Photoshop制作颓废效果的金属立体字教程(2)
文章来源于 优设,感谢作者 960px 给我们带来经精彩的文章!设计教程/PS教程/文字特效2014-01-06
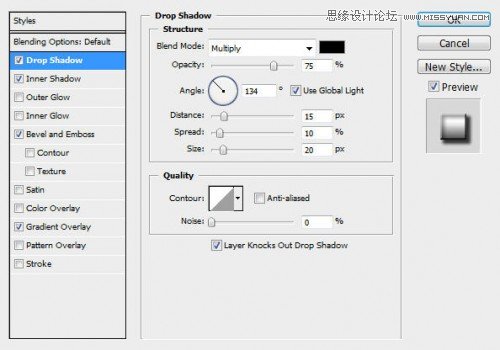
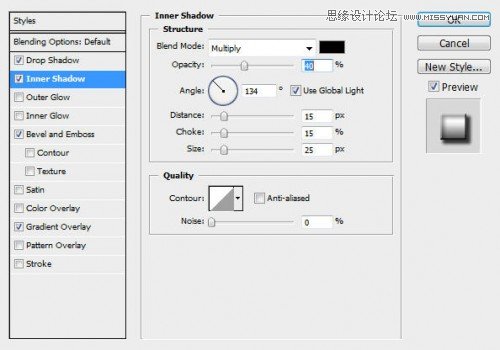
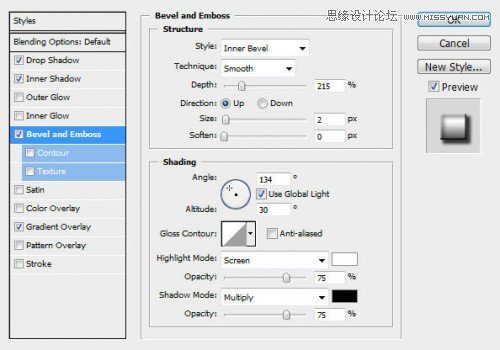
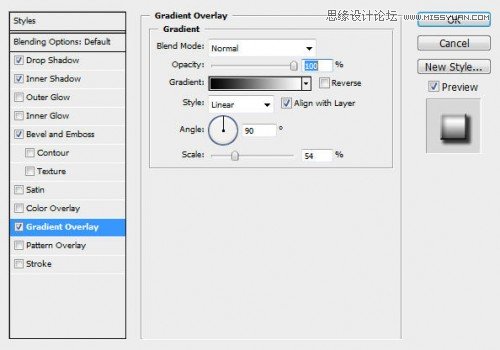
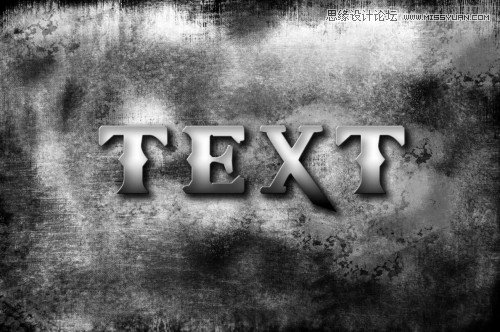
在这个文本层上中,请套用下列的图层混合选项: 阴影 内阴影 斜面和浮雕 渐变叠加(提示:你可以调整渐变的位置,按住左键不放,便可拖动) 现在你得到的效果如下 复制这个文本层,使文字看起来更粗壮和浑厚: Step 3
在这个文本层上中,请套用下列的图层混合选项:
阴影

内阴影

斜面和浮雕

渐变叠加(提示:你可以调整渐变的位置,按住左键不放,便可拖动)

现在你得到的效果如下

复制这个文本层,使文字看起来更粗壮和浑厚:

Step 3
按住ctrl键,选择文本图层的选区, (如果你不知道如何操作, 可以看看以前的教程) ,创建一个新层,叫做“crack texture”. 保持选区蚂蚁线的存在, 加载 “Crack brushset” 到 Photoshop ,在“crack texture” 层, 有选区的位置,笔刷一遍。
你会看到,因为我们选择一部分选区,裂纹纹理只出现在选择范围内:

复制 “crack texture” 图层然后改变此图层的混合模式为正片叠底(加色模式,暗的更暗),裂纹的纹理将变暗。

给裂纹创造一些更多的变化,我们可以添加一些更多的层,每个层,从画笔面板中使用不同的裂纹纹理,并设置图层混合模式为“叠加”。
您可以添加许多层如你所愿,在这里我增加两个层裂纹纹理之后的效果:

Step 4
现在我们可以添加一些颜色在文字上面,选择文字的选区,创建一个新层在这些图层的最顶层,叫做“colour overlay”层
这里有点棘手,我想实现一些色彩的变换,所以我使用套索工具,并且设置10px的羽化,按住“alt”键,减去文字的上部。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
