Photoshop美工教程:塑造流光动画曲线(3)
文章来源于 PS教程网,感谢作者 Tataplay尖尖 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-12-30
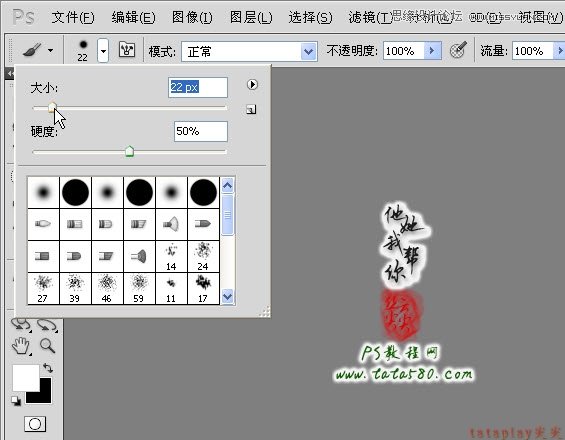
17、单击选择画笔工具,设置画笔大小为22左右,硬度为50%,前景色为白色,如下图所示: 18、确保单击选中图层2 副本的蒙版,然后按住Shift键,在图像的右上方拉出一条白色的横线(横线在蒙版里看得见,在图像中看不
17、单击选择画笔工具,设置画笔大小为22左右,硬度为50%,前景色为白色,如下图所示:

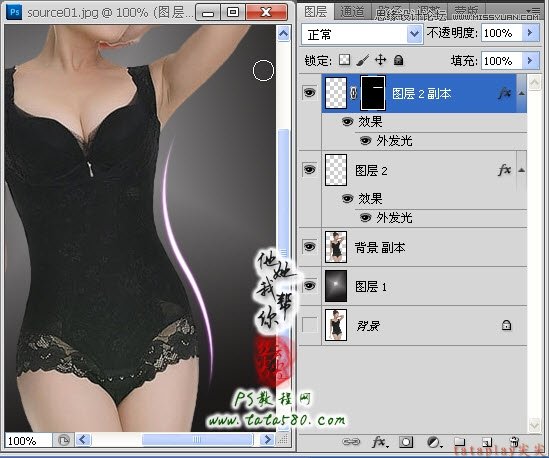
18、确保单击选中“图层2 副本”的蒙版,然后按住Shift键,在图像的右上方拉出一条白色的横线(横线在蒙版里看得见,在图像中看不见),如下图所示:

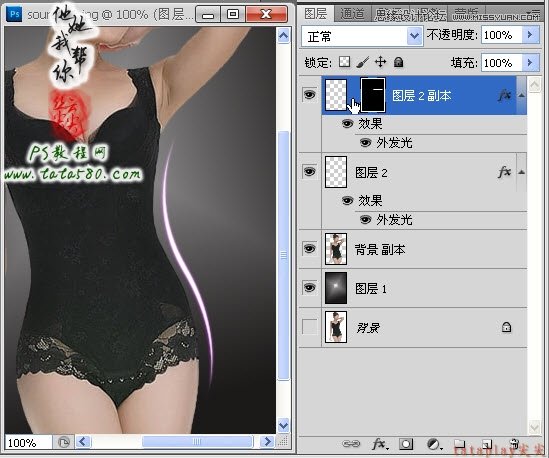
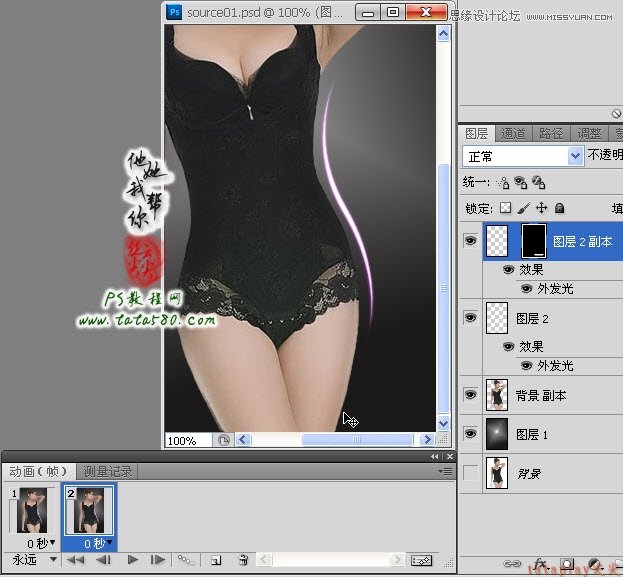
19、鼠标单击“图层2 副本”的蒙版链接处,将链接去除,这样在移动蒙版时就不会移动对应的图层,如下图所示:

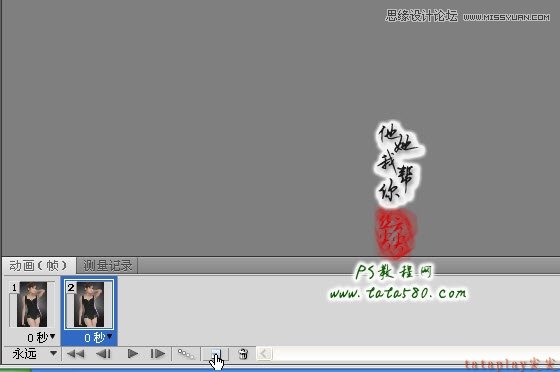
20、接下来制作流光动画,单击选择菜单“窗口->动画”,在弹出的动画设置窗口中,单击窗口下方的“复制所选帧”,将帧复制一帧生成第2帧,如下图所示:

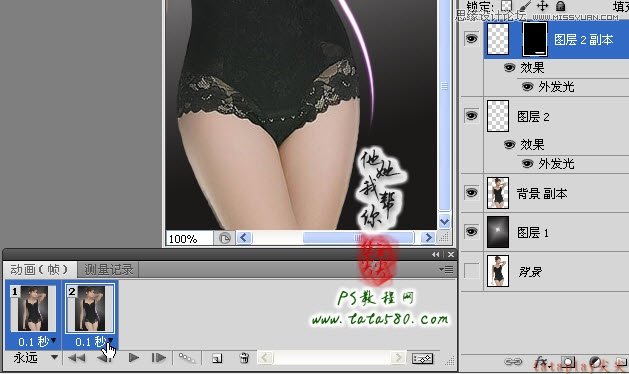
21、确保单击选中第2帧,图层中确保单击选中“图层2 副本”的蒙版,单击选择移动工具,将蒙版中的白色横线向下拖动到底端(实际上是整个蒙版向下移动),在移动的过程中其实就可以看到流光动画的效果,如下图所示:

22、按Ctrl键将两个帧一起选中,设置时间间隔为0.1秒,如下图所示:

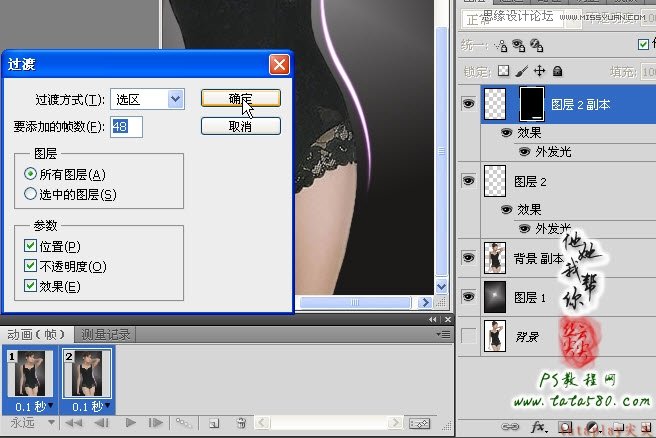
23、单击动画设置窗口下方的“过渡”按钮,在弹出的“过渡”设置窗口中,设置过渡方式为“选区”,要添加的帧数为48帧(相同时间间隔时,帧数越多流光速度越慢,动画越细致,但容量也越大),图层为所有图层,勾选位置、不透明度和效果,如下图所示:

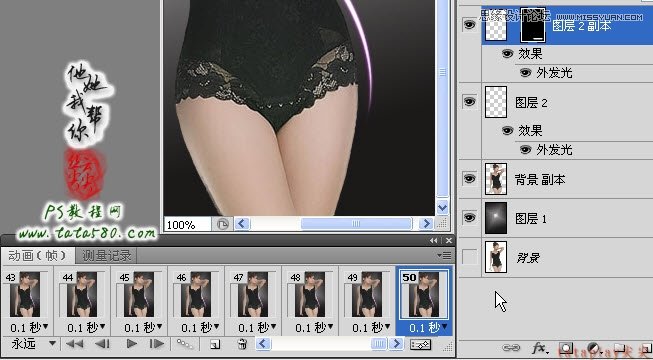
24、应用过渡设置后可以看到在动画窗口中就出现了50帧的画面,如下图所示:

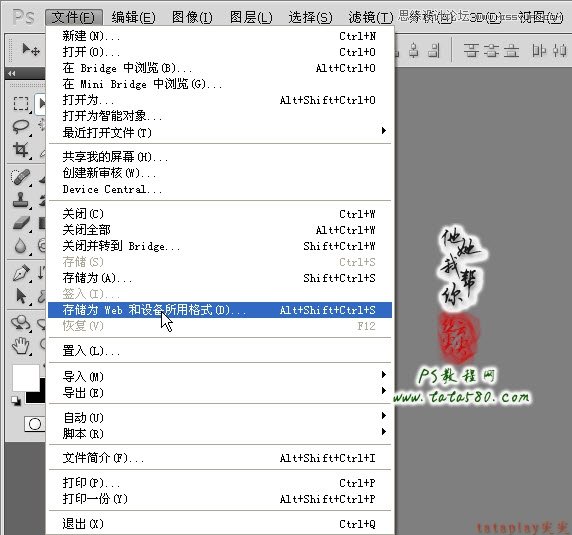
25、最后还要将动画保存为特殊的gif格式,选择菜单“文件->存储为Web和设备所用格式”,如下图所示:

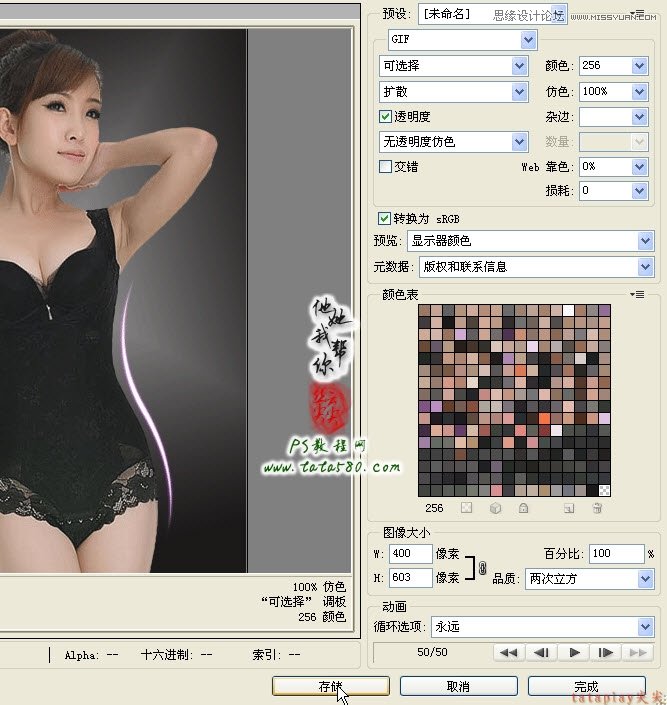
26、在弹出的存储窗口中,确保预设为GIF格式,其它具体参数如下图所示,之后单击“存储”按钮进行保存即可。到此本例的流光动画就算完成,这种原理的动画可以应用于多种淘宝美工中,充分发挥你的想象力即可!

先看看效果图

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
