Photoshop绘制精致的索爱播放器图标(4)
文章来源于 站酷,感谢作者 伯毅狼 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-06-19
从左到右颜色及位置分别是: #333333,0%;#161616,31%;#4c4c4c,51%; #3d3d3d,73;#4d4d4d,88%;#474747,100%; 从左到右颜色及位置分别是: #979795,0%;#171717,17%;#171717,45%;#424242,100%; 设置完后,我们
从左到右颜色及位置分别是:
#333333,0%;#161616,31%;#4c4c4c,51%;
#3d3d3d,73;#4d4d4d,88%;#474747,100%;


从左到右颜色及位置分别是:
#979795,0%;#171717,17%;#171717,45%;#424242,100%;
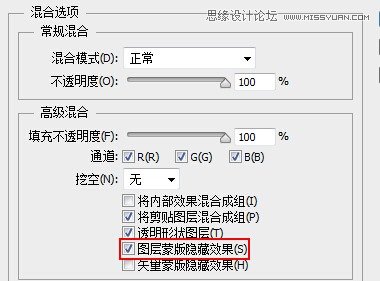
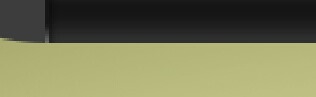
设置完后,我们把轴的图层添加个蒙版,擦出多余的部分,就是底部多出来的地方:
![]()
咦?没反应对不对?没关系,只要勾选这里就可以了哦!

看!是不是很神奇呢:

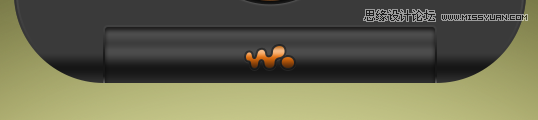
底部的LOGO
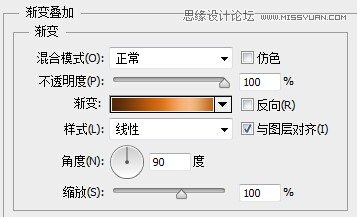
底部的LOGO先用钢笔抠图(或者和你网上找个索爱的素材,这样连顶部的字都不用抠图了,现在才说,我是不是很坏捏?咩~~~~哈哈~~~),记得是做成形状哦!然后添加图层样式:



从左到右颜色及位置分别是:
#4e270a,0%;#d86e16,48%;#f5b983,76%;#bb6415,100%;设置完这些就把LOGO转成智能对象,再添加图层样式

嗯,轴就这么画好了,什么?觉得还有什么没做?可是就这两部分啊,真的没了,别想了。
翻盖部分
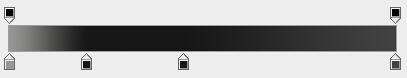
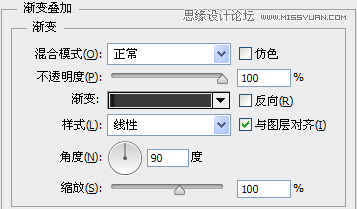
翻盖的底部呢也是有个弧度的,为了和轴的明暗交界线保持一致,我们只需要复制轴的渐变叠加就可以了,然后删除多余的色标再调整下剩下的色标,这样盖子就变的凭证又有弧度了。


色标从左到右的颜色及位置分别是
#333333,0%;#161616,3%;#3a3a3a,6%;
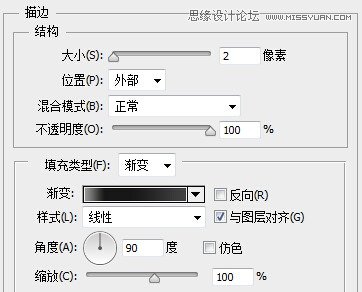
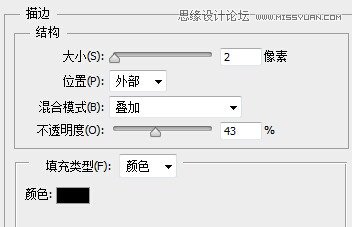
最后给这个翻盖添加两个一深一浅的描边,并用蒙版盖住多余的部分:

就是盖住这里,深色边缘:#232323,浅色边缘:#535353;这样做的目的是为了做出翻盖的厚度。
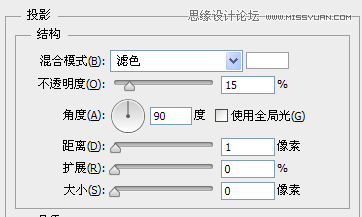
最后在翻盖两边放两个椭圆,充当翻盖的把。最后的最后再添加投影和倒影,这样整个图标算是完成了。

看,是不是很好看呢?告诉大家一个小秘密,本狼在这里等你们。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
