Photoshop制作苹果语音助理Siri图标动画教程(2)
文章来源于 思缘论坛,感谢作者 Aman.zr 给我们带来经精彩的文章!第七步 调整金属纹理区域
1、把上一步的金属纹路拖到ps中,命名为“金属纹路”,并将图层不透明度设为 25%
2、选择图层“金属杂色”和“金属纹路”,按ctrl+G 编组,并命名为“纹理”
3、接下来要用蒙版把不需要纹理的区域遮盖掉(即图中黑色圆环区域);首先我们先要获得圆环的选区,按住ctrl键,点击“中圆”,再同时按住ctrl+alt键,点击“小圆”,则获取到圆环选区
4、选择选区工具(M),右键点击圆环选区,选择“选择反向”,然后点击图层面板下方的“添加图层蒙版”按钮
这一步文字说明比较多,是为了让初学能够明白,操作很简单用几个快捷键就完成;

第八步 创建麦克风架子形状
这一步要拉出参考线,才能精确绘制形状
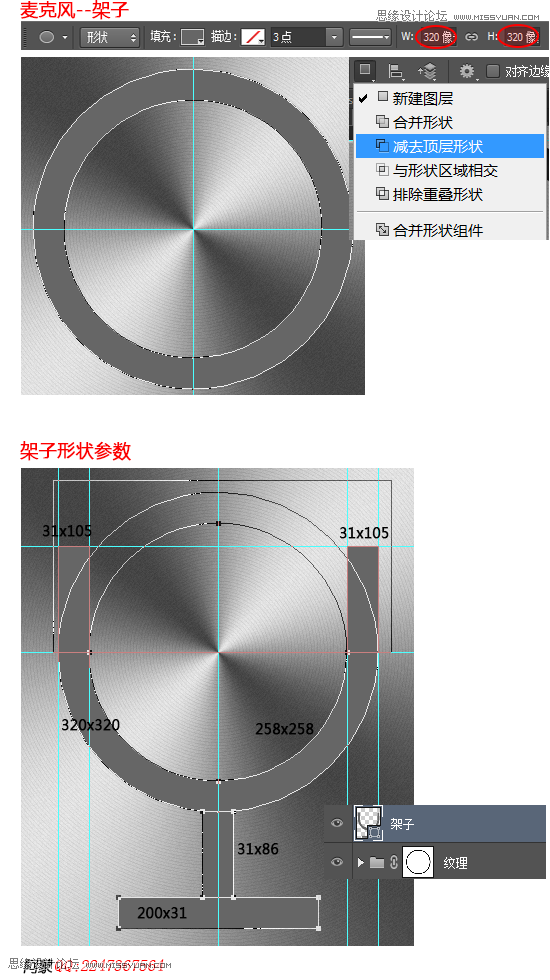
1、选择椭圆工具(U),绘制一个320x320像素的大圆;
2、选择椭圆工具(U),再选择选项栏中的“减去顶层形状”,绘制一个258x258的圆;这样就绘制出一个圆环了
3、选择矩形工具(U),再选择选项栏中的“减去顶层形状”,任意大小,目的是减去上半部的圆环
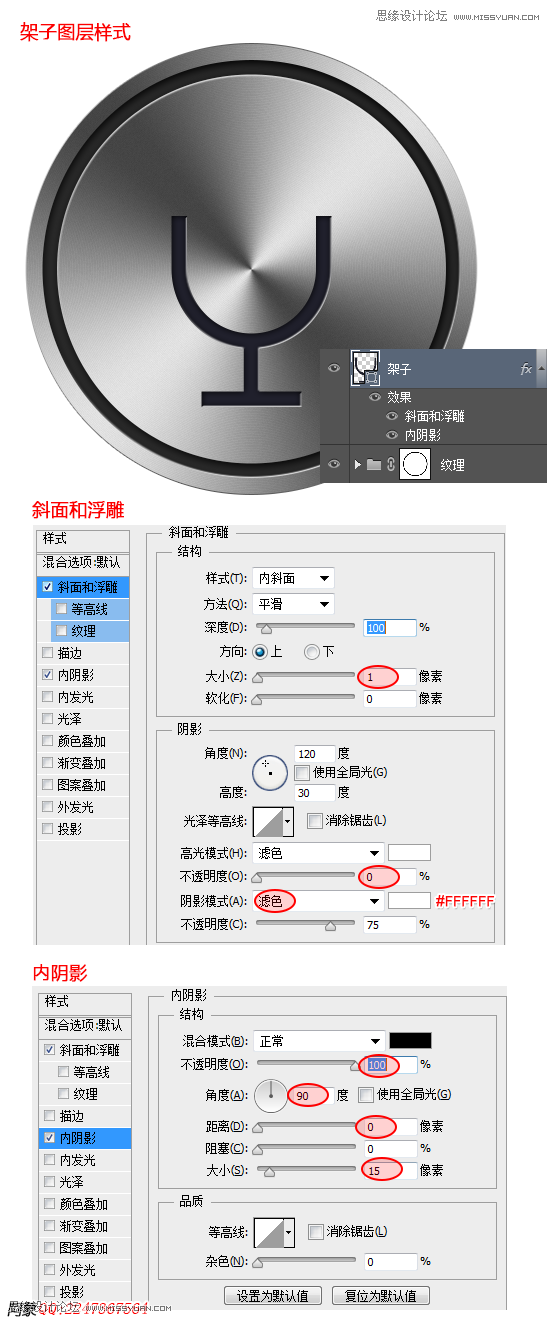
4、选择矩形工具(U),继续绘制两个左右方形, 大小为 31x105像素,用相同方法绘制剩余的形状
5、将最后的形成的形状命名为“架子”

第九步 架子的样式
1、将架子的形状填充色改为 #20202c
2、双击图层“架子”,设置“斜面和浮雕”,“内阴影”样式,参数如下图所示

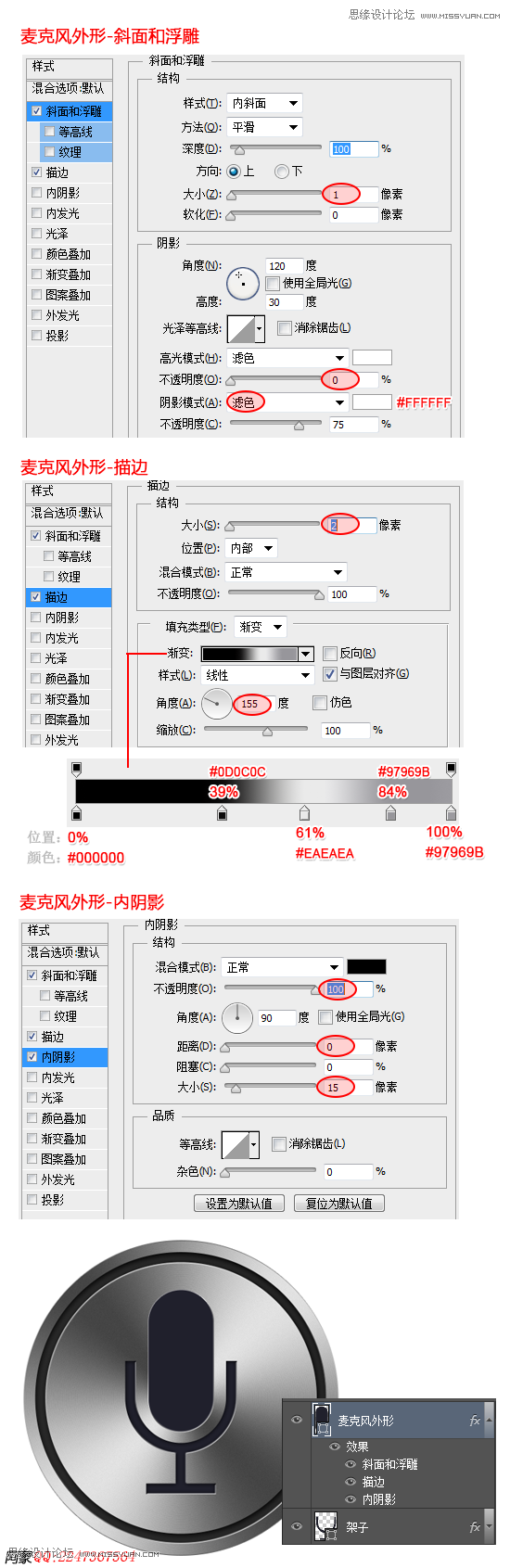
第十步 麦克风的外形
接下来我们要制作siri核心部分麦克风
1、选择圆角矩形工具(U),绘制一个大小190x410像素,半径100像素的圆角矩形,填充颜色为 #20202c,并命名为“麦克风外形”
2、双击图层,添加“斜面和浮雕”,“描边”样式,参数如下图

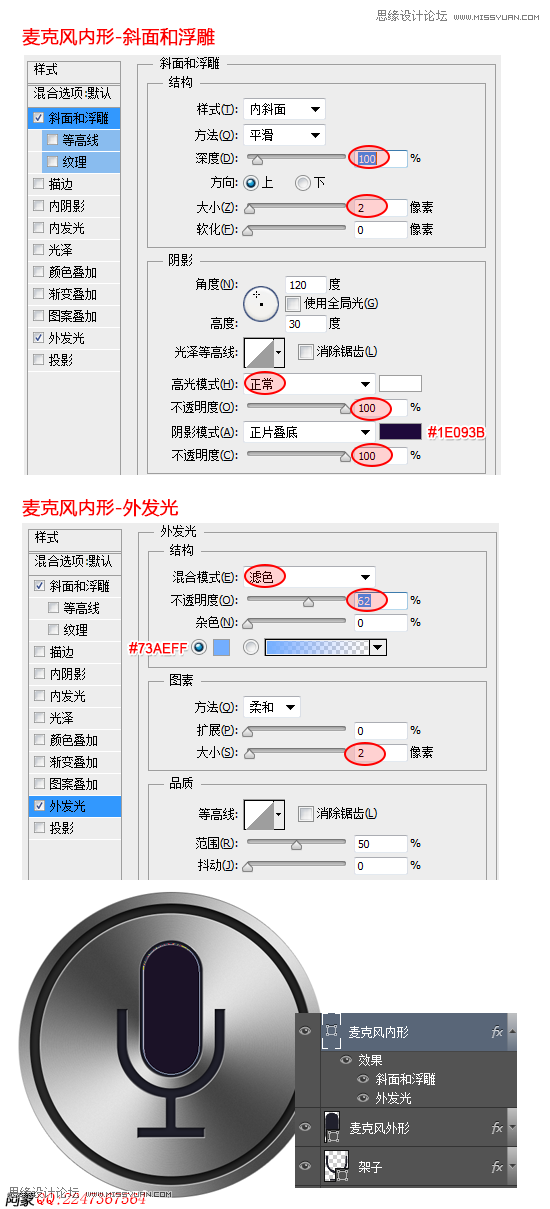
第十一步 麦克风的内形
1、选择圆角矩形工具(U),绘制一个大小166x386像素,半径100像素的圆角矩形,填充颜色为 #1B1227,并命名为“麦克风内形”
2、双击图层,添加“斜面和浮雕”,“外发光”样式,参数如下图

第十二步 麦克风的网洞
1、选择椭圆工具(U),绘制一个20x20像素的圆形,颜色填充为#000000, 命名为“网洞”,并添加“斜面和浮雕”样式,参数如下
2、右键点击“网洞”图层,将它转换成智能对象;然后按ctrl+G编组,命名为“麦克风网洞”;
3、复制多个“网洞”将它们均匀的分布在麦克风内形中

第十三步 录音状态--光点
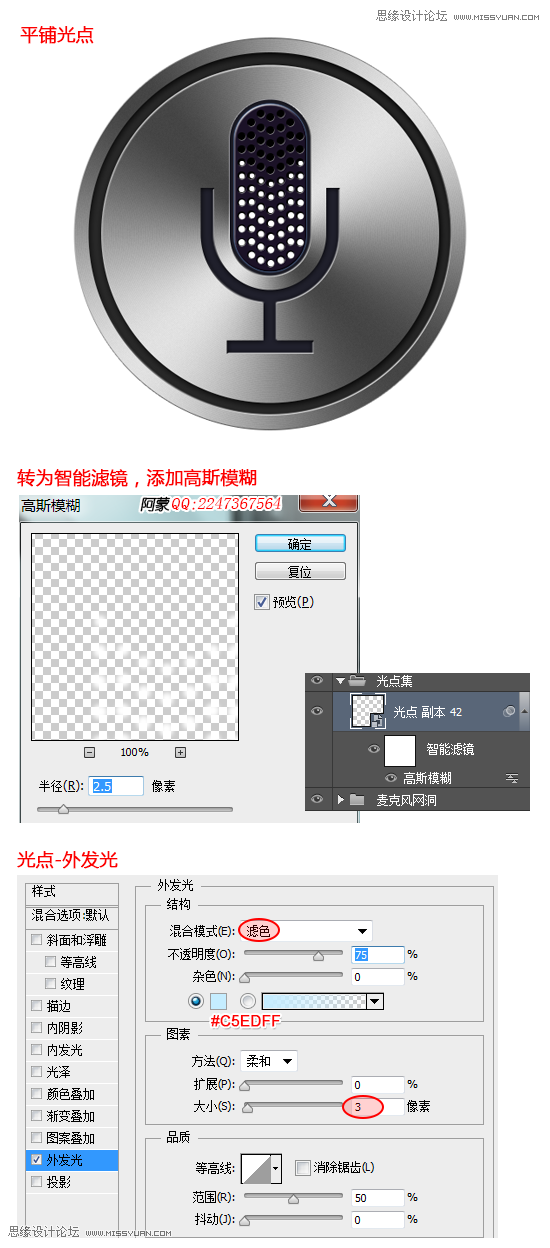
1、选择椭圆工具(U),绘制一个15x15像素的圆形,颜色填充为#ffffff, 命名为“光点”,并转换为智能对象
2、复制多个“光点"将它们均匀的分布网洞上;“光点”大小可以做细微调整;按ctrl+G将这些光点编组,命名为“光点集”
3、选择所有“光点”将它们转换智能滤镜 “滤镜 -> 转换为智能滤镜”,然后点击“滤镜 -> 模糊 -> 高斯模糊”,输入值2.5
4、继续添加“外发光”图层样式,参数如下

第十四步 录音状态--变色
1、复制“麦克风内形”,命名为“录音状态--变色”,清除图层样式,将形状填充改为“渐变”,并设置描边属性,选项栏的设置如下,非cs6版本的同学可以跳过描边设置
2、选择椭圆工具(U),绘制一个圆在“录音状态--变色”的上方,命名为“强光”;将形状填充色为渐变,径向渐变,颜色从白到透明,并图层混合模式改为“滤色”;
3、按住alt键,点击“录音状态--变色”与“强光”图层之间

 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
-
 Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
-
 Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
-
 Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
