Photoshop结合AI制作超酷的低多边形头像(2)
文章来源于 优设,感谢作者 创意农民 给我们带来经精彩的文章!现在启动Illustrator。
第七步
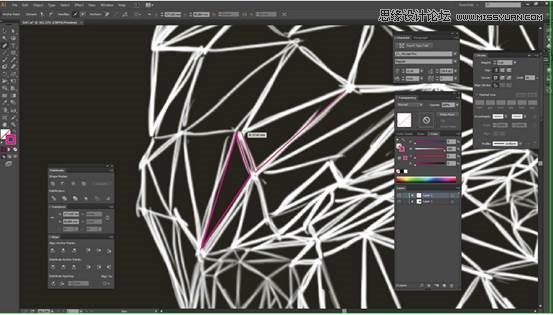
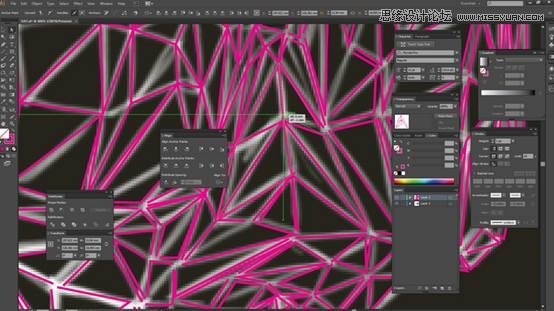
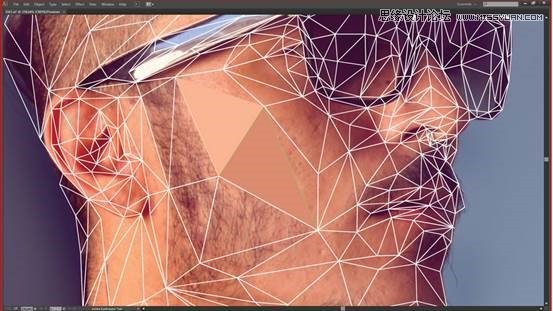
将你的网格拖进你的画板,锁定它。现在开始用钢笔工具来绘制矢量网格了,记得使用一种有对比的颜色(我用的亮紫色)。同样,这步将需要一些时间,所以换上一个美妙的音乐播放列表和来杯最好的咖啡,让我们开始这漫长的工作。
这里有一些建议,可以加快这一进程。你并不需要绘制闭合的三角形,只要用钢笔工具标出三点。这可能听起来很傻,但它会为你节省大量的时间,特别是你要去创建数百个三角形。

第八步
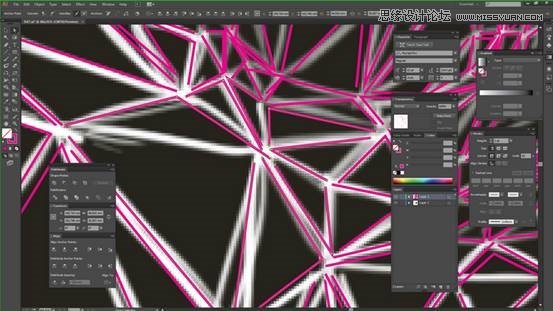
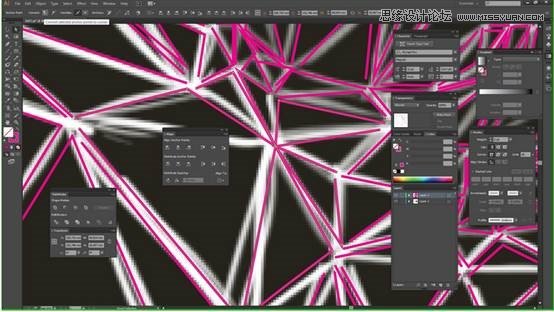
你也不需要多么精确的,在接下来的几个步骤可以用一个非常好的窍门把他们完美的连接在一起。

第九步
工作量是很大,但我相信你可以做好的。你可以休息一段时间,但是要记得保存噢。

第十步
现在,我将教你技巧,使所有的点完全对齐在正确的位置上。这是一个简单的工序,不过当然你需要重复它的次数和你图片上三角形数量一样多。
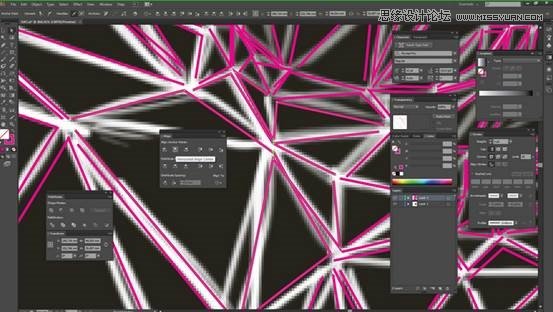
使用直接选择工具,选择本应是同一个地方上的一组点。
译者的话:可以使用索套工具(Q),在三角形的联结点处圈一下,就可以该位置选中全部的点。

第十一步
打开对齐面板,点击水平居中对齐锚点。

第十二步
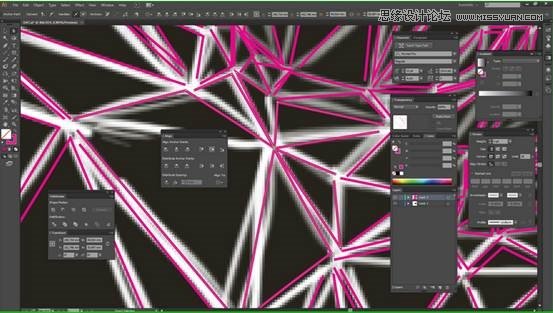
然后单击垂直居中对齐,之后所有的锚点就在完全相同的地方了。哦耶!

第十三步
现在移动点来纠正到需要的位置。
然后为所有的点重复步骤10-12。

第十四步
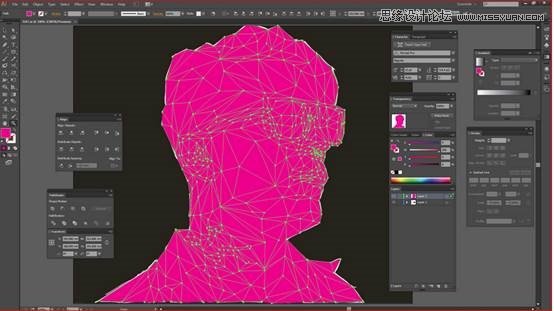
隐藏你在Photoshop中创建的网格。再次检查过你的网是否有任何遗漏的三角形(每次我总是忘记至少十几个角形)。要做到这一点,最好的办法是选择所有网格(命令/ Ctrl + A键),然后切换到填充色(按shift + x)。
如果你发现有一个三角形失踪,就再次切换到描边色(按shift + x再次),添加三角形,并再次检查。当你已经有了一个完整的网格后就可以到下一个步骤了。

第十五步
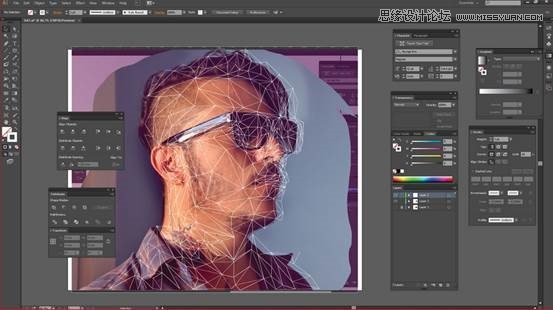
将您的底片放在一个独立的图层,并放在矢量网格下方,将它们完美对齐。这样你能清楚的从底片上选出正确的颜色。记得锁定的底片图层。…

第十六步
现在到了最有趣的部分—让我们来上色。依次选择每个三角形,选择吸管工具(I),在每个三角形的中间选择颜色来填充它。

作者介绍:
布雷诺Bitencourt是个住在Bauru的巴西设计师,为全球的客户工作。他主要是一个标志设计师,但喜欢尝试low poly插图,3D作品,毛刺艺术等更个性化的工作。

编者翻到原网址,发现好多同学学完教程都放上了自己的多边形头像,非常漂酿,同学们也可以试下手。
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
