Photoshop结合AI制作超酷的低多边形头像
文章来源于 优设,感谢作者 创意农民 给我们带来经精彩的文章!最近一款叫脸萌的APP突然火了起来,小编朋友圈都被脸萌刷屏了,愤怒之下看到了这个教程——教你利用PS和AI创建个性的多边形头像,效果太帅了,当即大喜,赶紧分享出来。小编看到很多外国朋友学习后立刻换了头像,喜欢这种效果的小伙伴们也赶紧练下手。
在这里,巴西设计师布雷诺Bitencourt将为你介绍如何在Illustrator和Photoshop中一步一步的制作时尚的低多边形肖像。
这种风格的作品的秘密在于有一张高质量的原始照片。首先,布雷诺演示了如何来绘制这些三角形。然后他演示了如何在Photoshop中完成这些工作,然后在Illustrator创建矢量版本。
布雷诺说,学习本教程并不需要你是一个Illustrator或Photoshop的高手,只需要有好的眼睛和耐心。

第一步
首先你需要一个好的底片。在本教程中,我决定制作一个自画像,所以我需要我朋友的帮助来拍摄一些照片。
重要提示:这里是用透视法来表现深度,即底片要有良好的高光和阴影的变化,并尽量保证您的底片里有一些有硬边缘配件,这将与软的皮肤和衣物形成对比(例如像眼镜,珠宝或笔挺的衣领)。
你需要从这些照片中找出最好的部分来合成你所需要的底片。正如你在这张截图上看到的,我首先从一张照片中选定脸,再从其他照片中选中眼镜和其他细节。在这个阶段挑剔一些是非常重要的。
对于每一部分,大致裁剪出需要的部分。然后在Photoshop中新建一个黑色背景的文档,然后将每部分照片放到不同图层上。

第二步
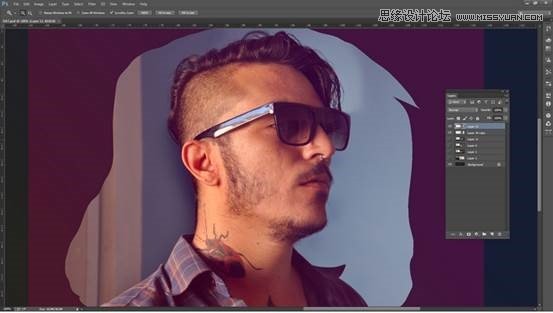
现在,你需要将它们结合起来创建完美的底片。删除不必要的部分,将你所选择的部分拼贴 ——使用遮罩和混合模式把它们放在一起。
你不必完全按照原始照片来拼,你只是想制作一个像我一样英俊潇洒的底片。举例来说,我不喜欢眼镜腿放在我耳朵上的样子,所以我延长了。
我也改变了我的部分头发,是不是很有趣。

第三步
在你合成的图像的基础上,调整对比度,色彩平衡,色阶之类的来创建一个更有活力的形象。
我真的不应该这样说,但我经常使用Photoshop的自动对比度,自动颜色和自动色阶功能(在图像菜单),如果你不想手动调整的话,使用这些自动功能是非常实用的。

第四步
我希望我最后作品的色调比刚才的底片更暖一些,为了把它变得接近我想要的,我加了紫色的图层与滤色混合模式。

第五步
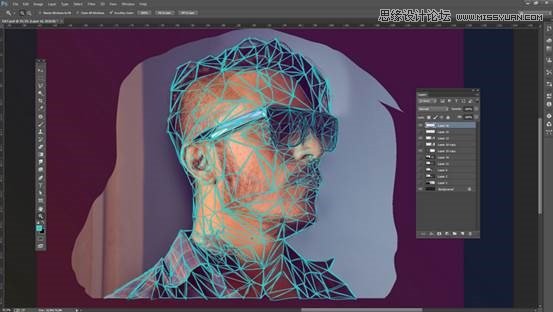
现在我们就来做耗时部分:三角网格。这个没有秘招,你需要手工去做。为什么呢?因为你的大脑在绘制脸部轮廓时比任何脚本或自动化的软件更好。
不过这里有一些建议。小的部分需要小三角形。永远不要四边形—他们只是被看错了,坚持三角形。如果你的照片已经有和我一样挺直的鼻梁就比较好做了,圆润的鼻子是很繁琐的。
用小的笔刷在一个空的图像上创建你的网格。使用一种与图片相比来说较浅的颜色。我喜欢蓝色或绿色,因为这两种颜色都是底片上没有的颜色(除非脖子上有螳螂纹身)。

第六步
如果你已经走到这一步,拍拍自己的胸,你已经做了很多艰苦的工作。现在是时候改进任何有错误的三角形了。你需要把心思放在网格上,所以隐藏底片吧。查找你忘记创建三角形的地方。一旦你已经完善了它,三角形网格,把它的颜色改为白色,以便与黑色背景对比,并将其保存为JPG格式。
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
