Photoshop设计超酷的扁平化软件图标
文章来源于 优设,感谢作者 上清若铭 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-03-25
这个有爱的图标是在B站看视频时无意中看到了,觉得蛮不错的,而且也简单,一般学到基础的童鞋都可以做到,不过我这个教程为了照顾到新手,截图有点多,对其中一些工具不是很熟练的童鞋可以多动动手做做。
这个有爱的图标是在B站看视频时无意中看到了,觉得蛮不错的,而且也简单,一般学到基础的童鞋都可以做到,不过我这个教程为了照顾到新手,截图有点多,对其中一些工具不是很熟练的童鞋可以多动动手做做。
先看看效果图

下面是原图
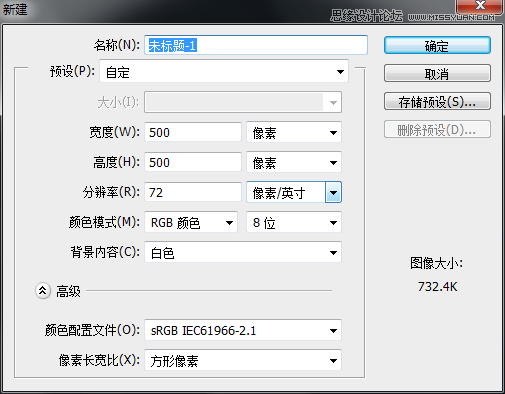
第一步:新建图层,大小自己定,这个为了更好演示教程,我选择了500乘500,分辨率为72的画布大小。

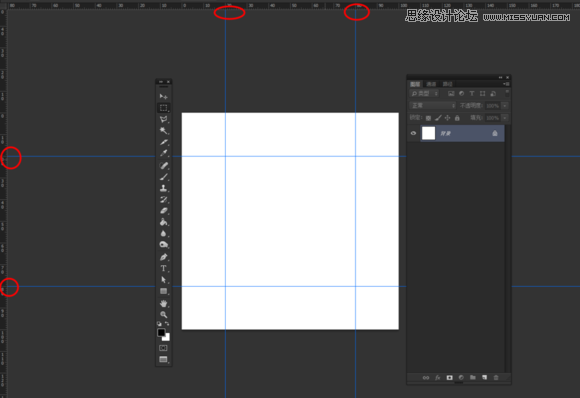
第二步:为了更好的确认图形的大小比例正确。ctrl+r弄出标尺,然后在标尺工具的边缘右键选择百分比。这一步忘记截图,不过我相信对于大家来说也不是难题。然后用选择工具从标尺的边上点击拖拉出四条参考线。

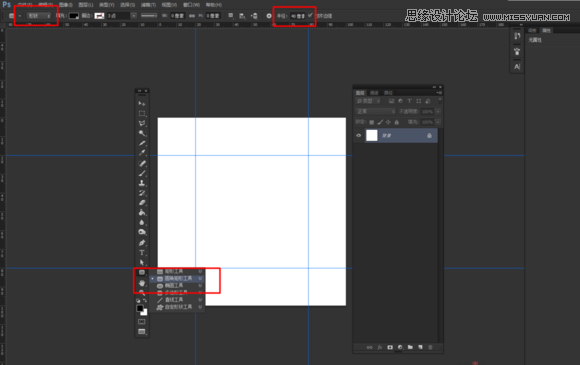
第三步:选择圆角矩形工具,然后在上方的工具选项栏中选择形状模式,圆角半径为40像素。

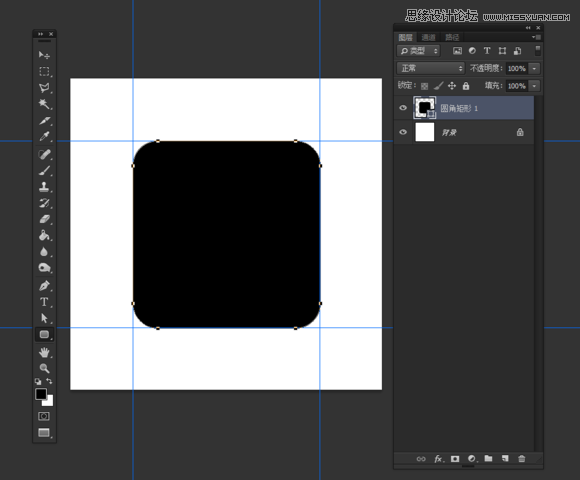
第四步:点击画布拖拉出一个正方形的圆角矩型。

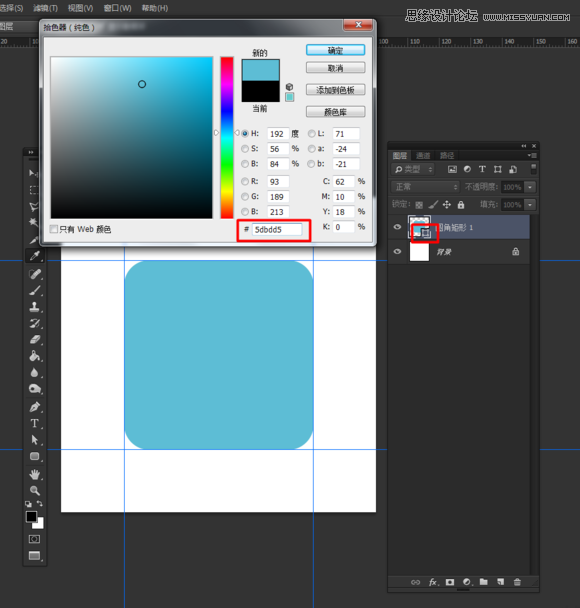
第五步:在缩略图中的右下角双击,选择一种你喜欢的颜色。

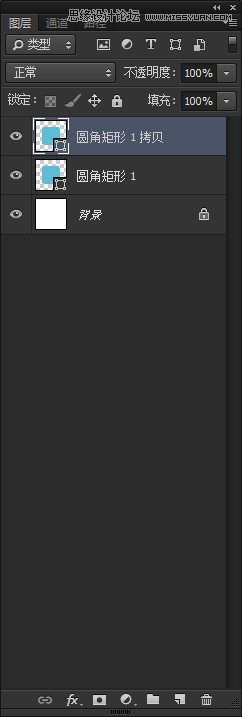
第六步:复制一层,这一步如果你不会,那我会很无语。

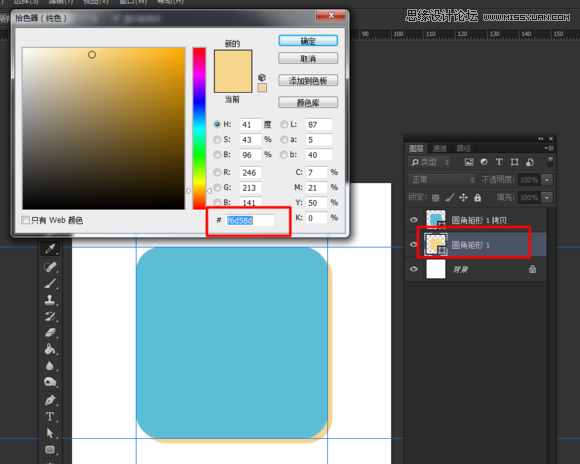
第七步:同样双击选择颜色。

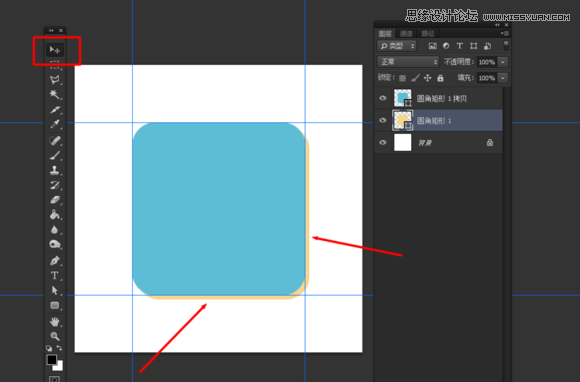
第八步:点击选择工具,然后用键盘上的方向键向右方下方各移动四个像素,就是按各四次。

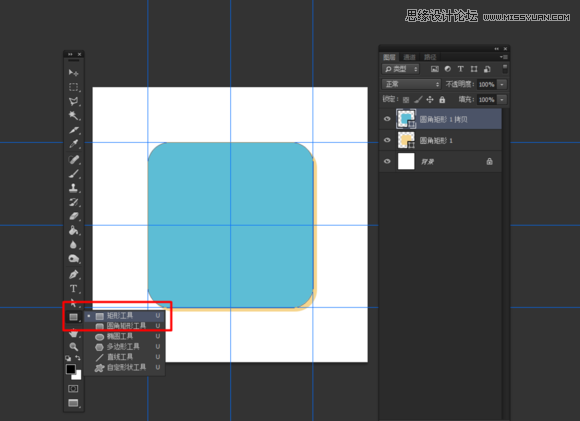
第九步:选择矩形工具。然后拖拉出一个正方形。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
