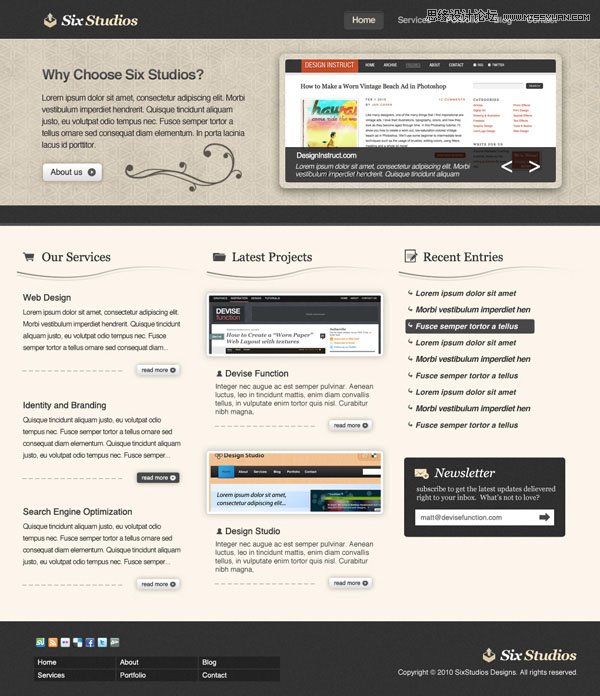
第十八步:在右列中添加内容右列的样式同其它两列基本一样,所以我们添加相同的标题文字,并更改合适的标题文字的图片。 第十九步:添加联系方式的小部件选择矩形选框工具,设置半径为3px,画出合适尺寸的矩形框,
第十八步:在右列中添加内容右列的样式同其它两列基本一样,所以我们添加相同的标题文字,并更改合适的标题文字的图片。

第十九步:添加联系方式的小部件选择矩形选框工具,设置半径为3px,画出合适尺寸的矩形框,运用和第二步一样的步骤在矩形框中添加相同的样式,这样可以设计出同导航栏一样的样式。

在小部件中添加内容,设置标题文字字体为Georgia,图片从素材中选择,为在图片上添加了一个颜色叠加层(#F7E5C4),使其与网页的整体布局融合的更好。
然后用圆角矩形工具添加一个圆角选框作为email地址的输入框,填充颜色为#FFFFFF。

到这一步,主体区域的所有内容就完成了,下边是底部区域的制作。
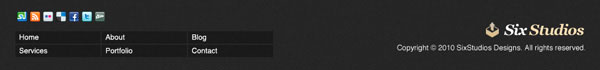
第二十步:添加底部区域的背景底部背景的制作方法和第二步第三步相同,你需要将此区域的高度设置的比导航区域略高,这样可以放下更多的内容。

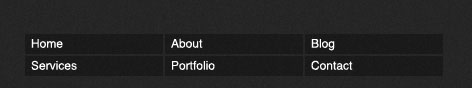
第二十一步:添加底部的内容下面,在底部添加一下链接。用矩形选框工具创建一个矩形选区,并填充颜色为#323232,然后将链接文字的颜色设置为#FFFFFF,添加文字。

接下来将图层的混合模式设置为柔光,降低不透明度到63%,重复以上步骤添加需要的链接。

最后要做的事情就是在页脚导航的上方添加社会化媒体的分享按钮,然后在页脚的右侧添加网站标志及版权的声明。(社会化分享的图标在素材中)

好了,所有步骤完成。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
