Photoshop设计简单的印花三角旗效果图(3)
文章来源于 设计派,感谢作者 Pudding 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-09-11
Step 6 双击第一个三角旗层,对其图层样式进行如下设置: 内发光 透明度:100% 大小:0 投影 不透明度:50% 距离:7 大小:7 这样做是为了给三角旗加上一点阴影,明确边缘位置。 右键单击图层,选择拷贝图层样式,然后对所
Step 6
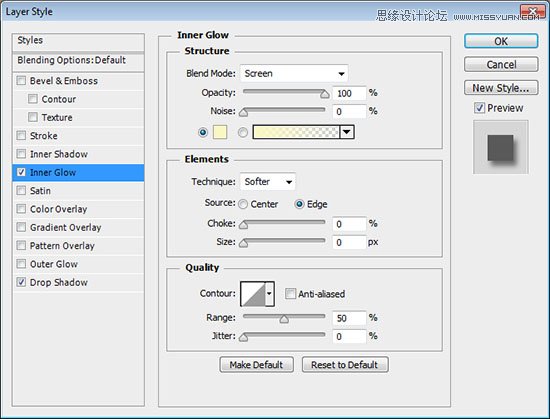
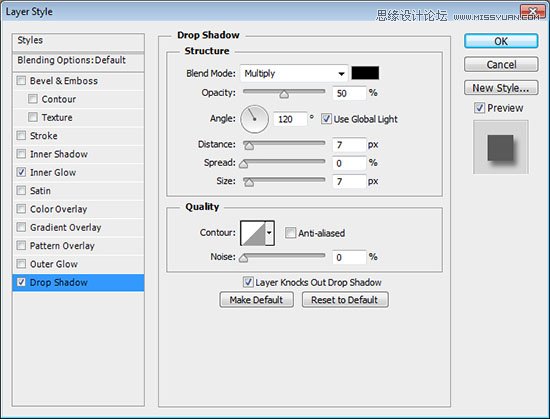
双击第一个三角旗层,对其图层样式进行如下设置:
——内发光 透明度:100% 大小:0

——投影 不透明度:50% 距离:7 大小:7

这样做是为了给三角旗加上一点阴影,明确边缘位置。

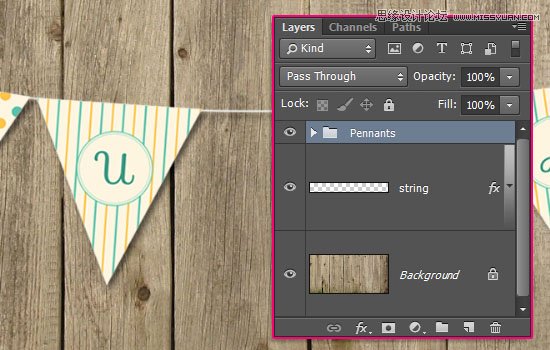
右键单击图层,选择拷贝图层样式,然后对所有剩下的三角旗层进行如下操作:点击右键,选择粘贴图层样式。

同时也给绳子添加相同的阴影效果。

把这些三角旗层放到一个组里,并命名为三角旗总图层。

Step 7
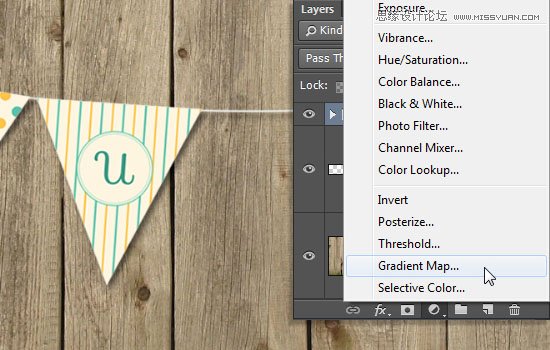
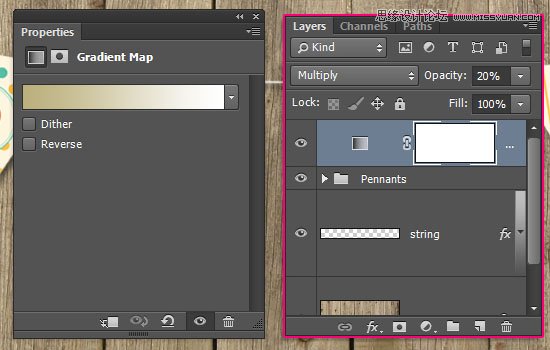
点击图层>新建调整图层>渐变映射。

左边颜色设为# bbb07d,右边颜色设为# ffffff,然后改变调整图层的混合模式为正片叠底,不透明度设置为20%。

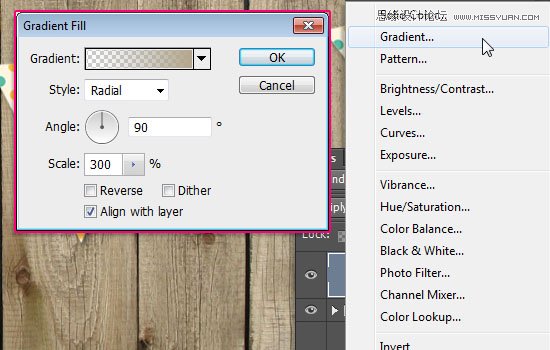
点击>新建填充图层>渐变。用一个透明的填充颜色,左边颜色设为#a7a297右边颜色设为# b3a78c,样式改为径向,缩放为300。

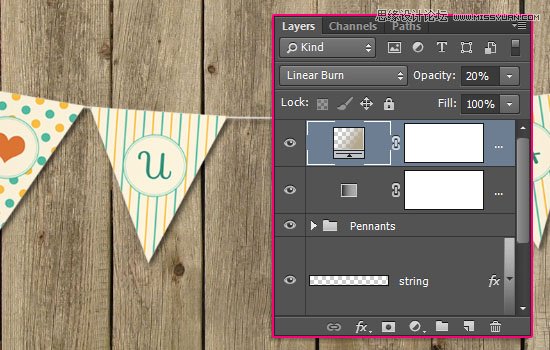
改变渐变层的混合模式为线性加深和不透明度为20%。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
-
 Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
-
 Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
-
 Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
-
 Photoshop制作梦幻般的人像重影效果图
相关文章9292016-12-20
Photoshop制作梦幻般的人像重影效果图
相关文章9292016-12-20
-
 Photoshop设计唯美的城市雪景效果图
相关文章10912016-11-23
Photoshop设计唯美的城市雪景效果图
相关文章10912016-11-23
-
 Photoshop详细修复电商洗发水瓶产品效果图
相关文章14222016-10-09
Photoshop详细修复电商洗发水瓶产品效果图
相关文章14222016-10-09
