Photoshop绘制精致的索爱播放器图标
文章来源于 站酷,感谢作者 伯毅狼 给我们带来经精彩的文章!当我们看到一个教程的时候,大家会想到些什么呢?马上开练?做完之后呢?本狼建议:在做之前,先看看效果图,想想自己能不能在没有教程的前提下把这个案例做出来?眼前的这个图形由几部分组成,在软件里该怎么实现?步骤是怎么样的?好好思考一番后,再动手做,有目的的去看教程。
看教程的目的是什么?无非就是熟悉软件+绘制技巧(或方法)这两个了吧?吸收别人分享的经验转化成自己的知识,这样才算达到了临摹教程的目的了。所以,我会先去自己思考,然后尝试着去做,遇到难题了不会了再去看教程,这样吸收的快进步也快。
设计思路
首先我们得想好,这玩意该怎么做?先来看看手机的效果图吧:

从这张图里我们可以看到,手机由上下两部分组成,上面是屏幕,下面是翻盖和翻盖上的音乐播放按钮。那么我们画草图的时候就思路就很清晰了,也把图标分成上下两块。为了增强效果,我又加了顶部的厚度部分,手机我有,厚度部分我是照着手机做的。
先别急,不要忙着打开PS,我们先拿出纸和笔,画个草图出来并简单区分下明暗,比如这样:

你们心里一定在想:卧槽!这特么是什么玩意?这二货作者真的能画出效果图那样的图么?他不会是抄袭的吧?我能解释的是:我手绘退步了,要不是为了说明下设计思路,我才不会自曝不足。
需要注意的是,手机原型是长宽比例大概是1:3,而图标是1:1,那我们该怎么做呢?那有些地方变形是难免的,但是变形也不是盲目的变形,得知道会牵扯到哪些组成部分,该怎么变,和其他组成部分怎么组合才和谐?需要变形的部分内部有没有元素要跟着变,该不该变?这都要考虑好。
绘制图标
整个好看又能突出主体的背景。
我发布的相关作品中,背景太暗,图标也是灰色系,而且比较暗,这就没了对比,无法突出主题,犯了个低级错误。得亏美女大白(芷云白兔)同学一针见血的指出,所以这里改进下。背景不用浮夸,能突出主体又不抢镜就行。具体怎么样,大家随心所欲。
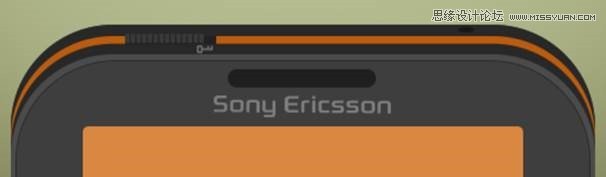
Part1:用形状和颜色来区分各区域
主体


顶层厚度

屏幕

按键

翻盖的轴

翻盖的把
Part2:丰富各区域的细节
然后根据手机效果图,我们把细节部分(不加图层样式)丰富起来

看着是不是有种扁平化风格呢?原谅我一下子就到了这一步,因为我觉得……就添加么,实在没什么好说的,不懂的同学请来私聊我。



 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
