Photoshop制作可爱的风车转动动画效果(2)
文章来源于 贴吧,感谢作者 CrazyAries 给我们带来经精彩的文章!设计教程/PS教程/动画教程2014-06-26
12、重复上面步骤,将剩下的三个同样处理。 13、以前折好风车中间都是用一个图钉固定,这里我们随便做了一个图标,根据自己爱好。 14、在风车图层下边新建一个图层,唯独这个图层不能合并,其他的都要合并。我们用
12、重复上面步骤,将剩下的三个同样处理。

13、以前折好风车中间都是用一个图钉固定,这里我们随便做了一个图标,根据自己爱好。

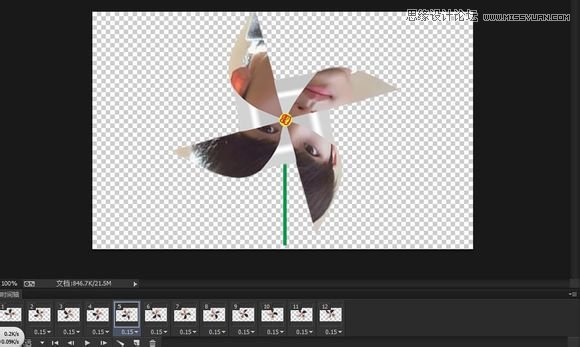
14、在风车图层下边新建一个图层,唯独这个图层不能合并,其他的都要合并。我们用矩形选区做一个棒子。

15、接下来我们开始做动画,打开窗口 > 时间轴,复制一帧。

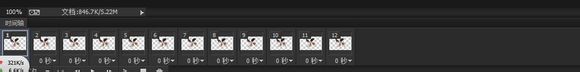
16、过度10帧,我们总共12帧为了方便转动角度。

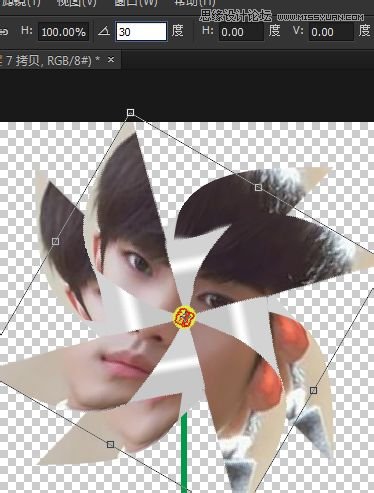
17、回到风车图层ctrl+j复制一层,旋转角度30度。

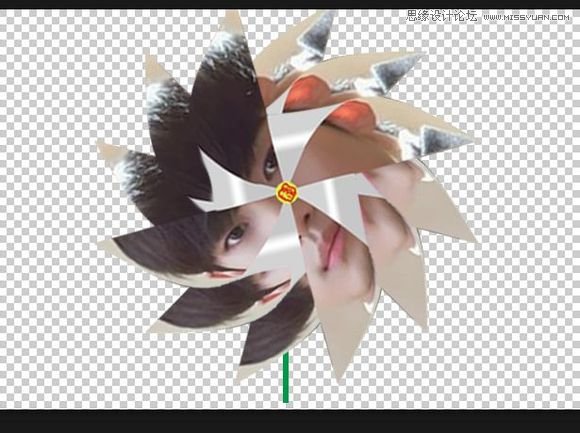
18、接下来可简单了 ctrl+shift+alt+T 连续按10次,你会发现多出了十个图层,我们的任务也就快完了。

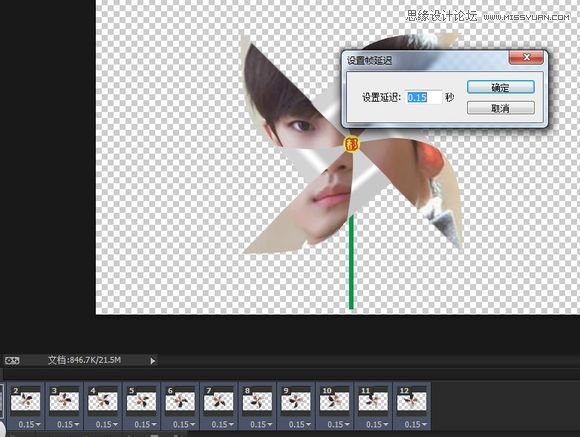
19、接下来就是对号入座了,把每一帧对应一个图层,然后选择全部图层帧延时设置成其他——0.15(亲测0.1太快0.2太慢)。

20、都设置好了,让它动起来。发现方向好像转反了,没关系~我们选择全部帧,然后点反向帧。这样就没问题了。然后保存就行了。存为web所有格模式。

最终效果:

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
