Photoshop巧用自定义形状快速打造图案(2)
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/其他教程2014-01-12
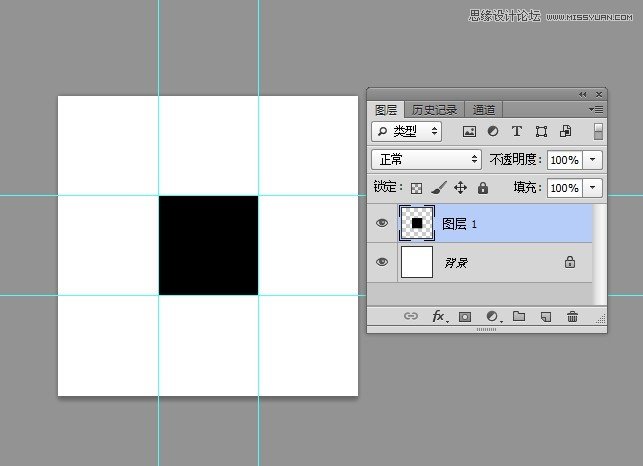
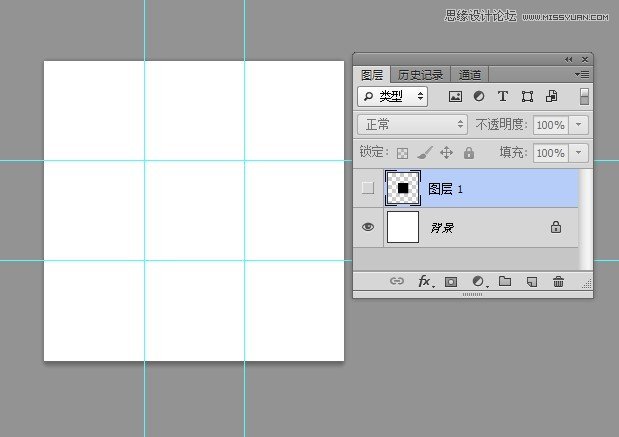
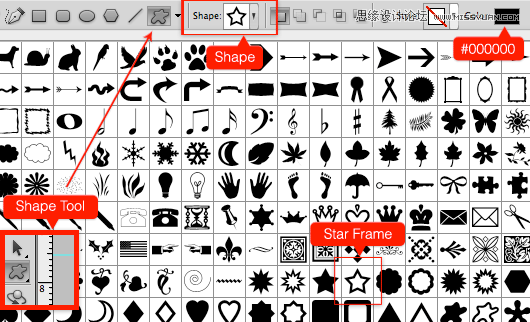
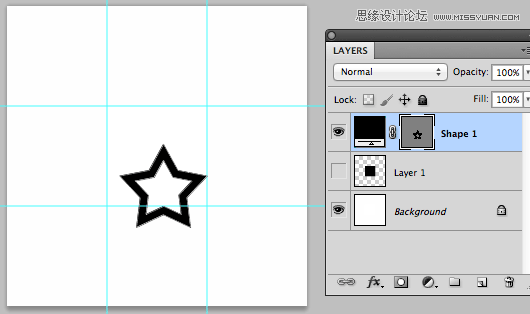
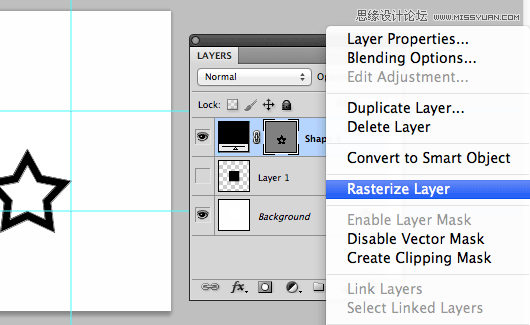
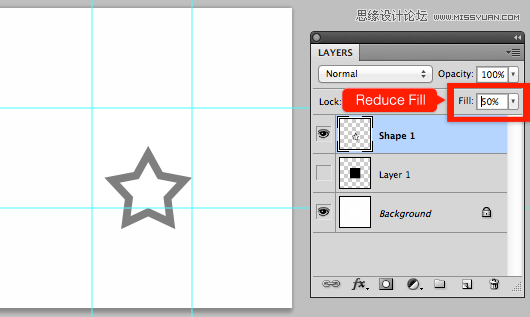
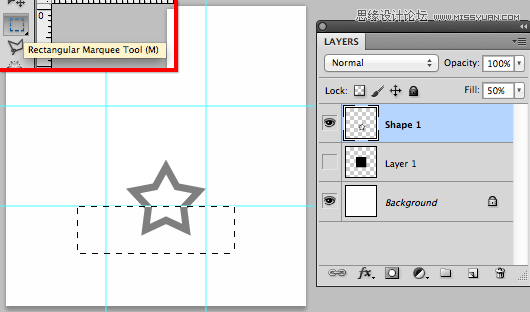
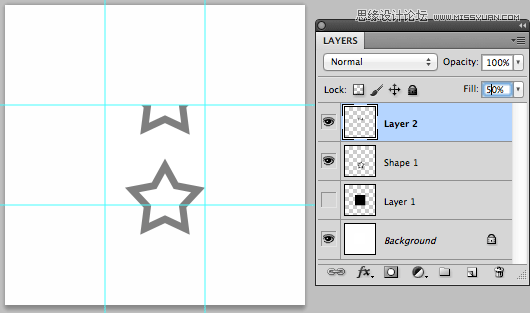
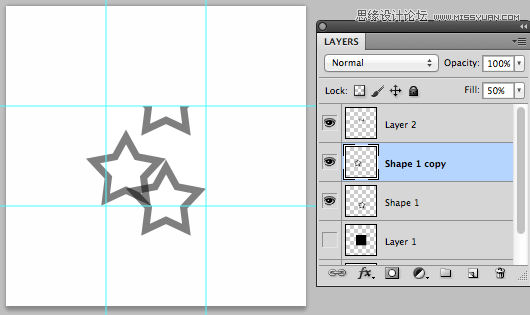
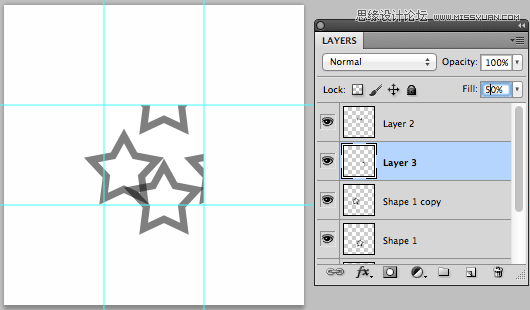
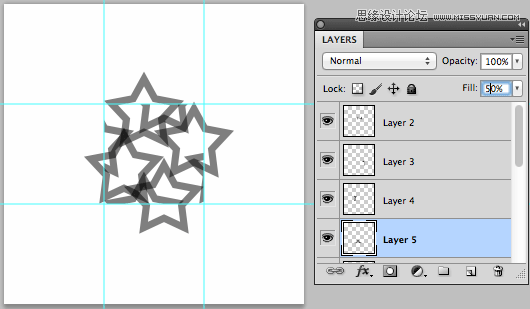
步骤5:设置参考线 步骤6:隐藏图层1 步骤7:创建自定义形状 自定义形状 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了) 将星形放在画布上,如下图所示 步骤8:栅格化图层,并减少图层的填充
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 光影技巧:如何快速解决合成中的光影技巧
相关文章4222019-07-24
光影技巧:如何快速解决合成中的光影技巧
相关文章4222019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 Photoshop快速纠正大广角产生的远景变形
相关文章2342018-11-15
Photoshop快速纠正大广角产生的远景变形
相关文章2342018-11-15
-
 Photoshop巧用曲线工具快速给偏色照片矫正
相关文章6972018-09-29
Photoshop巧用曲线工具快速给偏色照片矫正
相关文章6972018-09-29
-
 Photoshop快速去掉风景照片中不需要的人物
相关文章6062018-07-28
Photoshop快速去掉风景照片中不需要的人物
相关文章6062018-07-28
-
 Photoshop简单快速的绘制等距离同心圆
相关文章5582017-12-20
Photoshop简单快速的绘制等距离同心圆
相关文章5582017-12-20
-
 5个PS技巧快速帮助您提升工作效率
相关文章6972017-12-17
5个PS技巧快速帮助您提升工作效率
相关文章6972017-12-17